1、Symbol创建的是一个唯一值,两次创建的结果是一定不相同的
let n = Symbol(),
m = Symbol();
console.log(n === m); //false
n = Symbol('A');
m = Symbol('A');
console.log(n === m); //false
2、赋值给一个变量之后,作为属性需要使用[]括起来,否则不会生效
let n = Symbol('N');
let obj = {
name: "珠峰培训",
age: 11,
[n]: 100
};
3、应用:消除魔术字符串
// 宏管理:消除魔术字符串
const vote_plus = Symbol('vote_plus');
function reducer(action) {
let state = {
count: 0
};
switch (action.type) {
case vote_plus:
state.count++;
break;
}
return state;
}
reducer({
type: vote_plus
});
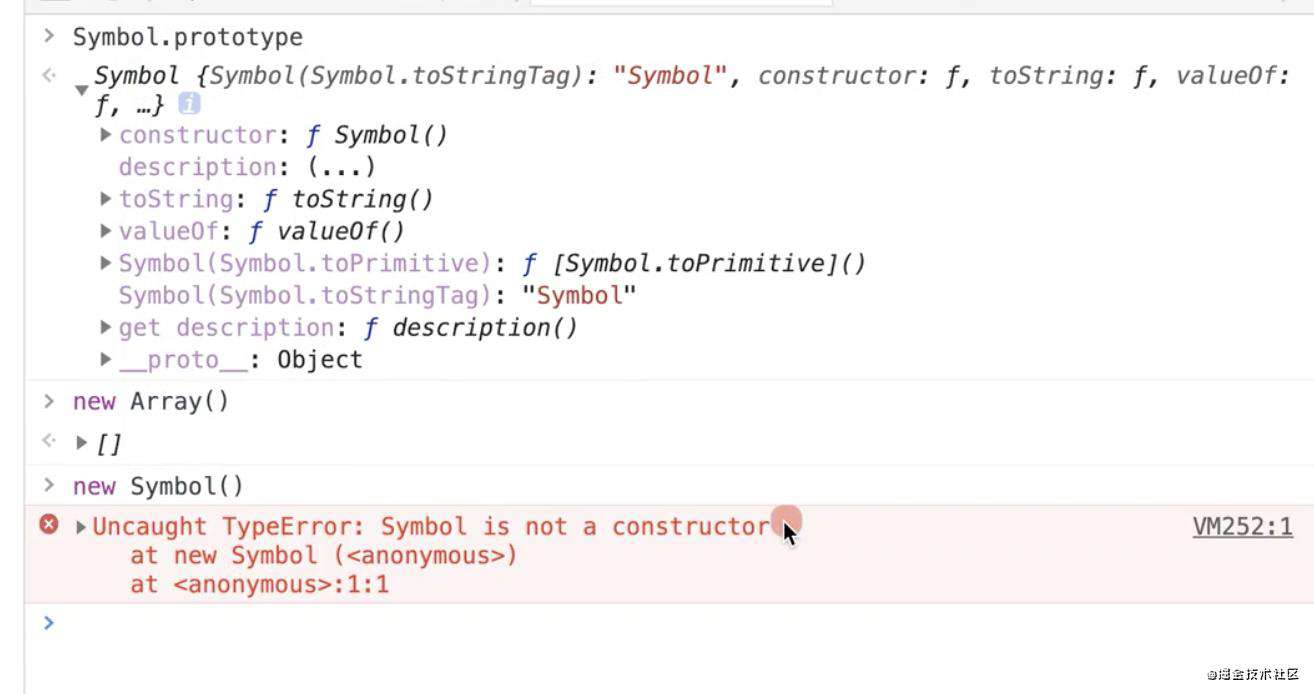
4、Symbol算是一个构造函数(因为原型的constructor是Symbol:我们判断一个函数是不是构造函数,主要看它原型上的constructor属性是不是自己本身),但是不能够被new,执行new会报错
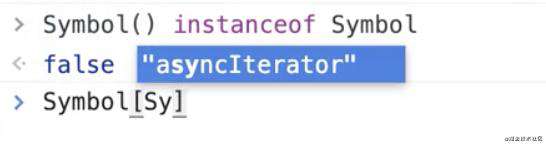
 (1)一个Symbol类型的值的确不是Symbol的实例
(1)一个Symbol类型的值的确不是Symbol的实例

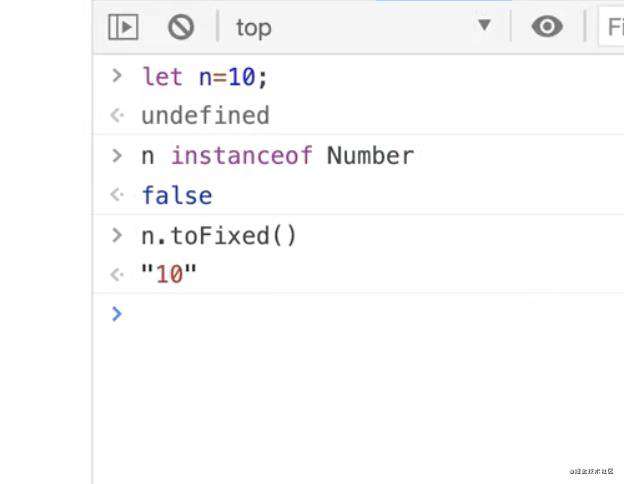
(2)再一次证明symbol类型的值是一个基本类型的值
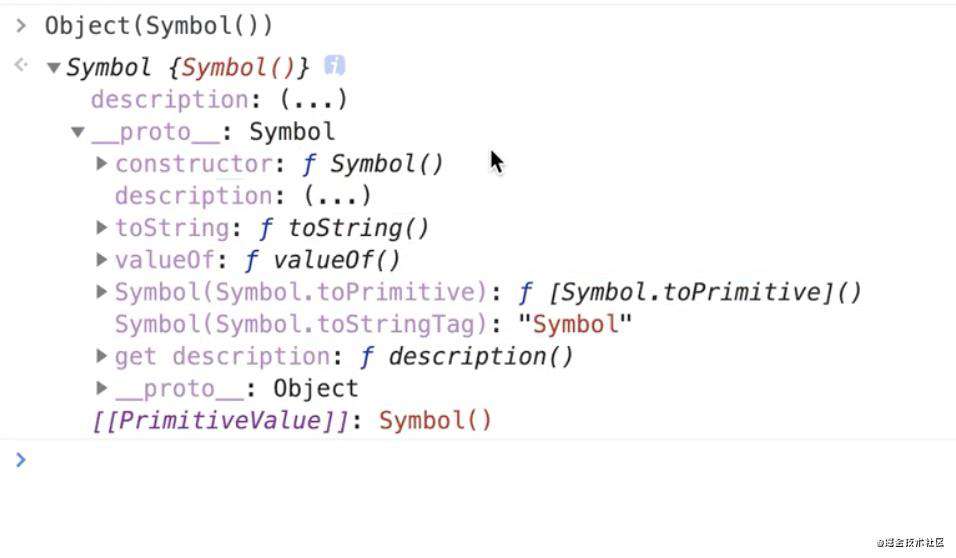
 (3)可以用Object()来将一个symbol类型的值转换为对象类型的实例
(3)可以用Object()来将一个symbol类型的值转换为对象类型的实例

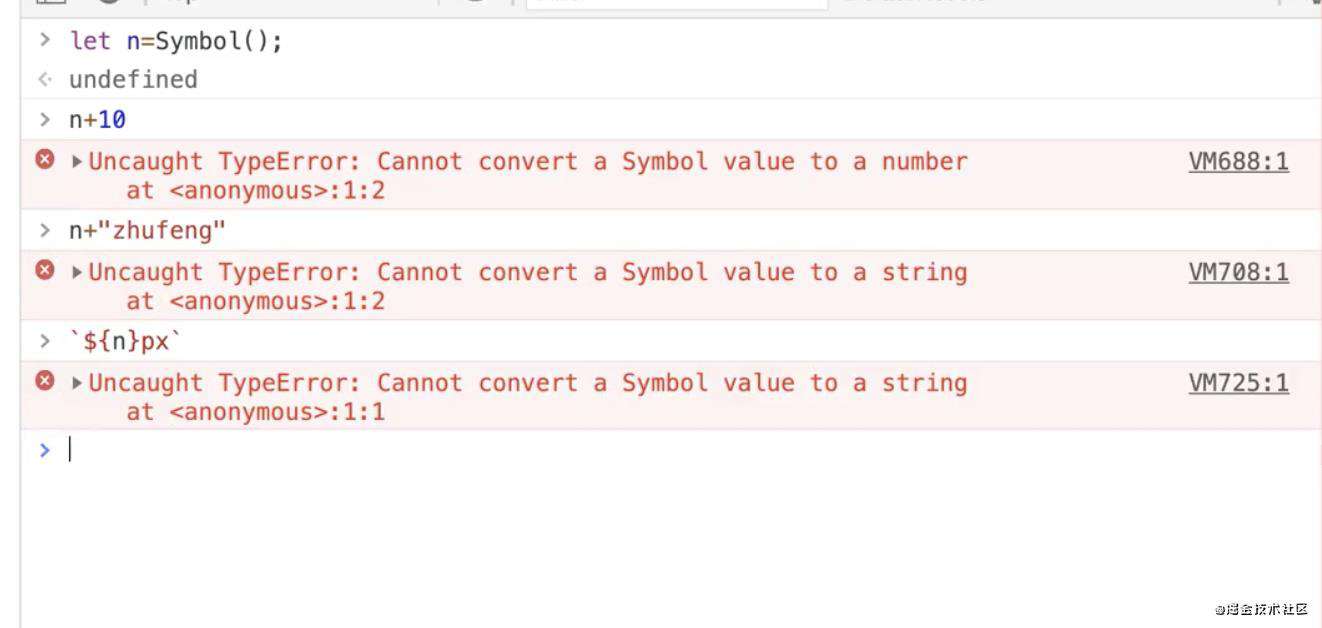
(4)symbol类型的值不能参与运算中
不能隐式类型转换

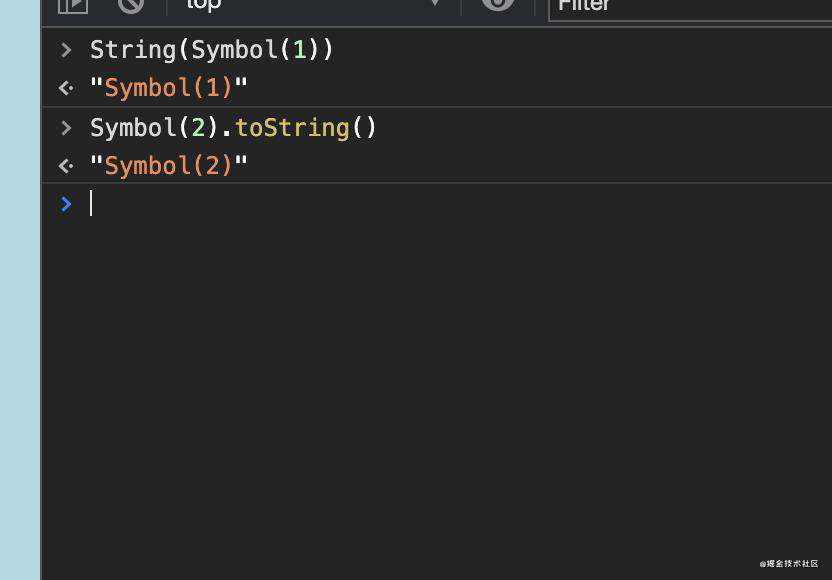
可以显式类型转换

5、Symbol 属性不参与 for…in/of 遍历
for in迭代/Object.keys/Object.getOwnPropertyNames/JSON.stringify 的时候不能遍历Symbol属性
for (let key in obj) {
console.log(key);
}
console.log(JSON.parse(JSON.stringify(obj)));
let [n, m] = Object.getOwnPropertySymbols(obj);
console.log(obj[n]);
Object.getOwnPropertySymbols(obj).forEach(key => {
console.log(obj[key]);
});
6、ES6提供很多内置的Symbol值,指向语言内部使用的方法
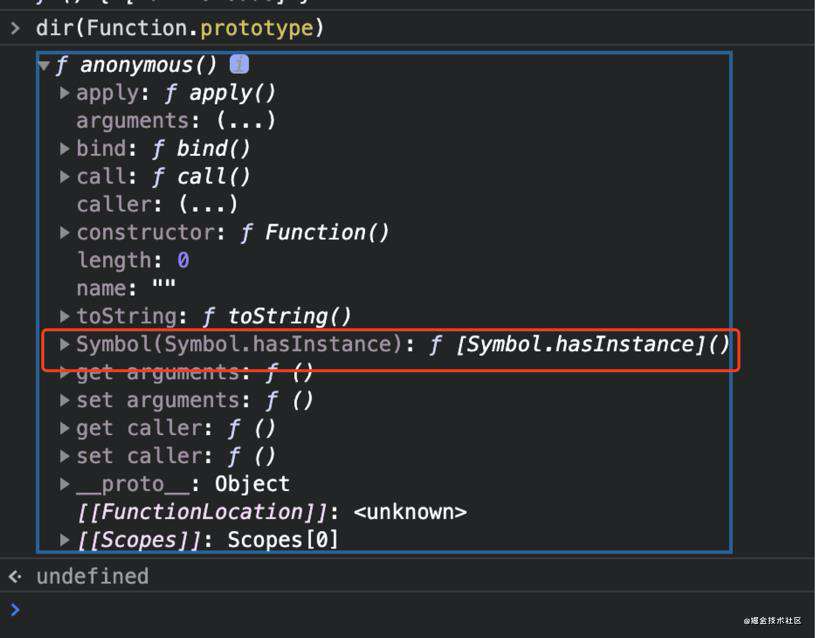
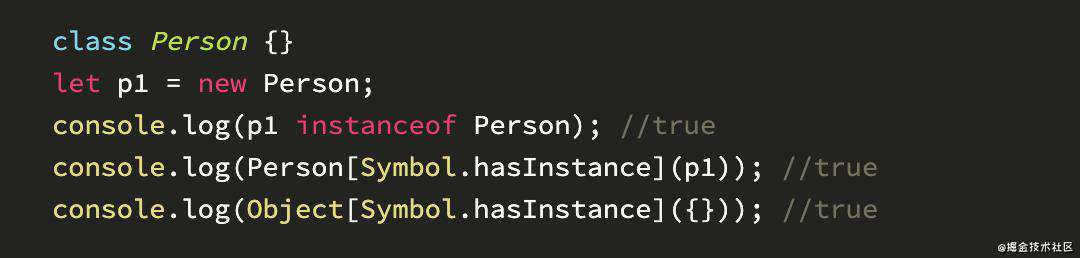
(1)Symbol.hasInstance Function的原型上有Symbol.hasInstance 方法
每个构造函数都是Function的一个实例,所以每个构造函数都能调用Symbol.hasInstance 方法

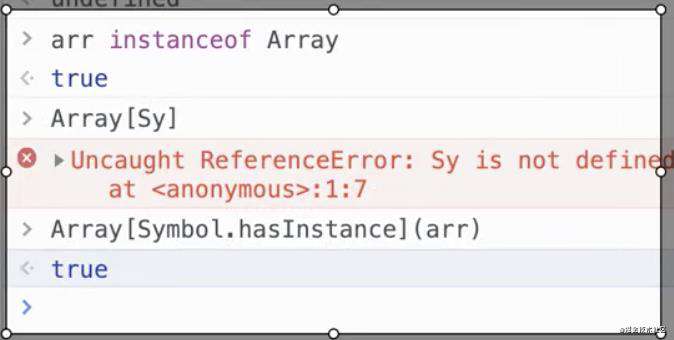
 (2)instanceof的原理
(2)instanceof的原理

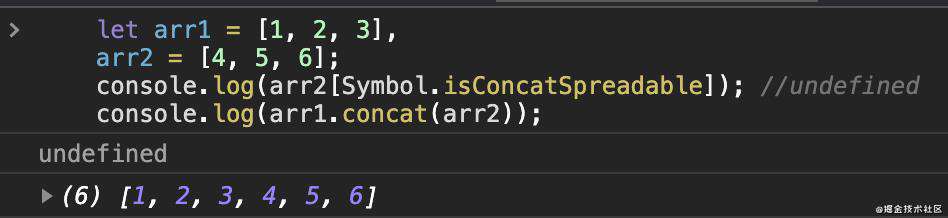
(3)Symbol.isConcatSpreadable:值为布尔值,表示该对象用于Array.prototype.concat()时,是否可以展开
let arr1 = [1, 2, 3],
arr2 = [4, 5, 6];
console.log(arr2[Symbol.isConcatSpreadable]); //undefined
console.log(arr1.concat(arr2));

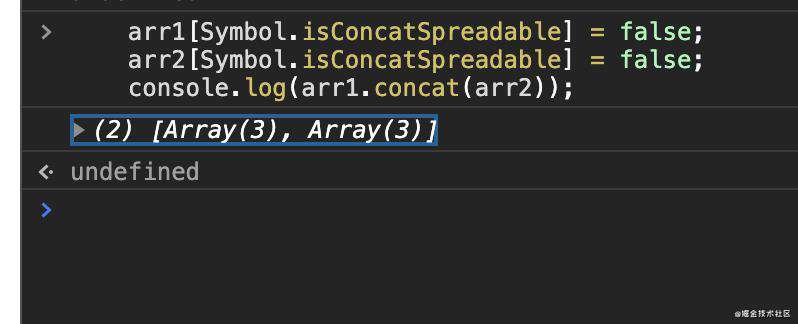
arr1[Symbol.isConcatSpreadable] = false;
arr2[Symbol.isConcatSpreadable] = false;
console.log(arr1.concat(arr2));

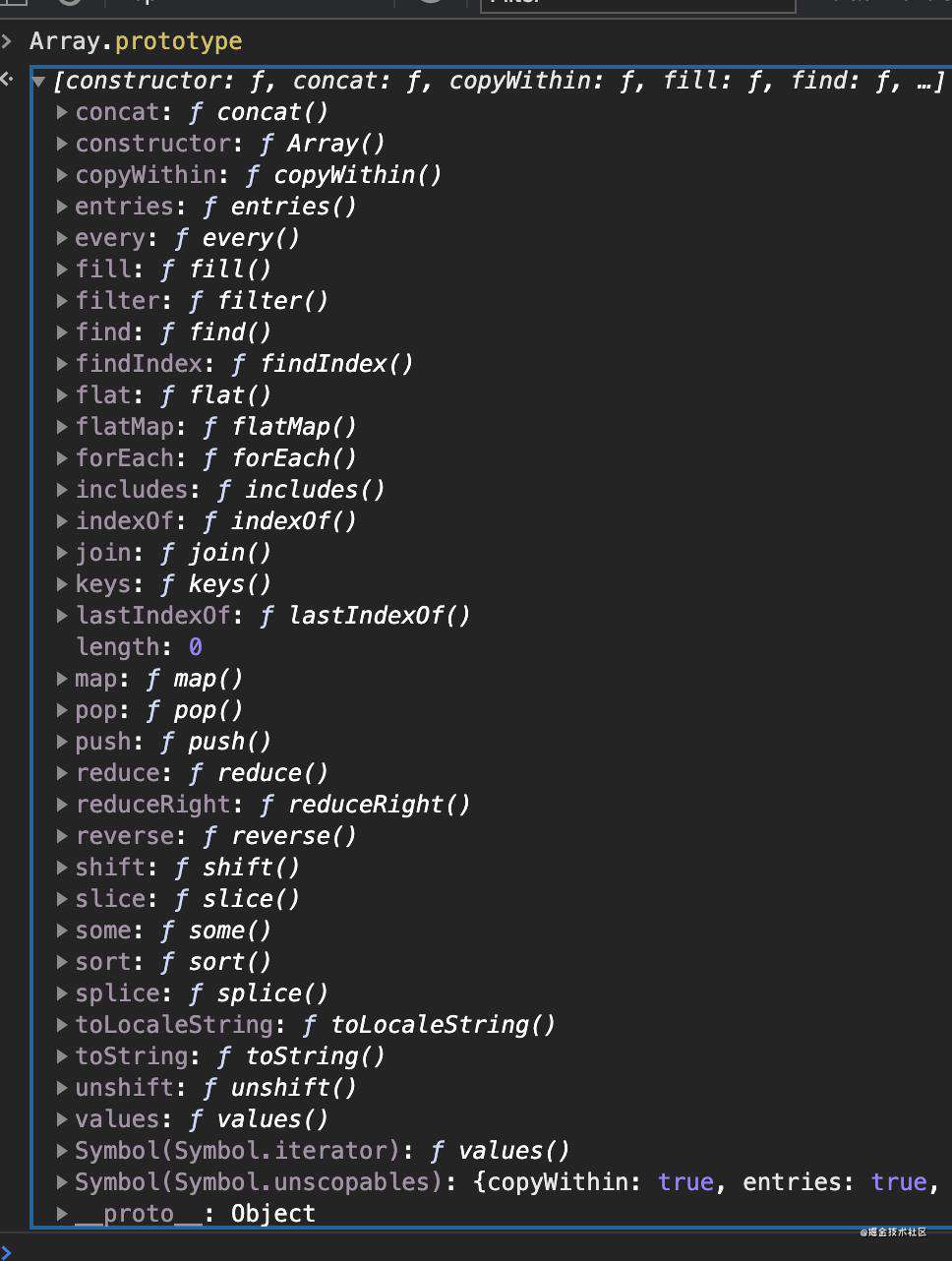
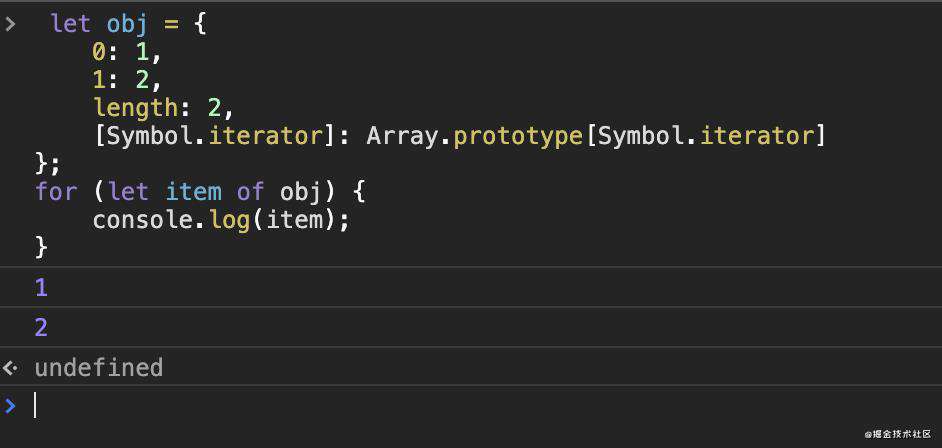
(4)Symbol.iterator
只要实例所属类的原型上面有Symbol.iterator属性,那么就可以被迭代;所有可被迭代的对象才能用 for of 循环
 Object的原型上面没有 ,我们可以给我们所要迭代的对象加上这个属性
Object的原型上面没有 ,我们可以给我们所要迭代的对象加上这个属性
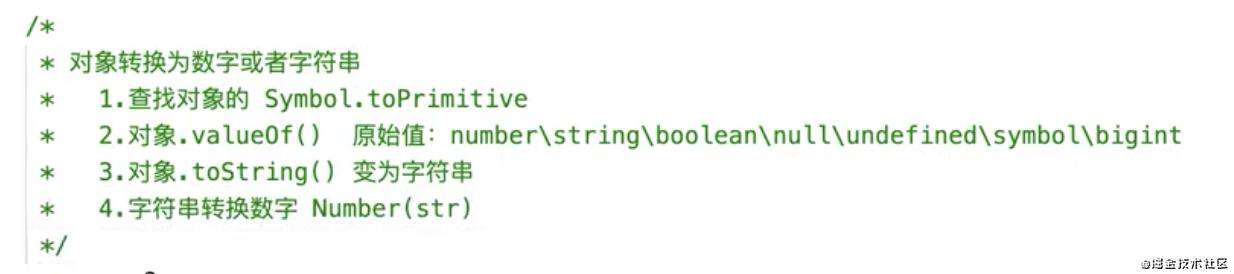
 (5)Symbol.toPrimitive: 该对象被转为原始类型的值时,会调用这个方法,返回该对象对应的原始类型值
(5)Symbol.toPrimitive: 该对象被转为原始类型的值时,会调用这个方法,返回该对象对应的原始类型值
obj【Symbol.toPrimitive】(hint)前提是存在(hint)是我们默认要转换成为的值
对象类型转换为数字或者字符串的底层处理步骤

练习题:a为什么的时候,下面成立
if (a == 1 && a == 2 && a == 3) {
console.log('OK');
}
这个涉及到数据类型转换:https://juejin.cn/post/6920472099882532871/
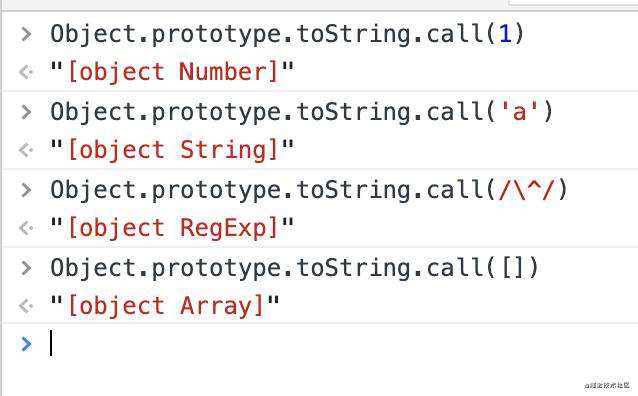
(6)Symbol.toStringTag:在该对象上面调用Object.prototype.toString方法时,如果这个属性存在,它的返回值会出现在toString方法返回的字符串之中,表示对象的类型
Object数据类型检测
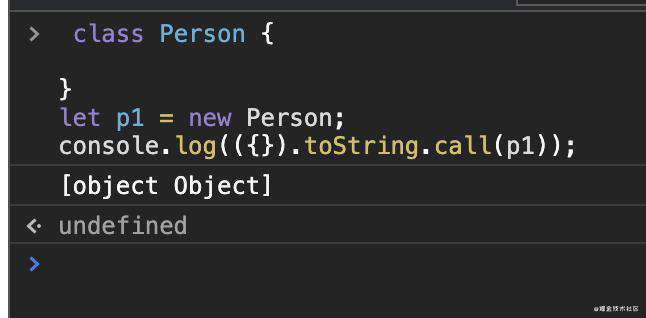
 我们自己定义一个对象的检测结果是这样的 :
我们自己定义一个对象的检测结果是这样的 :
 我们也想让结果是和上面一样是"[object Person]"我们需要像下面这样
我们也想让结果是和上面一样是"[object Person]"我们需要像下面这样

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!