好久没吹过水了,今天刚好看到一篇关于web开发的优化,顺便扯一下~
正式开始前先回忆点旧事?
回想在14年刚开始社畜生涯,网络一般,还有IE678这些老古董横行,那时候真的是被各种折腾,别的不说,光是听到要兼容xxx就脑壳疼,还得满世界找方案 T﹏T
说这个并不是吐槽IE多么的糟糕,这是有时代性的,它刚面世的时候也是十分先进的,只是廉颇已老被人嫌弃跟不上发展罢了。相反,IE对开发者得技术要求比较严格,编写代码和样式得符合标准,像变量提升隐式转换这种基础都得握好,样式写不好,两眼泪汪汪。
经历过那个时期的优秀前端开发,编码都会习惯性的去兼顾各种场景,大程度上避免出错的可能性。
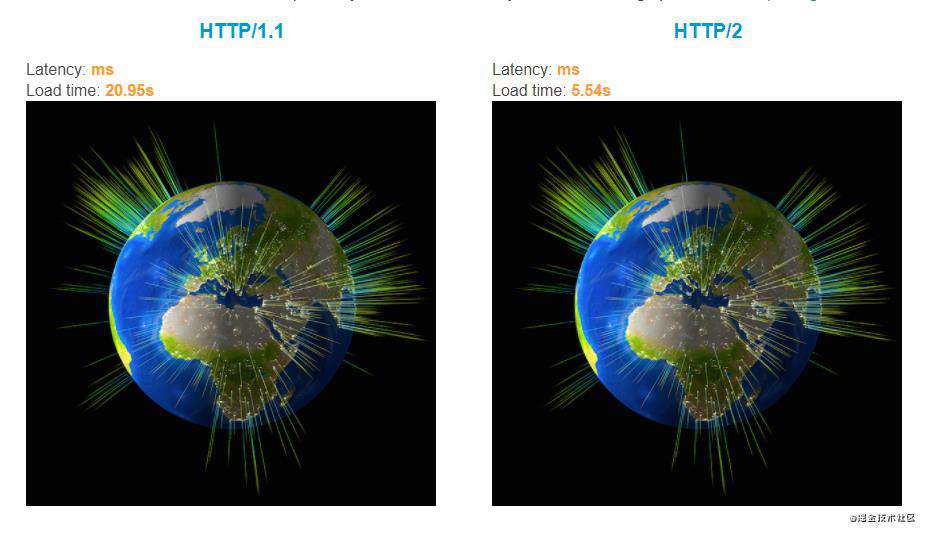
除了浏览器的限制,网络也是个问题。HTTP/1.X协议,除去DNS解析,每个资源都要通过TCP 协议,第三次握手时才能捎带 HTTP 请求报文内容。相较于现在的HTTP/2拥有多路复用、自由设置请求优先级、header压缩等技术手段,HTTP/1.X协议下的网页资源加载速度很感人。(对比参考如下图)

那个时候的网页优化策略,我们听/用得最多的就是类似雪碧图合并,图片压缩,样式加载要放在head,js脚本要在body底部引入,懒加载等等,把能百度搜到的一股脑全使上。没办法,带宽限制策略,浏览器对于同一个域名,同时只能有 4 个连接(浏览器内核不同可能会差异),超过浏览器最大连接数限制,后续请求就会被阻塞。
总的来说,当时的环境容错太低,我列出来的优化点都能带来一定改善。

然鹅,现在都2021年了,ES6盛行,相较于以前的刀耕火种、环境不友好等等,现在的开发容易的一批,以前的优化点作用性几乎可以忽略不计。网络够快,并发下载资源量大为提升,设备性能也强悍,除了富媒体(如video、audio),其他资源基本都是秒加载完成的,只要不是一个页面同时加载上百张图,用户几乎感觉不到以前的优化点所带来的差异。ㄟ( ▔, ▔ )ㄏ
这情况下,再去鼓吹类似雪碧图等旧一套的优化意义不大。像懒加载这种我还是很赞同使用的,还有类似vue异步组件,网页启动图,骨架屏等,能提升用户体验提升的策略都很棒。其他按常规页面结构进行网页开发就好~
扯完。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!