1. 数据类型
JavaScript 是一种弱类型或者说动态语言,意味着不用提前声明变量的类型,在程序运行过程中,类型会被自动确定。
最新的 ECMAScript 标准定义了 8 种数据类型:
7 种原始类型:Boolean、Null、Undefined、Number、BigInt、String、Symbol 和 Object。
原始类型即基本类型:是按值访问的,可以操作保存在变量中实际的值,原始类型汇总中null和undefined比较特殊。
引用类型:引用类型的值是保存在内存中的对象。与其他语言不同的是,JavaScript不允许直接访问内存中的位置,也就是说不能直接操作对象的内存空间。
在操作对象时,实际上是在操作对象的引用而不是实际的对象,所以引用类型的值是按引用访问的。
2. 隐式转换
用+和-规则转换类型
- 把变量转换成数字:
num-0; - 把变量转换成字符串:
num+''
如下示例所示,存在隐式转换,对其进行判断:
"3.14" == 3.14 // true
0 == false // true
null == undefined // true
new Object() == new Object() // false
[1,2]==[1,2] // false
number ==string 转number 1=='1.0' //true
boolean ==? 转number 1==true // true
3. 类型检测
javascript中类型检测方法有很多:如typeof、instanceof、Object.prototype.toString、constructor。
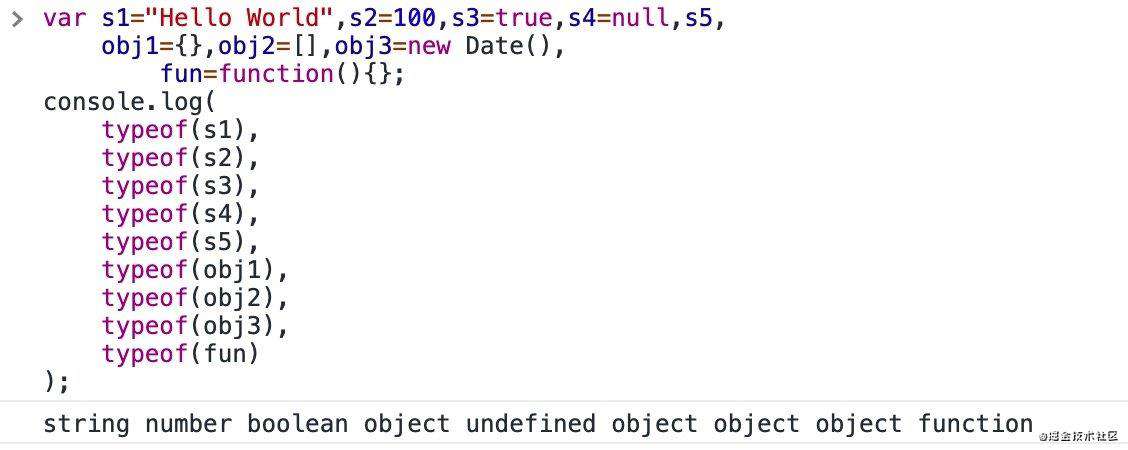
typeof是最常用的类型检测的方法

如上图所示,typeof可以检测出大多数数据类型。 typeof null === 'object'是因为在 JavaScript 最初的实现中,JavaScript 中的值是由一个表示类型的标签和实际数据值表示的,对象的类型标签是 0。
由于 null 代表的是空指针,因此,null 的类型标签是 0,typeof null 也因此返回 "object"。除 Function 外的所有构造函数的类型都是 'object'.
typeof 能够识别函数和原始类型值,但是不能进一步区分引用类型对象的具体类型。
在 ECMAScript 2015 之前,typeof 总能保证对任何所给的操作数返回一个字符串。即便是没有声明的标识符,typeof 也能返回 'undefined'。
使用 typeof 永远不会抛出错误。但在加入了块级作用域的 let 和 const 之后,在其被声明之前对块中的 let 和 const 变量使用 typeof 会抛出一个 ReferenceError,访问变量将会引发错误。
instanceof基于原型链操作判断
obj instanceof object,其中obj为对象,如果不是就返回false,object必须是函数对象或者函数构造器,否则就返回typeerror异常。
判断原理就是判断左边的左操作数的对象的原型链上是否有右边这个构造函数的prototype属性。
该方法适合自定义对象和原生对象,但是在不同iframe和window中检测失效。
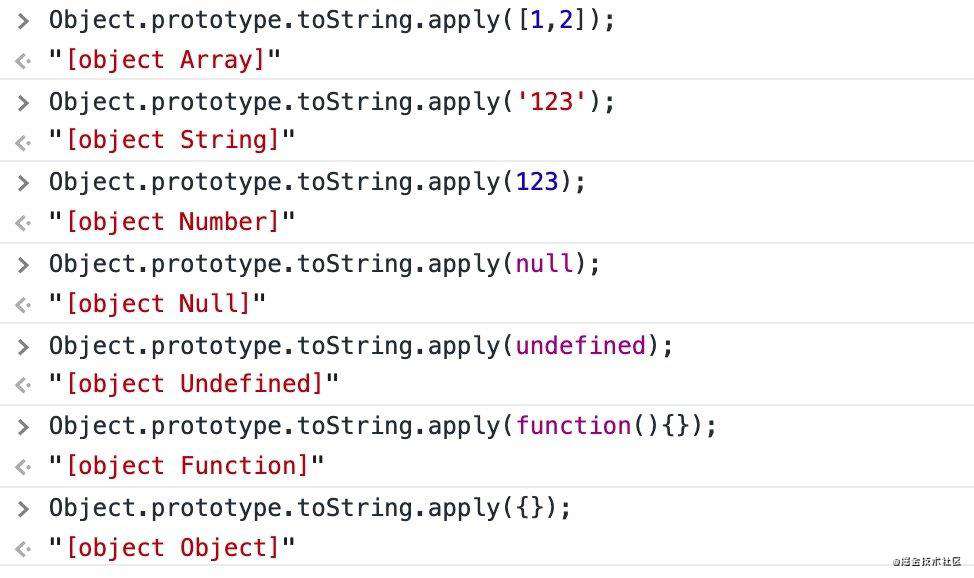
object.prototype.toString该方法适合基本类型和内置对象,使用该方式能够很好地区分各种数据类型

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!