昨天看到一篇文章介绍 可视化编辑器实现原理,我也来凑凑热闹
- 预览地址
我们的实现思路是一样的,原理也差不多,我就不重复写了[斜眼笑],我着重介绍一下他未实现的部分
- 文本字体
- 标尺与编辑区域四周覆盖物
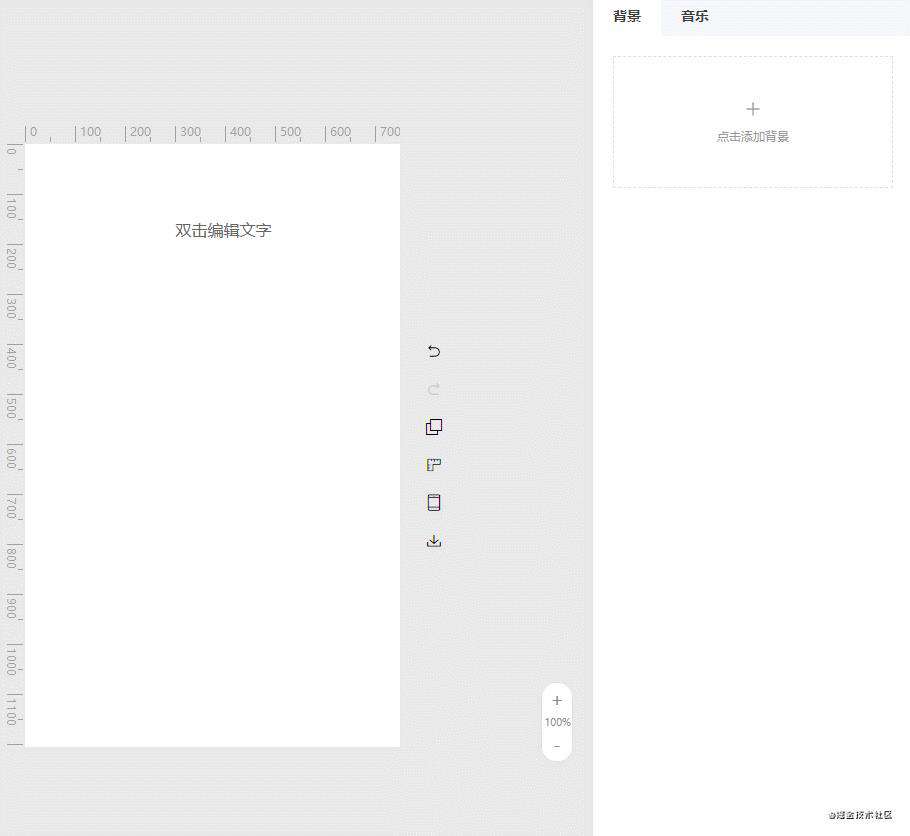
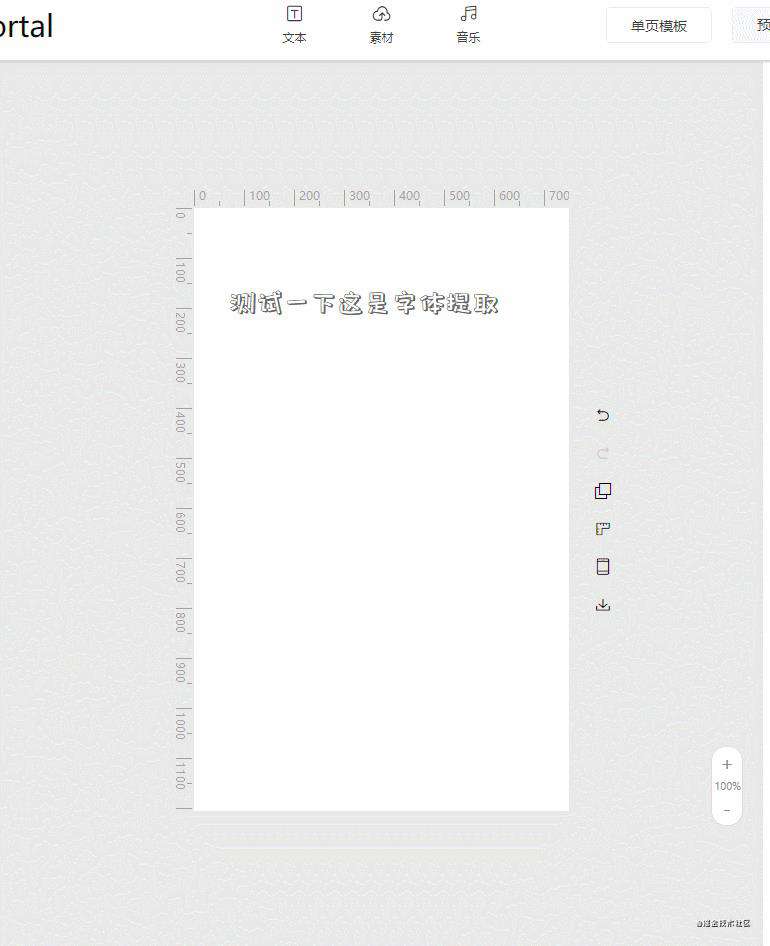
1.文本字体
字体设置没什么好说的,使用 css @font-face引用字体就行了,需要注意的点是 “文字提取(把字体文件中的某些文字提取出来形成一个新的字体文件)”
我们知道一个字体文件例如“PingFangSC.ttf”大小可能有几兆甚至几十兆,如果一个页面中使用了几个字体,那发布后的页面可能就需要加载几十上百兆的字体,这很不合理,所以就用到了字体提取,这里介绍一个js的字体提取库Fontmin先看一下效果

这里分为两个情景
- 编辑 编辑时会在结束编辑之后请求后端提取接口,返回一个base64编码的提取后的字体
- 发布 发布时会合并相同字体的文本,再请求批量字体提取接口返回提取后的字体文件url的数组
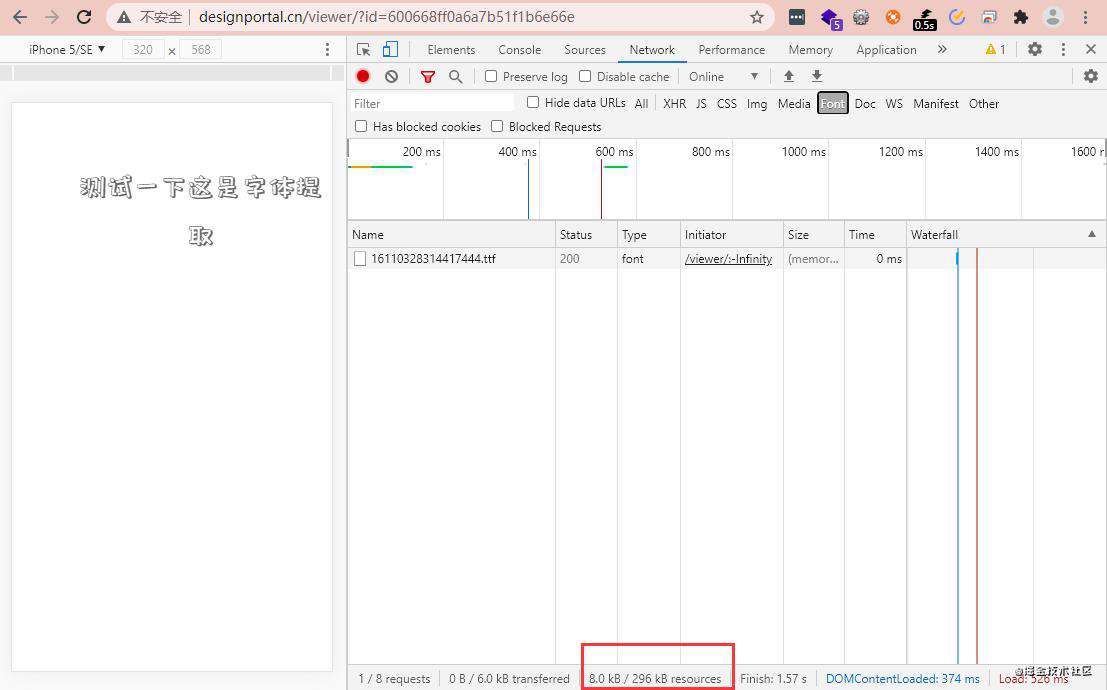
这是发布后的效果
 可以看到发布之后全部资源不到300kb,字体仅占8kb
可以看到发布之后全部资源不到300kb,字体仅占8kb
2. 标尺与编辑区域四周覆盖物
- 标尺 先看效果
 可以看到鼠标移动到标尺上会有淡淡的设计线,点击之后会在点击的位置显示一条设计线,注意标尺上显示的数值是设计尺寸,跟设计区域的实际像素不一样
可以看到鼠标移动到标尺上会有淡淡的设计线,点击之后会在点击的位置显示一条设计线,注意标尺上显示的数值是设计尺寸,跟设计区域的实际像素不一样
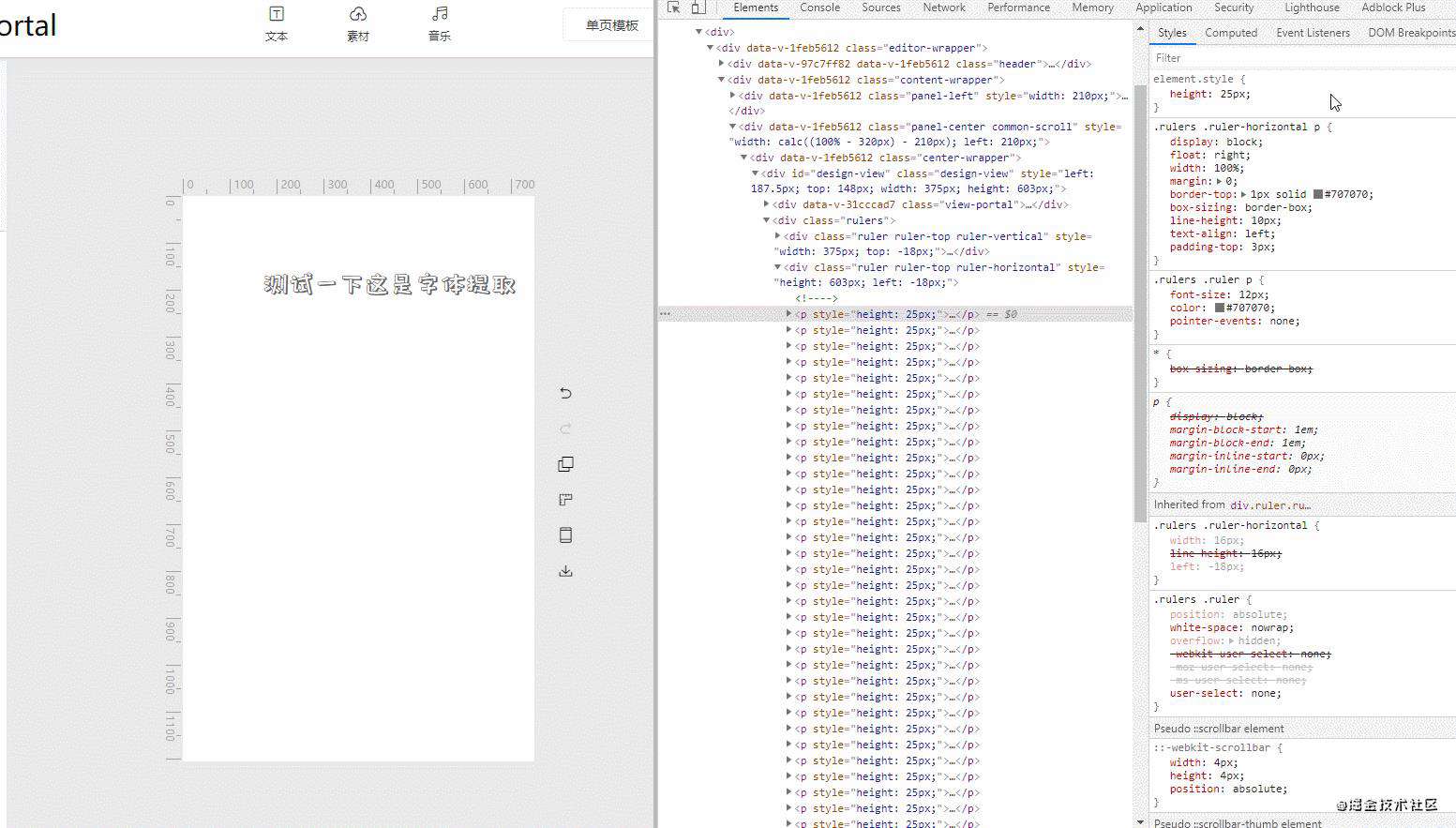
然后左侧的标尺是怎么实现的,来看看这里的DOM结构与css代码
 可以看到其实就是绝对定位的盒子里面放了一些固定高度的p标签,文本的垂直显示利用css样式
可以看到其实就是绝对定位的盒子里面放了一些固定高度的p标签,文本的垂直显示利用css样式
writing-mode: vertical-rl;
- 四周遮挡物 照例先看效果
 可以看到图层移到设计区域外面后有一层灰色覆盖物,这里的实现其实也很简单,四周是四个绝对定位的半透明div,为什么div在上面还可以选中下面的元素是因为设置了css属性
可以看到图层移到设计区域外面后有一层灰色覆盖物,这里的实现其实也很简单,四周是四个绝对定位的半透明div,为什么div在上面还可以选中下面的元素是因为设置了css属性
pointer-events: none;
这是一个很好用的css属性
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!