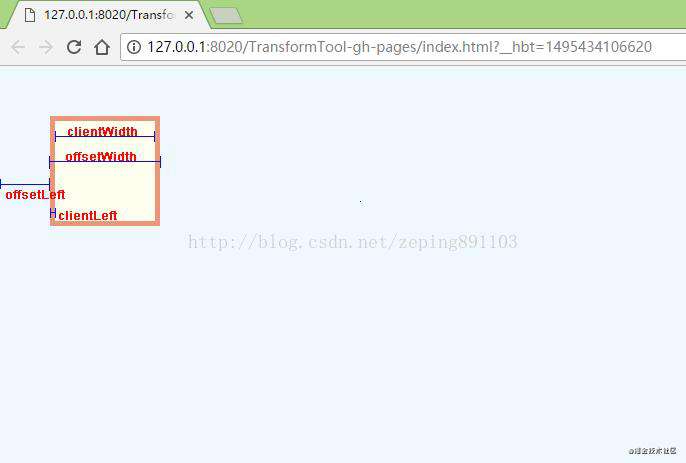
1.client部分
clientHeight:内容可视区域的高度,也就是说页面浏览器中可以看到内容的这个区域的高度(不含边框,也不包含滚动条等边线,会随窗口的显示大小改变)
clientLeft,clientTop: 这两个返回的是元素周围边框的厚度(border),如果不指定一个边框或者不定位该元素,他的值就是0.
2.offset部分
计算时都包括此对象的border,padding
offsetLeft:获取对象左侧与定位父级之间的距离
offsetTop:获取对象上侧与定位父级之间的距离
PS:获取对象到父级的距离取决于最近的定位父级position
offsetWidth:获取元素自身的宽度(包含边框)
offsetHeight:获取元素自身的高度(包含边框)
注:与style.top 不同,offsetLeft只可读,不可以对其进行赋值。offsetTop 返回的是数字,而 style.top 返回的是字符串,除了数字外还带有单位:px。与style.width属性的区别在于:如对象的宽度设定值为百分比宽度,则无论页面变大还是变小,style.width都返回此百分比,而offsetWidth则返回在不同页面中对象的宽度值而不是百分比值

3.clienX offsetX部分
这里最重要的一点区别是,上面的2个对象属性都相对于标签元素;而clientX、offsetX则是相对于鼠标事件对象,即需要触发鼠标事件才会有clientX、offsetX。
clientX:当事件被触发时鼠标指针相对于窗口左边界的水平坐标。
offsetX:当事件被触发时鼠标指针相对于所触发的标签元素的左内边框的水平坐标。

3.scroll部分
scrollLeft:设置或获取当前左滚的距离,即左卷的距离;
scrollTop:设置或获取当前上滚的距离,即上卷的距离;
scrollHeight:获取对象可滚动的总高度;scrollWidth:获取对象可滚动的总宽度;
scrollHeight = content + padding;(即border之内的内容)
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!