在electron中的一些模块,它是区分进程的,有些模块只能是主进程可以使用,有些模块只有渲染进程可以使用,现在要讲的模块是属于渲染进程(Renderer)的。
remote模块
remote 模块为渲染进程(web页面)和主进程通信(IPC)提供了一种简单方法。在Electron中, GUI 相关的模块 (如 dialog、menu 等) 仅在主进程中可用, 在渲染进程中不可用。 为了在渲染进程中使用它们, ipc 模块是向主进程发送进程间消息所必需的。 使用 remote 模块, 你可以调用 main 进程对象的方法, 而不必显式发送进程间消息。
**注意事项:**出于安全原因,通过设置以下的配置可以禁用remote模块
BrowserWindow- 通过设置enableRemoteModule选项为false。- webview - 通过把
enableremotemodule属性设置成false。
通过调用remote方法创建一个浏览器窗口,这一节我只贴出关键性代码,有些不懂的可以看我的github上的实例,也可以留言。
#renderer.js
const { BrowserWindow } = require("electron").remote;
const win = new BrowserWindow({ width: 800, height: 600 });
win.loadURL("https://github.com");
发现报错
Uncaught TypeError: Cannot destructure property 'BrowserWindow' of 'require(...).remote' as it is undefined. at renderer.js:9
这表示默认remote是不开启的,我们需要手动设置 在main.js的 webPreferences 添加 enableRemoteModule: true
#main.js
win = new BrowserWindow({
width: 1920,
height: 1080,
webPreferences: {
nodeIntegration: true,
contextIsolation: false,
enableRemoteModule: true, //启用remote 这是关键点
webviewTag: true, //需要设置webview来启用这个
},
});
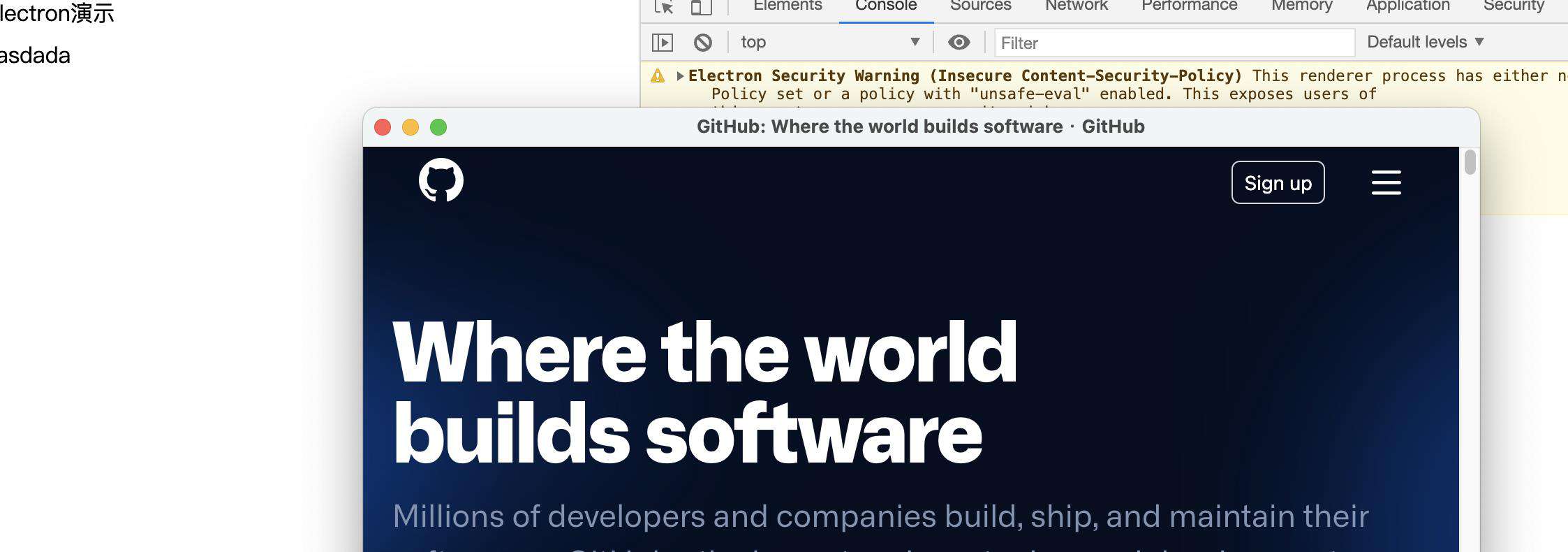
结果,打开了新的窗口,渲染进程也能调用主进程的一些方法了

远程对象
remote 模块返回的每个对象 (包括函数) 表示主进程中的一个对象 (我们称它为远程对象或远程函数)。 当调用远程对象的方法时, 调用远程函数, 或者使用远程构造函数 (函数) 创建新对象时, 实际上是在发送同步进程消息。
上面的示例中 new BrowserWindow在渲染过程中没有创建BrowserWindow对象,真正还是在主进程中创建了一个BrowserWindow对象,并且在渲染进程中返回了这个对象 即 win 对象
注意事项:
- 当远程对象被第一次引用时,只有可枚举的属性可以通过远程访问,可枚举的意思暴露的属性。
const { remote } = require("electron");
console.log(Object.keys(remote).toString());
//renderer.js:10 getBuiltin,getCurrentWindow,getCurrentWebContents,getGlobal,createFunctionWithReturnValue,require
- 当通过
remote模块访问时,数组和缓冲区在IPC上复制。 在渲染进程中修改它们不会在主进程中修改它们,反之亦然。
远程对象生命周期
- Electron 确保只要渲染进程中的远程对象一直存在(换句话说,没有被回收),主进程中的相应对象就不会被释放。 当远程对象被垃圾回收后,主进程中的相应对象将被解除引用。
- 如果远程对象在渲染进程中泄露(例如存储在映射中,但从未释放),则主进程中的相应对象也将被泄漏,所以您应该非常小心,不要泄漏远程对象。但是,字符串和数字等主要值的类型是通过复制发送的。主要针对的是引用对象 想返回的win对象
将回调传递给主进程
主进程中的代码可以接受来自渲染进程的回调 - 例如remote模块 - 但使用此功能时应该非常小心。其次为了避免出现死锁,传递给主进程的回调都是异步的
mapNumbers.js
exports.withRendererCallback = (mapper) => {
return [1, 2, 3].map(mapper)
}
exports.withLocalCallback = () => {
return [1, 2, 3].map(x => x + 1)
}
#renderer.js
const mapNumbers = require("electron").remote.require("./mapNumbers");
const withRendererCb = mapNumbers.withRendererCallback((x) => x + 1);
const withLocalCb = mapNumbers.withLocalCallback();
console.log(withRendererCb, withLocalCb); // [undefined, undefined, undefined], [2, 3, 4]
还有一个问题,由于回调是主进程引用的,除非主进程销毁,不然会一直存在,就造成了泄露一个回调。我们必须手动回收这个回调
访问主进程的内置模块
主过程中的内置模块被添加为 remote 模块中的获取器,因此可以像 electron 模块一样直接使用它们。
const { remote } = require("electron");
console.log(Object.getOwnPropertyNames(remote));
//["__esModule", "getBuiltin", "getCurrentWindow", "getCurrentWebContents", "getGlobal", "createFunctionWithReturnValue", "require", "process", "clipboard", "shell", "app", "autoUpdater", "BaseWindow", "BrowserView", "BrowserWindow", "contentTracing", "crashReporter", "dialog", "globalShortcut", "ipcMain", "inAppPurchase", "Menu", "MenuItem", "nativeImage", "nativeTheme", "net", "netLog", "MessageChannelMain", "Notification", "powerMonitor", "powerSaveBlocker", "protocol", "screen", "session", "systemPreferences", "TouchBar", "Tray", "View", "webContents", "WebContentsView", "desktopCapturer", "ImageView"]
remote模块的方法
remote.require(module)
moduleString
返回 any - 主进程中require(module) 返回的对象。 由其相对路径指定的模块将相对于主进程的入口点来解析。我们在上面探讨将回调传给主进程用到过的一个方法
require("electron").remote.require("./mapNumbers");
remote.getCurrentWindow()
返回 BrowserWindow - 此网页所属的窗口
注意事项: 请勿在 BrowserWindow上使用 removeAllListeners。 使用这个可导致移除 blur 监听,禁用点击触控按钮的事件,或者其它意外的后果。
const { remote } = require("electron");
console.log(remote.getCurrentWindow()); //Object
remote.getCurrentWebContents()
返回 WebContents - 此网页的 web 内容
const { remote } = require("electron");
console.log(**remote.getCurrentWebContents()); //Object
remote.getGlobal(name)
name字符串
返回 any-主进程中 name (例如 global[name]) 的全局变量。
通过remote.process也可以拿到process的信息但是这个是被缓存的变量,真正动态的还是需要通过remote.getGlobal('process')
#main.js
process.env.age = 131;
# renderer.js
console.log(remote.process.env.age); //131
console.log(remote.getGlobal("process").env.age);//131
利用remote实现通讯
由于remote对象可以让渲染进程访问和使用主进程的模块,这样我们就可以利用好这个特性实现主进程和渲染进程进行通讯。
main.js
#ipc.js
exports.send = (...arg) => {
return MainWatcher(arg);
};
function MainWatcher(arg) {
console.log("收到消息:", arg);
return "老弟真棒";
}
#main.js
const ipc = require("./ipc");
app.ipc = ipc;
#renderer.js
const { remote } = require("electron");
console.log(remote.app.ipc);
let message = remote.app.ipc.send("老哥在嘛");
console.log(message);
#结果
main.js: 收到消息: [ '老哥在嘛' ]
renderer.js: 老弟真棒
这是个简单的实现通讯的栗子,其实它可以更灵活,在业务中可以根据实际的需要实现不同的效果,当然用ipc通讯也是最好的,毕竟对remote这个模块,实在是太强大,在渲染进程里面操作GUI,总归是有风险的。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论
还没有评论,快来抢沙发吧!