CSS为定位和浮动提供了一些属性,利用这些属性可以建立列式布局,将布局的一部分与另外一部分重叠。CSS定位的基本思想就是允许定义元素相对于正常位置应该出现的位置;或者相对于父元素、另一个元素、浏览器窗口本身的位置。
**一切皆为框:**div,h1,p元素常常被称作块级元素(block元素,从上到下,每个元素都会另起一行),span,strong等元素被称作行内元素(inline)。可以使用display属性,规定元素生成的框的类型。例如:
p.inline{display:inline)
display的取值:
- none:此元素不会被显示
- block:此元素将显示为块级元素,此元素前后带有换行符;可以改变元素的height,width值;在不设置自己宽度的情况下,会默认填满父级元素的宽度
- inline:默认,此元素会被显示为内联元素,元素前后没有换行符,可以与其他元素共享一行,不能更改元素的height,width的值,大小由内容撑开
- inline-block:行内块元素,结合了两者的特点,简单来说就是不独占一行的块级元素。
CSS定位机制
CSS有三种基本定位机制:普通流,浮动和绝对定位。
除非专门指定否则所有框都在普通流中定位,也就是普通流中的元素的位置由元素在HTML中的位置决定(写的HTML中的先后顺序)。
CSS position属性
取值:
- static:元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素会创建一个或多个行框,置于其父元素中。
- relative:元素框偏移某个距离,元素仍保持未定位前的形状,它原本所占的空间仍保留。
生成相对定位的元素,相对于其正常位置进行定位
- absolute:元素框从文档流中完全删除,并相对于其其包含块定位。生成绝对定位的元素,相对于static定位以外的第一个父元素进行定位。元素的位置通过“left","top""right""bottom"属性进行规定。
- fixed:生成绝对定位的元素,相对于浏览器窗口进行定位
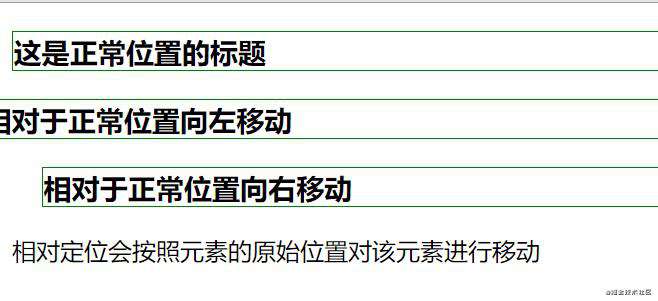
相对定位:relative
<style> h3{ border: 1px solid green; } h3.pos_left{ position: relative; left: -20px; } h3.pos_right{ position: relative; left: 20px; }</style><body> <h3>这是正常位置的标题</h3> <h3 class="pos_left">相对于正常位置向左移动</h3> <h3 class="pos_right">相对于正常位置向右移动</h3> <p>相对定位会按照元素的原始位置对该元素进行移动</p></body>

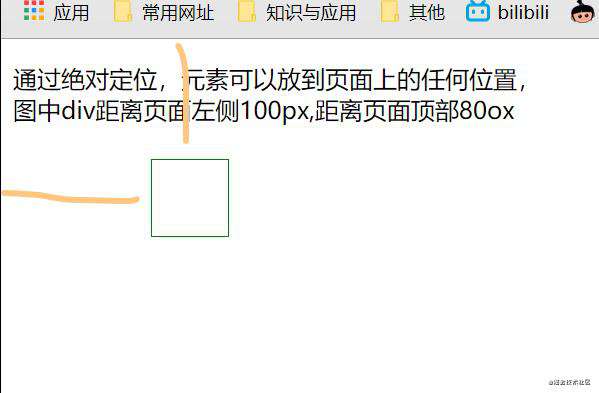
绝对定位absolute
<style> div.pos_abs{ width: 50px; height: 50px; border: 1px solid green; position: absolute; left: 100px; top: 80px; }</style><body> <div class="pos_abs"></div> <p>通过绝对定位,元素可以放到页面上的任何位置,图中div距离页面左侧100px,距离页面顶部80ox</p></body>

固定定位:fixed
元素的位置相对于浏览器窗口是固定的,即使窗口的滚动他也不会移动
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!