人人都能读懂的react源码解析(大厂高薪必备)
1.开篇(听说你还在艰难的啃react源码)
本教程目标是打造一门严谨(严格遵循react17核心思想)、通俗易懂(提供大量流程图解,结合demo、视频教程)的react源码解析课程,争取做到最容易理解,学起来效率最高的教程。在视频教程中,会带着大家一步一步断点调试。学完本课程后,你对react的理解会上升一个档次,如果能把课程所有知识点都掌握,相信你对react源码的认知已经超过大多数的面试官了。
视频课程&调试demos
视频课程的目的是为了快速掌握react源码运行的过程和react中的scheduler、reconciler、renderer、fiber等,并且详细debug源码和分析,过程更清晰。
视频课程:进入课程
demos:demo
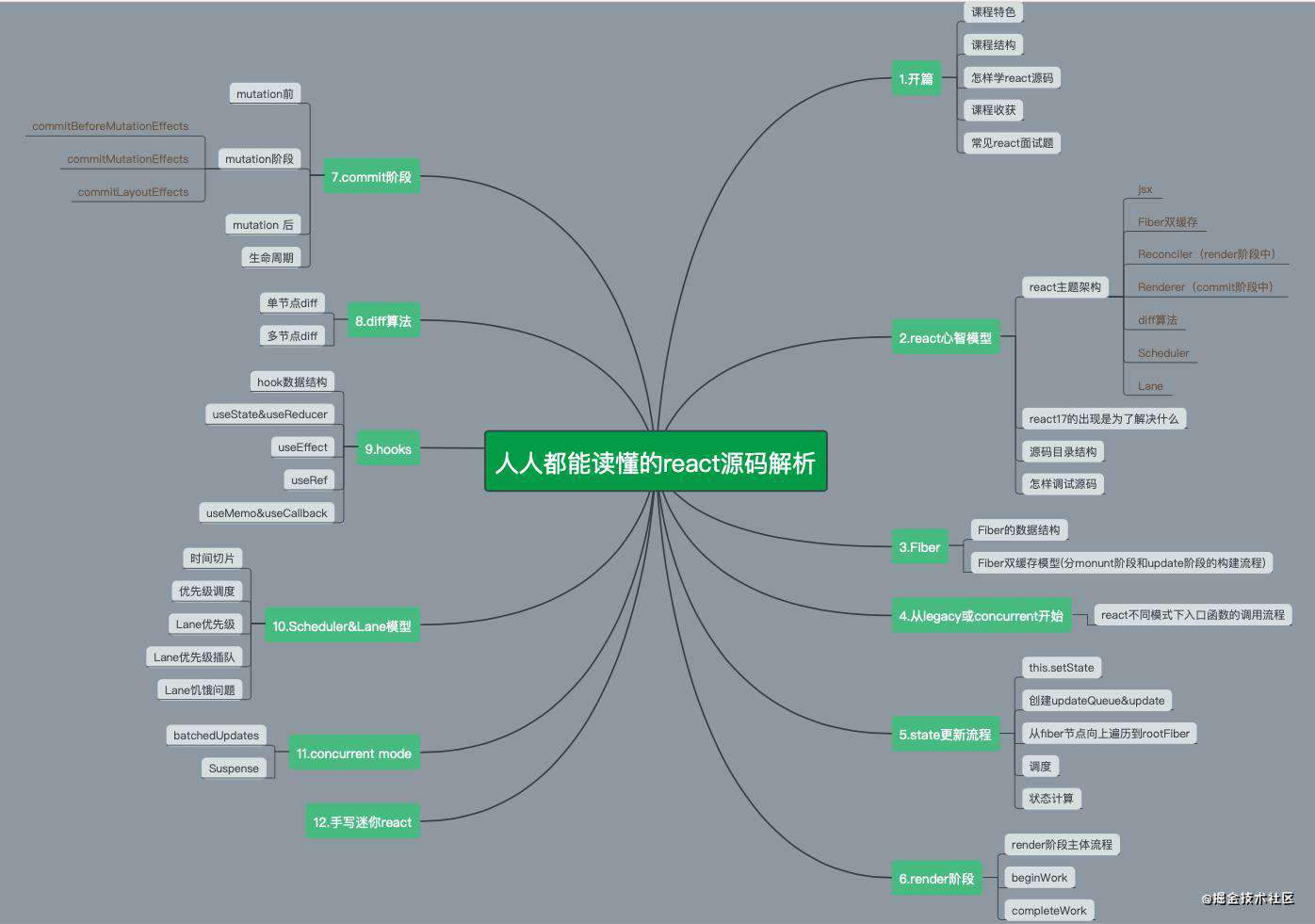
课程结构:
- 开篇(听说你还在艰难的啃react源码)
- react心智模型(来来来,让大脑有react思维吧)
- Fiber(我是在内存中的dom)
- 从legacy或concurrent开始(从入口开始,然后让我们奔向未来)
- state更新流程(setState里到底发生了什么)
- render阶段(厉害了,我有创建Fiber的技能)
- commit阶段(听说renderer帮我们打好标记了,映射真实节点吧)
- diff算法(妈妈再也不担心我的diff面试了)
- hooks源码(想知道Function Component是怎样保存状态的嘛)
- scheduler&lane模型(来看看任务是暂停、继续和插队的)
- concurrent mode(并发模式是什么样的)
- 手写迷你react(短小精悍就是我)
react源码难学吗
在一个寂静的夜晚,我思考了一下最近几年的成长,发现除了ctrl+c、ctrl+v用的熟练一点,其他好像也不是很懂啊,不行我得 深入学习一下react 源码,毕竟这是日常开发中用的最多的框架嘛。
很好,先下载一下react源码,嗯,主要代码是在packages下嘛,顺着线索找到 入口 react文件夹下的React.js,小样,代码也不是很多嘛。随着慢慢的 进入 不对劲,怎么越来越懵逼了,这个引用关系是怎样的?这个文件有什么用?这个函数为什么是这样的?截个图,感受一下其中一个部分。

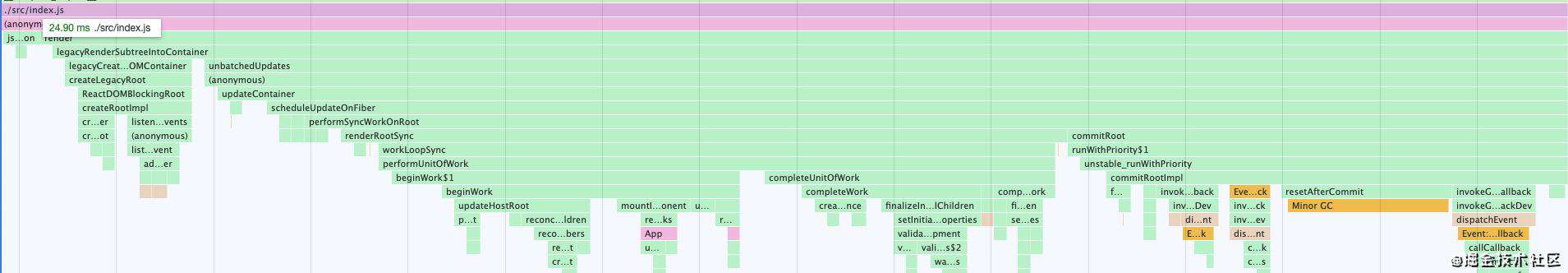
既然不知道他们的调用顺序,那我可以打断点顺着调用栈找啊,于是打开浏览器的performance看到的是这个亚子的,这么多函数我该怎么理清楚啊。
相信很多react开发者学习源码时都会遇到这些问题,没关系,顺着此课程提供的线索,相信你会对react源码结构和不同的部分功能会有一个完整和清晰的认识,自然react源码也就不那么难学了。

怎样学好react源码
学好react源码最忌讳纠结每个函数的实现,然后钻牛角尖,陷入无限函数的调用和递归中,就像盗梦空间的多重梦境中一样。
在学习的过程中我们注重整体学习法,因为react每个部分并不是孤立的,举个栗子,在函数调用的过程中可能涉及异步调度的逻辑,所以会涉及schduler。我们需要从入口开始,对react源码整体的工作流程和每个部分的实现有整体的认识,然后正式学习每个部分的时候再开始了解这部分函数具体实现。
课程特色
不同于市面上几十行实现一个简易版的react,所有思想和模型完全遵循最新react17版本,让你体会原汁原味的react源码,而不是自己模拟实现一下react源码的功能,并且随着react版本更新,课程内容也会不断更新。
大量图解配合demo和视频教程,学起来不费劲,学完之后面试又可以装X了,开心~(开个玩笑)
从react 入口 开始为你展现react源码的全貌,对react源码执行流程和各个部分的功能和原理有个清晰的认识
视频教程带着大家一步步调试,高效理解各个函数的功能和作用
课程收获
为什么要学习react源码呢?作为一个使用多年react的前端工程师,你是停留在使用框架的层面还是去了解过框架底层的逻辑和运行方式,你是一个知识用了几年还是在不断的在不同的方向寻找突破呢。
- 面试加分:在内卷的时代,大厂前端岗都要求熟悉框架底层原理,也是面试必问环节,熟悉react源码会为你的面试加分,也会为你的谈薪流程增加不少筹码。
- 巩固基础知识:在源码的scheduler中使用了小顶堆 这种数据结构,调度的实现则使用了messageChannel,在render阶段的reconciler中则使用了fiber、update、链表 这些结构,diff算法的过程则使用了dfs,lane模型使用了二进制掩码。学习本课程也顺便巩固了数据结构和算法、事件循环。
- 日常开发提升效率:熟悉react源码之后,你对react的运行流程有了新的认识,在日常的开发中,相信你对组件的性能优化、react使用技巧和解决bug会更加得心应手。
带上问题开始吧(少年,写了这么多年react这些问题真的清楚了吗)
这些问题有些可能你已经知道答案了,但是你真的能从源码的角度回答出原因吗。学完视频课程后,相信你已经有自己的答案了
1.为什么hooks不能写在条件判断中
2.jsx和Fiber有什么关系
3.jsx文件为什么要声明import React from 'react';
4.setState是同步的还是异步的
5.componentWillMount、componentWillMount、componentWillUpdate为什么标记UNSAFE
6.点击Father组件的div,Child会打印Child吗
function Child() {
console.log('Child');
return <div>Child</div>;
}
function Father(props) {
const [num, setNum] = React.useState(0);
return (
<div onClick={() => {setNum(num + 1)}}>
{num}
{props.children}
</div>
);
}
function App() {
return (
<Father>
<Child/>
</Father>
);
}
const rootEl = document.querySelector("#root");
ReactDOM.render(<App/>, rootEl);
7.打印顺序是什么
function Child() {
useEffect(() => {
console.log('Child');
}, [])
return <h1>child</h1>;
}
function Father() {
useEffect(() => {
console.log('Father');
}, [])
return <Child/>;
}
function App() {
useEffect(() => {
console.log('App');
}, [])
return <Father/>;
}
8.componentDidMount和useEffect的区别是什么
class App extends React.Component {
componentDidMount() {
console.log('mount');
}
}
useEffect(() => {
console.log('useEffect');
}, [])
9.为什么string类型的ref prop将会被废弃?
10.简述diff算法
11.react16.4+的生命周期
12.Fiber是什么,它为什么能提高性能
13.react元素$$typeof属性什么
14.react怎么区分Class组件和Function组件
15.react有哪些优化手段
16.suspense组件是什么
17.如何解释demo_4 demo_7 demo_8出现的现象
视频课程安排

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!