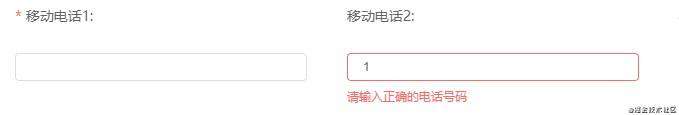
 当我们需要给输入框添加动态的规则时,就比如上面这种。当我给移动电话2输入电话时,就需要给它添加上验证规则
当我们需要给输入框添加动态的规则时,就比如上面这种。当我给移动电话2输入电话时,就需要给它添加上验证规则
<el-col :span="6">
<el-form-item label="移动电话1:" prop="mobilePhoneOne">
<el-input v-model="formAreas.mobilePhoneOne" size="mini"></el-input>
</el-form-item>
</el-col>
<el-col :span="6">
<el-form-item label="移动电话2:" prop="mobilePhoneTwo">
<el-input v-model="formAreas.mobilePhoneTwo" size="mini"></el-input>
</el-form-item>
</el-col>
这时候只需要将formAreas.mobilePhoneTwo的验证规则的required的值改为false,它就会自动添加上验证规则
mobilePhoneOne: [
{
required: true,
message: "请输入电话号码",
trigger: "blur",
},
{
pattern: /^1[3|4|5|6|7|8|9][0-9]\d{8}$/,
message: "请输入正确的电话号码",
trigger: ["blur", "change"],
},
],
mobilePhoneTwo: [
{
required: false,
message: "请输入电话号码",
trigger: "blur",
},
{
pattern: /^1[3|4|5|6|7|8|9][0-9]\d{8}$/,
message: "请输入正确的电话号码",
trigger: ["blur", "change"],
},
],

更多细节的问题请参考element官网
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!