定义函数的四种方法
首先,函数是一种对象。 定义函数的4种方法:
- 具名函数
function fn(x,y){
return (x+y)
}
- 匿名函数
匿名函数就是没有名字的函数
let fn=function(x,y){
return x+y
}
- 箭头函数
let f1=x=>x*x;
let f2=(x,y)=>x+y //有两个参数时,圆括号不能省
let f3=(x,y)=>{return x+y}//花括号不能省
let f4=(x,y)=>({name:x,age:y}) //参数为对象时,要加圆括号
- 构造函数
let f=new Function('x','y','return x+y')
作用域
每个函数都会默认创建一个作用域
function fn(){
let a=1
}
fn()
console.log(a)//此时打印不出a的值,a只在fn的函数作用域里生效
function fn1(){
let a=1
function fn2(){
console.log(a)//1
}
fn2()
}
fn1()
上面的代码说明作用域是向上访问的。
全局变量和局部变量
- 在顶级作用域声明的变量是全局变量
- window的属性是全局变量
- 其他均为局部变量
let a=1;
function fn(){
console.log(a)//1
window.c=2
}
fn()
console.log(c)//2
函数提升
函数提升是指:无论把具名函数声明在哪里,它都会跑到第一行。
fn(2,3)//5
function fn(x,y){
return x+y
}
非函数提升:
fn(2,3)//报错:fn is not defined
let fn=function(x,y){
return x+y
}
上面的代码是将匿名函数赋值给fn,右边的匿名函数声明不会得到提升。
arguments和this
除了箭头函数,这两个属性是每个函数都有的。
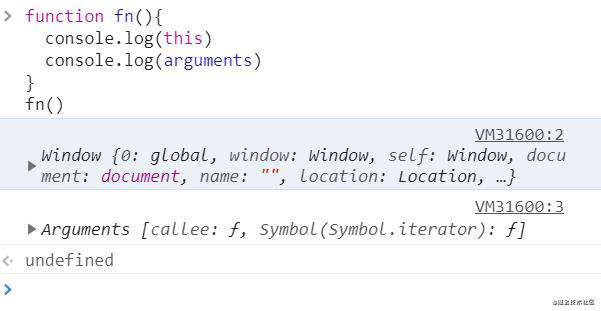
我们把arguments和this打印出来看看:

如果this值不指定任何值,this默认为window。
怎么传arguments?
调用fn即可传argumensts,如:fn(1,2,3),那么arguments就是[1,2,3]伪数组(这里需要注意:arguments是包含所有参数的伪数组)
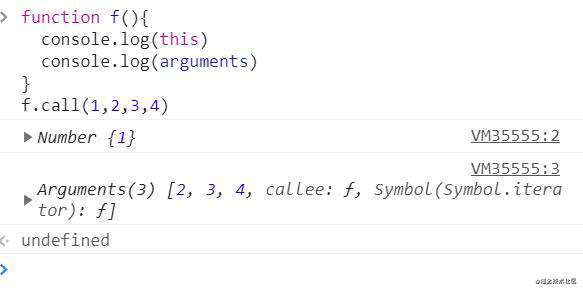
怎么传this
- 可以用fn.call(xxx,1,2,3)传this和arguments(注意,第一个值xxx代表要传的this值)

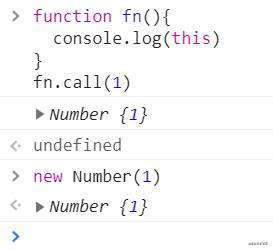
- 而且xxx会被自动转化为对象

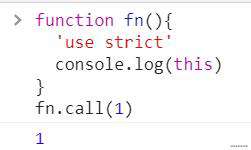
我们给this传了1,但是被转为了对象,如何让它不变对象呢?加个use strict就好了

箭头函数
- 箭头函数没有arguments和this
- 里面的this就是外面的this
console.log(this)//window
console.log(this===window)//true
let a=()=>{
console.log(this)
}
a()//window
a.call(1)//window
let fn=()=>{
console.log(arguments)//arguments is not defined
}
fn(1,2,3)
立即执行函数
在ES5时代,为了得到局部变量,必须引入一个函数,但是这个函数有名字,得不偿失。于是这个函数必须是匿名函数。
声明匿名函数,然后立即加个()执行它,但是js标准认为这种语法不合法,在js程序员的探索下,最终发现:只要在匿名函数前加个运算符都可以:类似!、~、()、+、-都可以。
(function(){
let a=1
console.log(a)//1
}())
!function(){
let a=2
console.log(2)//2
}()
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!