nginx命令:
启动: start nginx
停止:nginx -s stop || nginx -s quit
注:stop是快速停止nginx,可能并不保存相关信息;quit是完整有序的停止nginx,并保存相关信息。
查看版本:nginx -v
重载配置:nginx -s reload
检查语法:nginx -t
步骤:
一:安装window (我目前使用的系统是win7)
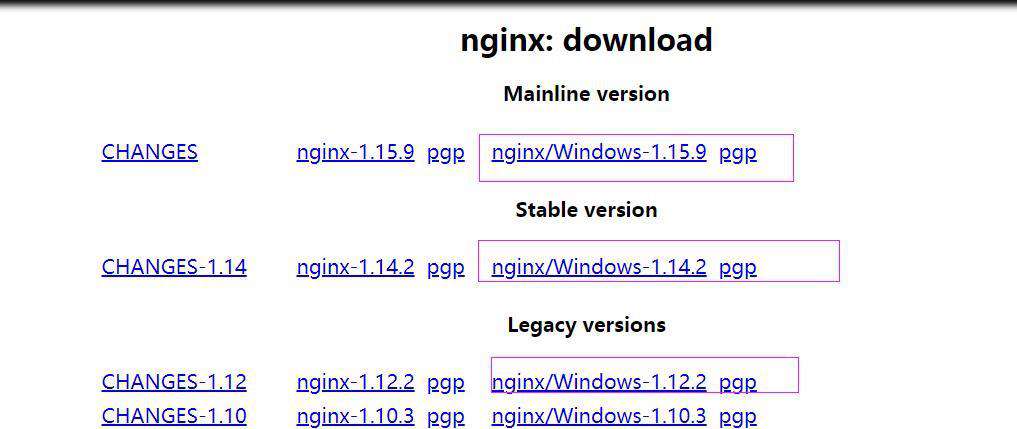
官网下载地址: https://nginx.org/en/download.html 如下图点击windows下载解压:(我安装版本:nginx-1.14.2)

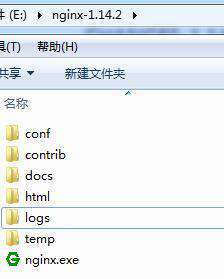
解压之后的文件目录:

注意:在自己所需静态资源都放在文件夹html上,重要说三遍,当开启nginx时候,就在本地打开你的静态资源
二:运行nginx

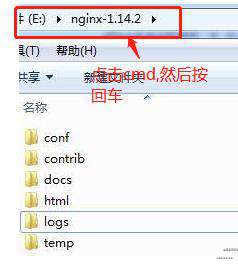
如图所示,点击地址栏,输入cmd,然后按回车
启动nginx: start nginx
在浏览地址栏输入:localhost 就会启动nginx默认html页面 || 在cmd输入ipconfig获取当前使用电脑的ip地址

如上图启动成功;
三:配置自己个服务端口
打开:nginx-1.14.2/conf/nginx.conf文件
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 9000;//我修改过,防止和我启动其他服务发生冲突 这样我在启动nginx,打开默认页面url:localhost:9000
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the php scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
server { #这里是我自己配置服务端口
listen 8081;
server_name resouce;
root D:/book/resouces; #访问文件根目录
autoindex on; #是否浏览文件下的列表
location / { #是否允许跨域
add_header Access-Control-Allow-Origin *;
}
add_header Cache-Control "no-cache,must-revalidate";# 是否缓存
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
上面listen:8081就是我自己配置服务器端口,只要启动nginx 我就可以通过localhost:8081访问我resouce目录下的文件

这样简单的,nginx 静态资源服务器就搭建成功了;
以下是我遇到的问题:
①修改完配置之后,我nginx -s reload报错:
[错误]|nginx: [error] invalid PID number "" in "/usr/local/nginx-1.12.2/nginx_my.pid"
解决方案:检查nginx是否在启动(打开页面查看是否可以打开 || 使用命令 nginx -s reopen || 查看电脑进程是否存在 nginx 等等),确定启动之后再nginx -s reload;
原因:nginx -s reload 仅告诉正在运行的nginx进程重新加载其配置,停止之后,没有正在运行的nginx进程发送信号,才会报错,找不到nginx_my.pid中的PID
参考页面:原文链接
比较简单,只是作为一个简单的小记。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!