关于react组件的中的父子通信主要是通过prop来通信。 假设有这样的业务场景
<div className="App">
<Test>
<Test2/>
</Test>
</div>
关于test组件代码为
import React from "react";
const Test = (props) =>{
return <div>{props.children}</div>
}
export default Test;
想要在Test组件中向children传递一个{a:1}的参数,而不通过<Test2 a={1}/> 这样的方式,我们可以选择在test组件中这样return <div>{React.cloneElement(props.children, {a:1})}</div>
进一步发散,当业务场景为这样呢?
function App() {
return (
<div className="App">
{Test(<Test2/>)}
</div>
);
}
即此时Test被当成一个函数来处理,此时我们需要修改Test组件代码
import React from "react";
const Test = (children) =>{
return <div>{children}</div>
}
export default Test;
即<Test2/>直接被当成一个参数传递给Test组件,此时我们依然可以通过return <div>{React.cloneElement(children, {a:1})}</div>来向children传递值
接下来再考虑下Test2组件是由cloneElement构建的情况呢?
function App() {
return (
<div className="App">
{Test(React.cloneElement(<Test2/>))}
</div>
);
}
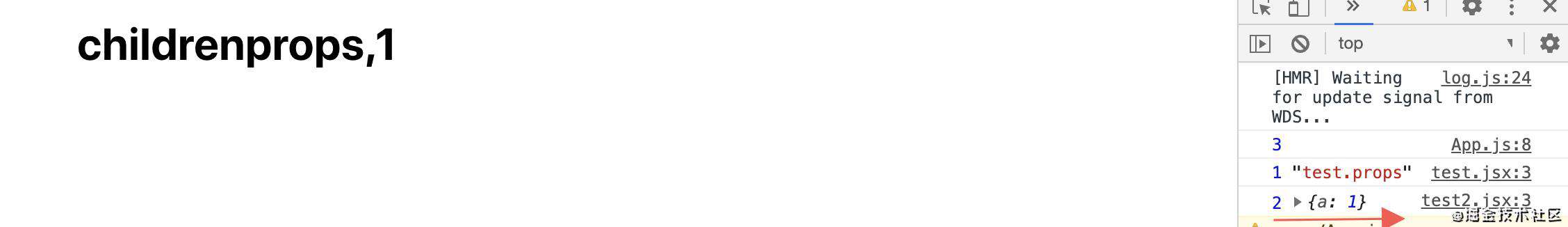
此时我们依然可以通过return <div>{React.cloneElement(children, {a:1})}</div>来向children传递值,并且cloneElement得到的新组件依然可以理解为Test2 我们可以检验下
import React from "react";
const Test2 = (props) =>{
console.log(2,props)
return <h1>childrenprops,{props.a}</h1>
}
export default Test2;

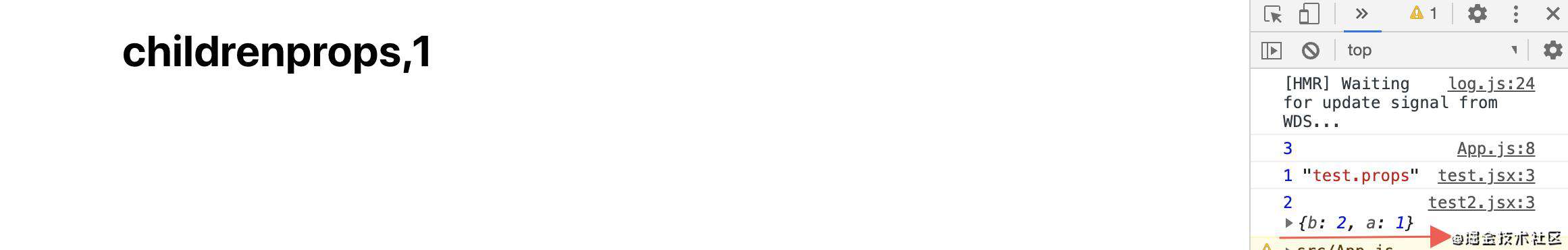
接着可以往中的cloneElement添加一个{b:2}{Test(React.cloneElement(<Test2/>,{b:2}))}看一下这种方式会不会产生冲突。
{Test(React.cloneElement(<Test2/>,{b:2}))}
 没有问题,并且可以理解在Test组件中,通过
没有问题,并且可以理解在Test组件中,通过{React.cloneElement(children, {a:1})}</div>这种方式的传餐可以理解成其实就是往{Test(React.cloneElement(<Test2/>,{b:2}))}的props数组中追加props。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!