自己一直很想做个拖拽生成静态页面的东西,说简单也简单,这个东西按道理用jsx语法是最好的,用render方法渲染生成的json。只是自己对这块还是没信心。今天写个vue的拖拽指令,顺便理一下offsetX、pageX、clientX、screenX这几个属性,一直记不住。
先大概记一下这几个的翻译(应该是正确的): offset:偏移;client:客户;page:页面;screen:屏幕;
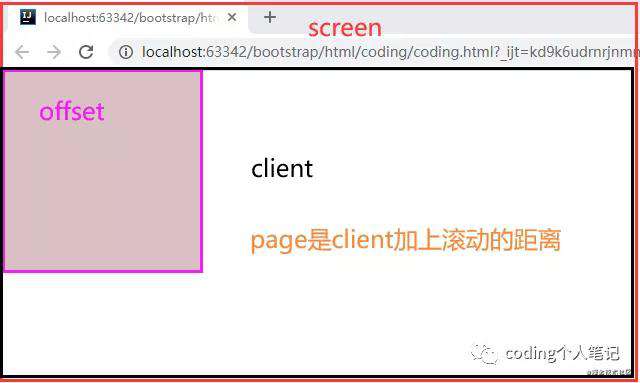
offsetX:相对于触发元素的偏移距离;
clientX:相对于客户端浏览器的距离,可以理解成相对于地址栏以下的区域;
pageX:相对于整个页面的距离,比clientX要加上滚动条移动的距离;
screenX:相对于整个屏幕的距离,包含地址栏;

搞明白了这几个相对的距离,就比较容易计算拖拽的距离了。很早之前就分享过拖拽的一个简单demo,拖拽指令也很简单:
Vue.directive('draggable', {
inserted: function (el,data) {
el.style.position = 'absolute';
el.style.cursor = 'move';
el.onmousedown = function(event){
let startX = event.clientX;
let startY = event.clientY;
let left = el.offsetLeft;
let top = el.offsetTop;
document.onmousemove = function(event){
let X = event.clientX - startX
let Y = event.clientY - startY;
el.style.left = `${X + left}px`;
el.style.top = `${Y + top}px`;
}
document.onmouseup = function(){
document.onmousemove = document.onmouseup = null;
};
}
}
})
这边只需要注意把监听元素绑定在document上,另外就是鼠标抬起的时候就移除监听。使用的时候:
请拖拽常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!