一、背景
前段时间笔者搭建一个博客系统放在服务器上,为了提高访问速度和减轻服务器访问压力,决定将页面中的静态资源使用 CDN 进行加速访问。
二、选择方案
常见的 CDN 方案有 BootCDN 和 jsDelivr,笔者选择后者。
因为笔者编写的 jQuery 自定义插件,但无法上传到 BootCDN 上进行加速使用。而 jsDelivr 不同,它很强大,通过 GitHub 搭配 jsDelivr 可以搭建自己专属的 CDN 库。
四、实战
接下来将介绍 jsDelivr 与 GitHub 如何搭配使用。
4.1 新建仓库
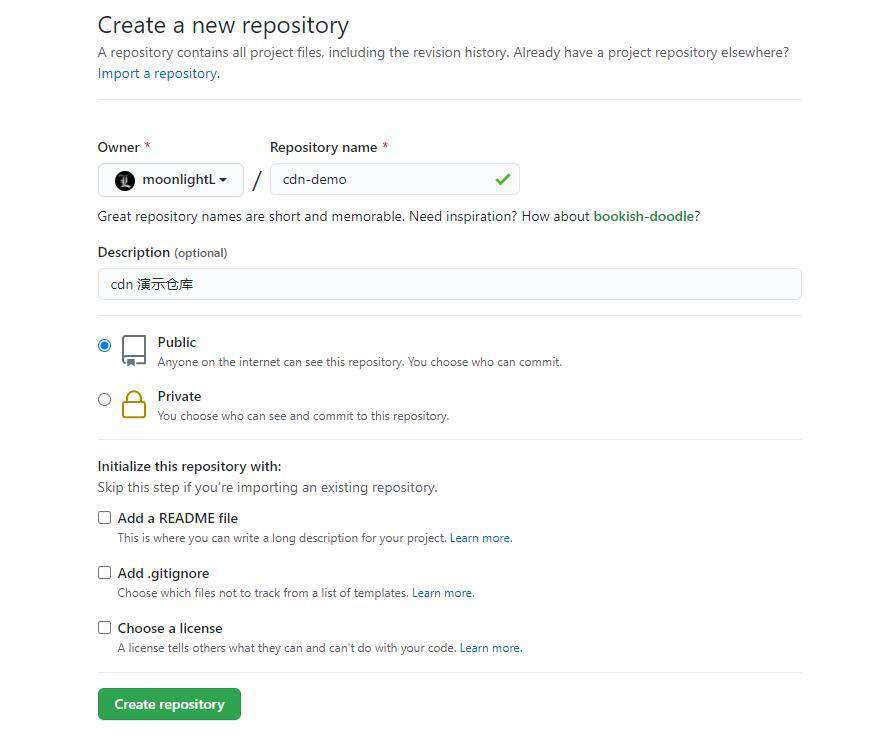
登录 GitHub 账户,创建新的仓库,仓库名为 cdn-demo,如下图:

4.2 上传资源
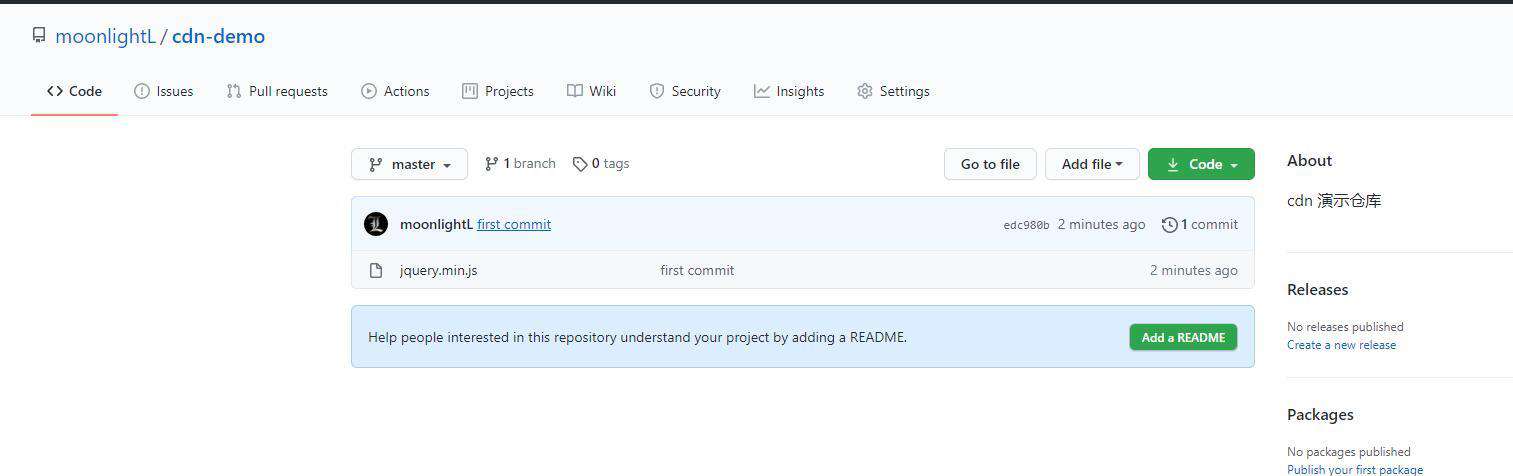
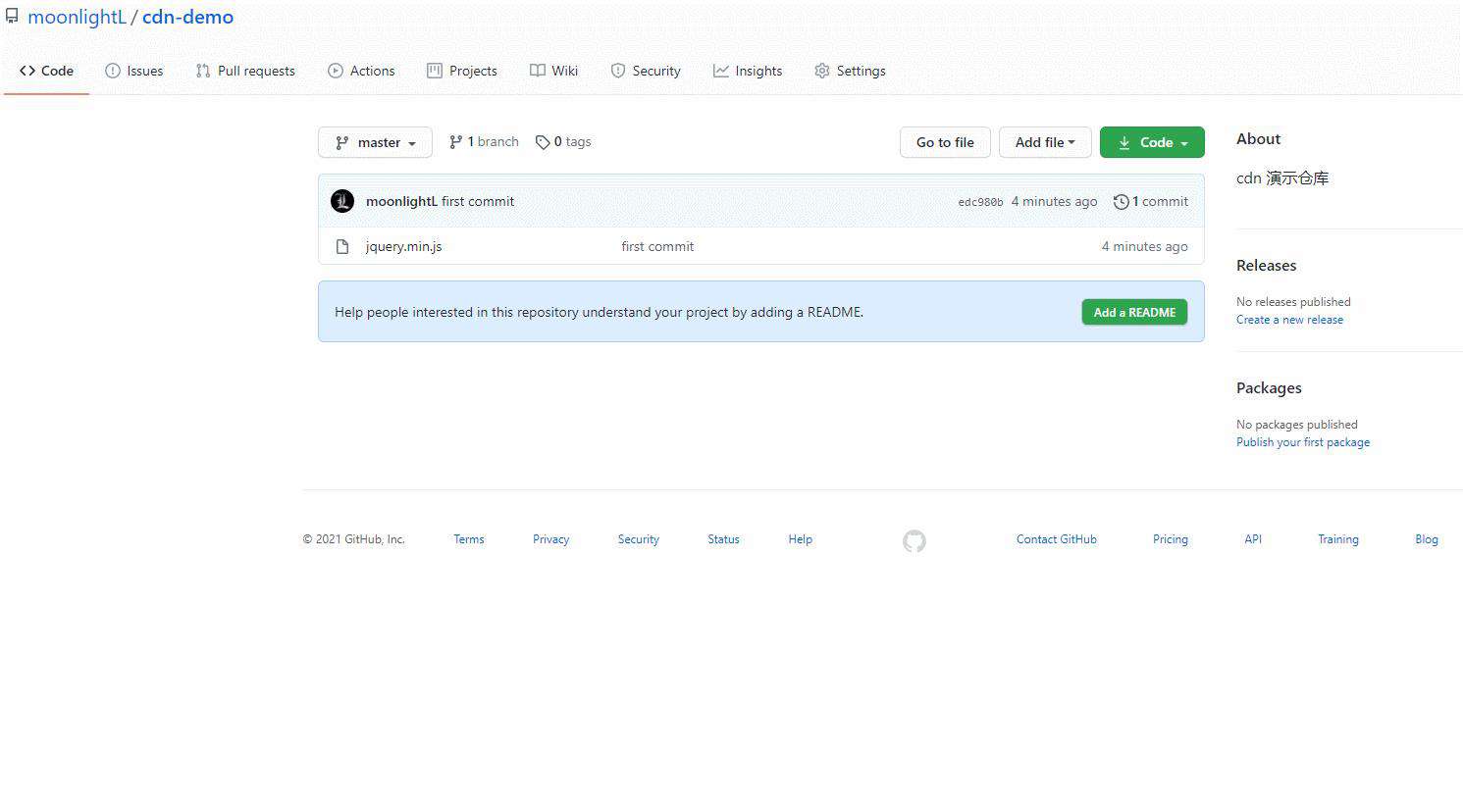
将仓库下载下来,添加静态资源文件,笔者添加了 “jquery.min.js” 文件,然后上传到远程仓库,如下图:

4.3 发布版本
GitHub 仓库界面,点击 “tag” -> “Releases” ,操作如下图:

4.5 访问
此时,我们通过如下 url 规则即可访问刚才发布的资源了:
https://cdn.jsdelivr.net/gh/<GitHub 用户名>/<GitHub 仓库名>@<发布的版本号>/<文件路径>
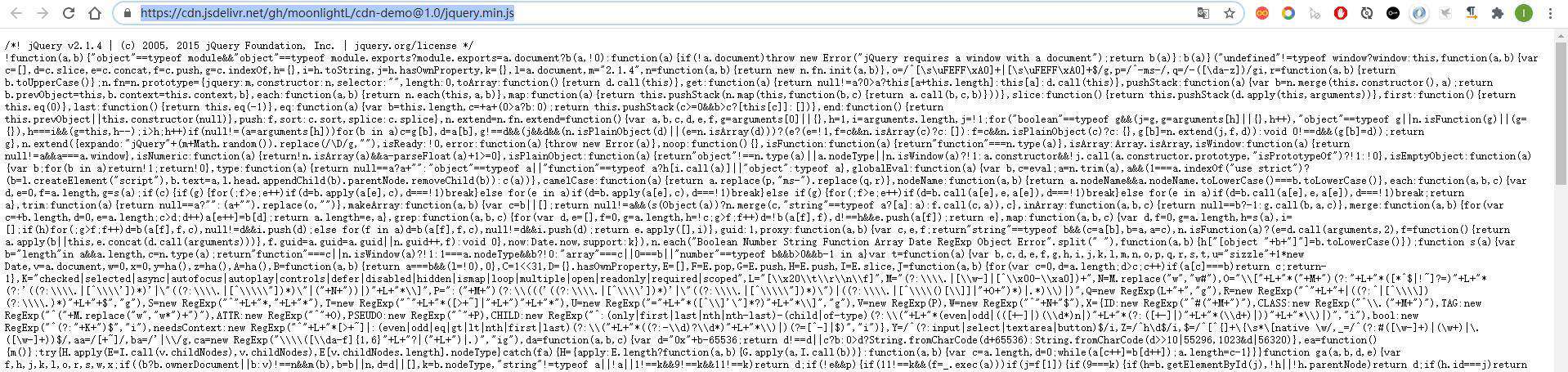
以上边为例,我们拼接资源的访问路径为:cdn.jsdelivr.net/gh/moonligh…,请求结果如下图:

访问成功!
五、额外功能
5.1 访问最新文件
其实,不发布版本我们也可以直接访问静态资源。
我们再往远程仓库中添加“bootstrap.css”文件,无需发布新版本,请求 url 规则如下:
https://cdn.jsdelivr.net/gh/<GitHub 用户名>/<GitHub 仓库名>@latest/<文件路径>
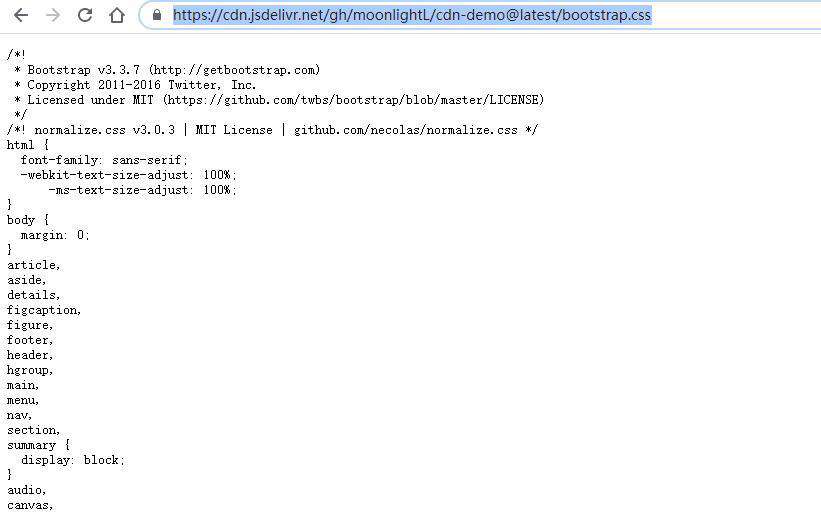
因此,访问“bootstrap.css”文件的 url 为:cdn.jsdelivr.net/gh/moonligh…。
效果如下图:

此请求方式可以实时更新缓存,但官方不推荐使用。
5.2 代码压缩
jsDelivr 还提供了代码压缩服务,将 js 和 css 文件代码进行压缩。
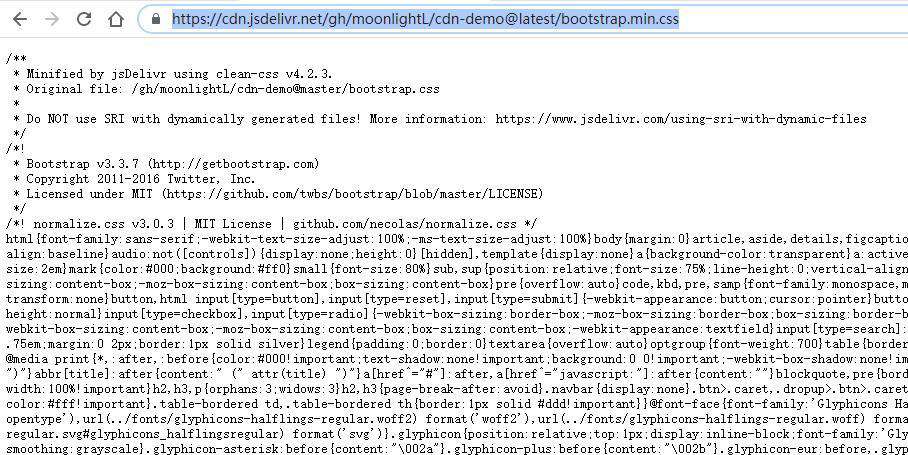
上边我们上传了 “bootstrap.css”,只需将文件名改成 “bootstrap.min.css” 可以访问压缩后的文件资源,如下图:

5.3 资源列表
查看 jsDelivr 中的 CDN 资源列表
https://cdn.jsdelivr.net/gh/<GitHub 用户名>/<GitHub 仓库名>/
https://www.jsdelivr.com/package/gh/<GitHub 用户名>/<GitHub 仓库名>
六、注意事项
- GitHub 单文件上传限制为 100M,但是 jsdelivr 加速的单文件大小为 50M,因此尽量不要上传大文件。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!