写在前面
本文适用于对后端开发领域较为陌生的初级前端开发小伙伴,如果你想一个人搞定一整个项目(服务端接口定义开发+前端页面渲染+数据库搭建+服务器搭建+部署上线),希望这篇文章能给你带来一点点参考价值。
项目简介
实现简单的登录、表单的增删改查、文件上传等功能。以下是项目地址:
前端源码
服务端源码(ps:数据库rnpxDemo.sql在主目录下)
技术栈
前端
主要基于React全家桶,UI框架选用ant-design-pro。 前端部分不做过多赘述,有兴趣的可以直接查看源码。
服务端
服务端采用Nodejs,框架采用的是Koa2.0
目录结构说明
├── bin
│ ├── index.js # 项目入口文件
│ ├── www # 配置引入
├── config
│ ├── config.js # 配置项目
│ ├── db.js # 数据库配置
│ ├── redis # redis配置
│ ├── render.js # 数据接口渲染
├── app
│ ├── controllers # 操作层 执行服务端模板渲染,json接口返回数据,页面跳转
│ │ ├── admin.js
│ │ ├── index.js
│ │ ├── user.js
│ │ └── work.js
│ ├── middleware # 中间件集合
│ │ └── index.js
│ ├── models # 数据模型层 执行数据操作
│ │ └── user.js
│ ├── routers # 路由层 控制路由
│ │ ├── user.js # /user/* 子路由
│ │ ├── home.js # 主页子路由
│ │ ├── index.js # 子路由汇总文件
├── static #静态资源
数据库
数据库采用Mysql,框架采用的是Sequelize,是一个基于promise的关系型数据库Node.js ORM框架,用起来还蛮方便,推荐使用。
安装mySql数据库
可以参考官方文档
这里顺便推荐一款比较实用的数据库管理工具:Navicat Premium
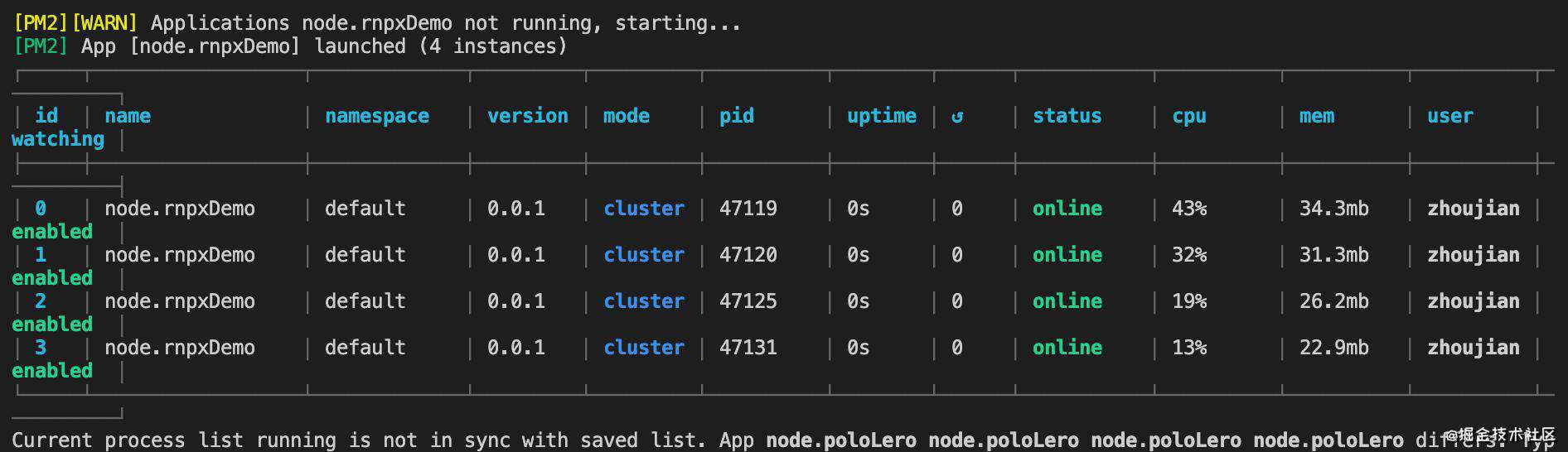
集群管理
集群管理采用PM2,是一个带有负载均衡功能的 Node 应用的进程管理器。pm2的安装和使用非常容易,具体可参考pm2的安装和使用

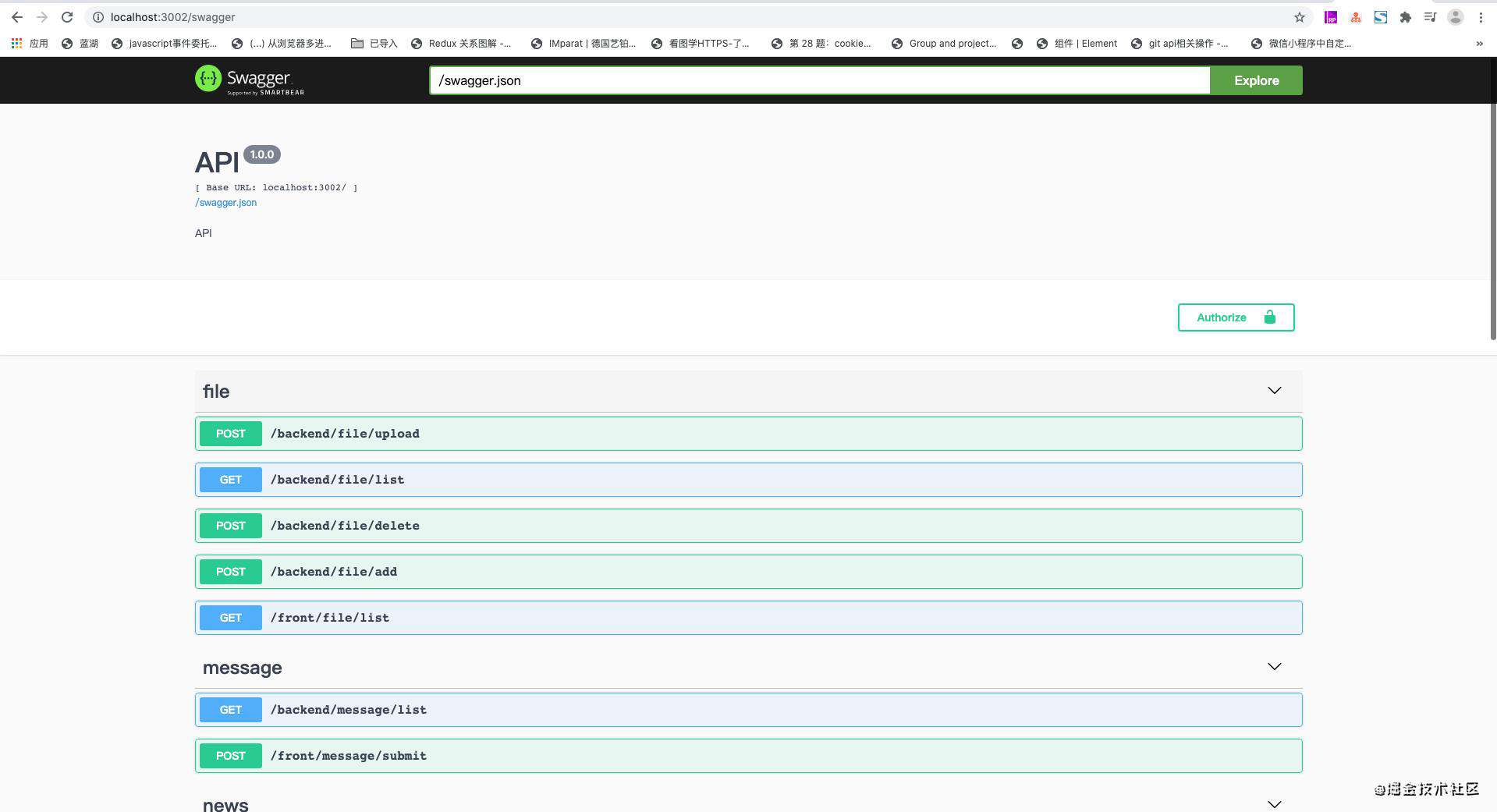
API文档工具
这里再分享一个能自动生成API文档的库koa2-swagger-ui,可以把 json 文件的 api 数据渲染成 swagger ui,具体使用方法可以参考项目代码。
npm i koa2-swagger-ui -D

服务端配置说明
www入口文件配置
const koa = require("koa");
const koaSwagger = require('koa2-swagger-ui');
const router = require('../app/routers/index');
const path = require('path');
const koaBody = require('koa-body');
const { cross, onerror, onheader } = require("../app/middleware");
const pkg = require("../package.json");
const app = new koa();
app.use(onerror()); // 系统错误,统一错误捕获
/*更多的配置可以拉取仓库代码进行查看*/
数据库配置
针对不同环境,配置不同的数据库地址:
const Sequelize = require('sequelize');
const { env } = require("./config");
let config = {};
switch (env) {
case "dev":
config = {
database: 'testDB', // 使用哪个数据库
username: 'root', // 用户名
password: 'dev@123', // 口令
host: '127.0.01', // 主机名
port: 3306 // 端口号,MySQL默认3306
};
break;
case "test":
config = {
database: 'testDB', // 使用哪个数据库
username: 'root', // 用户名
password: 'test@123', // 口令
host: 'test.mysql.rds.aliyuncs.com', // 主机名
port: 3306 // 端口号,MySQL默认3306
};
break;
case "prd":
config = {
database: 'testDB', // 使用哪个数据库
username: 'root', // 用户名
password: 'prd@123', // 口令
host: 'prd.mysql.rds.aliyuncs.com', // 主机名
port: 3306 // 端口号,MySQL默认3306
};
break;
}
export const sequelize = new Sequelize(config.database, config.username, config.password, {
host: config.host,
dialect: 'mysql',
pool: {
max: 5,
min: 0,
idle: 30000
}
});
路由配置
const router = new require('koa-router')()
const home = require('./home')
const user = require("./backend/user")
const swaggerJSDoc = require('swagger-jsdoc')
const pkg = require("../../package.json")
const swaggerDefinition = {
info: {
title: 'API',
version: '1.0.0',
description: 'API',
},
host: `localhost:${pkg.port}`,
basePath: '/' // Base path (optional)
};
const options = {
swaggerDefinition,
apis: ['./app/routers/backend/*.js', './app/routers/front/*.js'], // 写有注解的router的存放地址
};
const swaggerSpec = swaggerJSDoc(options)
// 通过路由获取生成的注解文件
router.get('/swagger.json', async function (ctx) {
ctx.set('Content-Type', 'application/json');
ctx.body = swaggerSpec;
})
router.use('', home.routes())
router.use('/backend/user', user.routes())
module.exports = router
中间件集合
const { renderData } = require("../../config/render")
const { log } = require("../../util/utils")
const koajwt = require('koa-jwt')
/**
* 跨域处理
* @example app.use(cross())
*/
export function cross() {
return async function (ctx, next) {
ctx.set('Access-Control-Allow-Origin', ctx.get("Origin") == null ? "*" : ctx.get("Origin"));
ctx.set('Access-Control-Allow-Methods', ctx.get("Access-Control-Request-Method") || "PUT, GET, POST, DELETE, OPTIONS");
ctx.set('Access-Control-Allow-Headers', ctx.get("Access-Control-Request-Headers") || "Content-Type");
ctx.set('Access-Control-Allow-Credentials', "true");
if (ctx.method == "OPTIONS") {
ctx.status = 204
}
await next();
}
}
/**
* 兼容路由后缀,如 xxx/xxx.json == xxx/xxx 地址
* @param suffixes string[] 后缀列表
* @example app.use(adaptRouteSuffix([".json"]))
*/
export function adaptRouteSuffix(suffixes = []) {
return async function (ctx, next) {
suffixes.forEach(e => {
var re = new RegExp(e);
ctx.path = ctx.path.replace(re, "")
})
await next();
}
}
/**
* 错误日志捕获
* @example app.use(onerror())
*/
export function onerror() {
return async function (ctx, next) {
return next().catch((err) => {
if (err.status === 401) {
ctx.status = 200;
renderData(ctx, null, 401, "用户没有权限(令牌、用户名、密码错误)", err.message)
} else if (ctx.status === 404) {
var err = new Error('Not Found');
err.status = 404;
renderData(ctx, null, 404, "系统繁忙,请联系管理员", err.message);
} else {
renderData(ctx, null, -1, "服务端错误", err.message);
log(err.message);
}
})
}
}
/**
* 延迟
* @example await delay(5000) // 延迟5s
*/
export function delay(time) {
return new Promise(function (resolve) {
setTimeout(function () {
resolve();
}, time);
});
};
/**
* 请求头拦截
*/
export function onheader() {
return koajwt({
secret: 'polo_token'
}).unless({
path: [/\/user\/login|swagger|front/]
})
}
基本功能展示
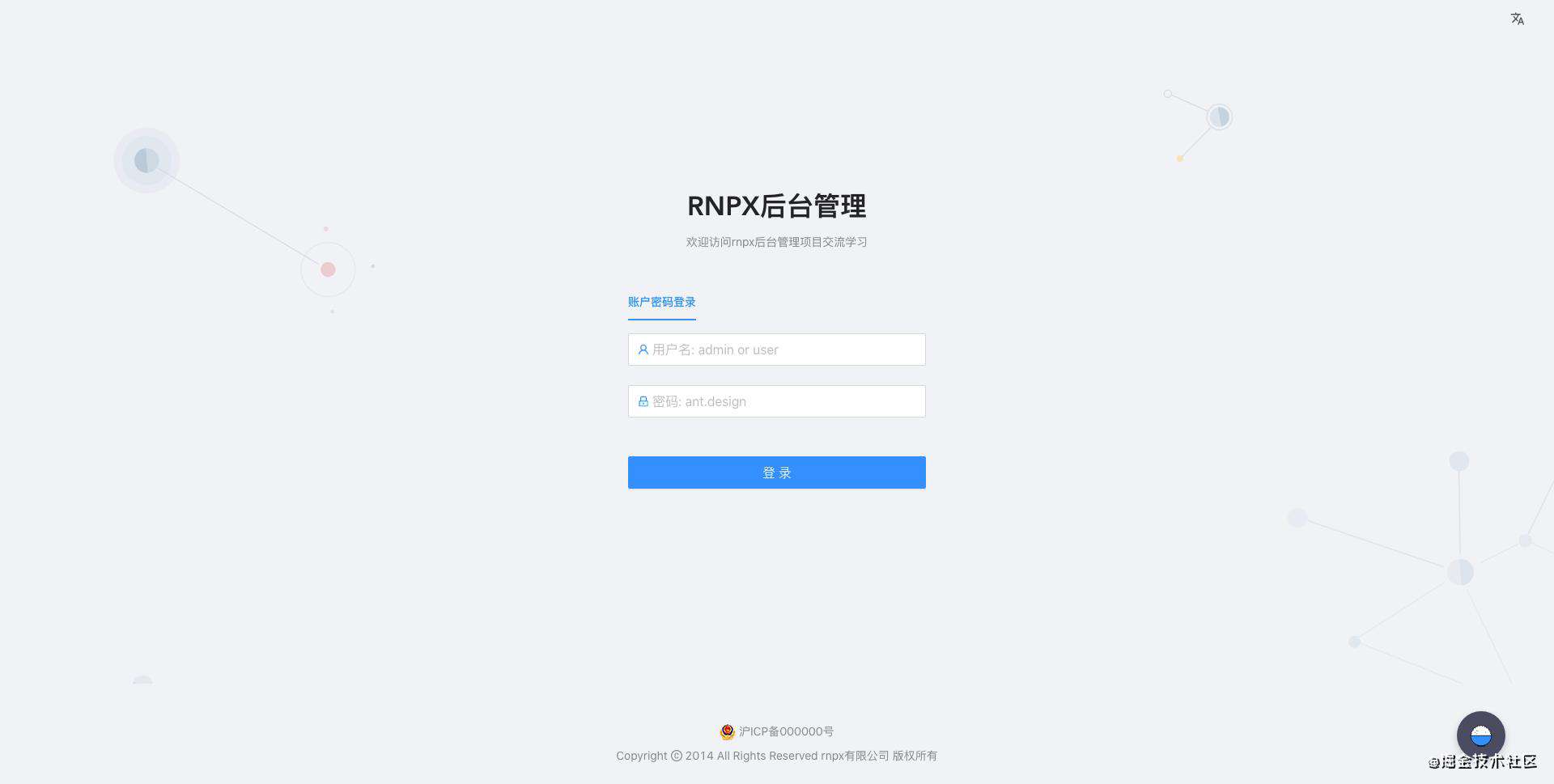
登录
登录模块,这里就介绍下服务端的实现,主要依赖两个插件,jsonwebtoken(jwt)和koa-jwt,前者主要负责加密,生成token返回给前端,后者实现对token的校验,在中间件中实现请求头拦截,验证失败返回401。具体可以参考代码./app/controllers/user.js。
/**
* 用户登录
* @return 用户登录成功对象
*/
export async function login(ctx) {
const data = ctx.request.body;
if (!data.name || !data.password) {
renderData(ctx, null, 102, '参数不合法');
}
const result = await GetUser({
name: data.userName,
password: data.password
})
if (result !== null) {
const token = jwt.sign({
name: result.name,
password: result.password
}, 'polo_token', { expiresIn: '2h' });
const userData = {
userName: result.name,
token: 'Bearer ' + token
}
renderData(ctx, userData, 0, '登录成功');
} else {
renderData(ctx, null, 101, '用户名或密码错误');
}
}
/**
* 请求头拦截
*/
export function onheader() {
return koajwt({
secret: 'polo_token'
}).unless({
path: [/\/user\/login|swagger|front/]
})
}

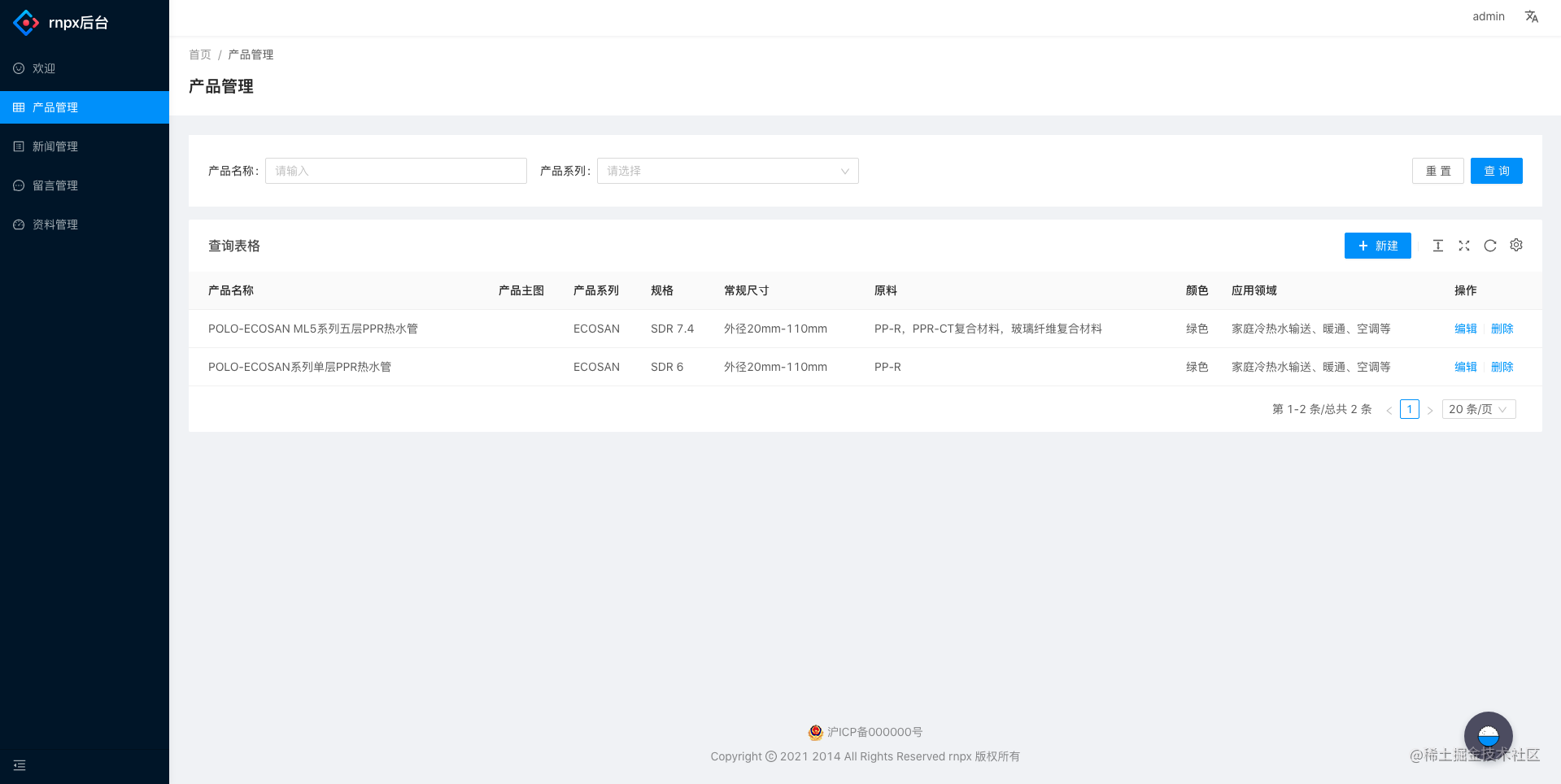
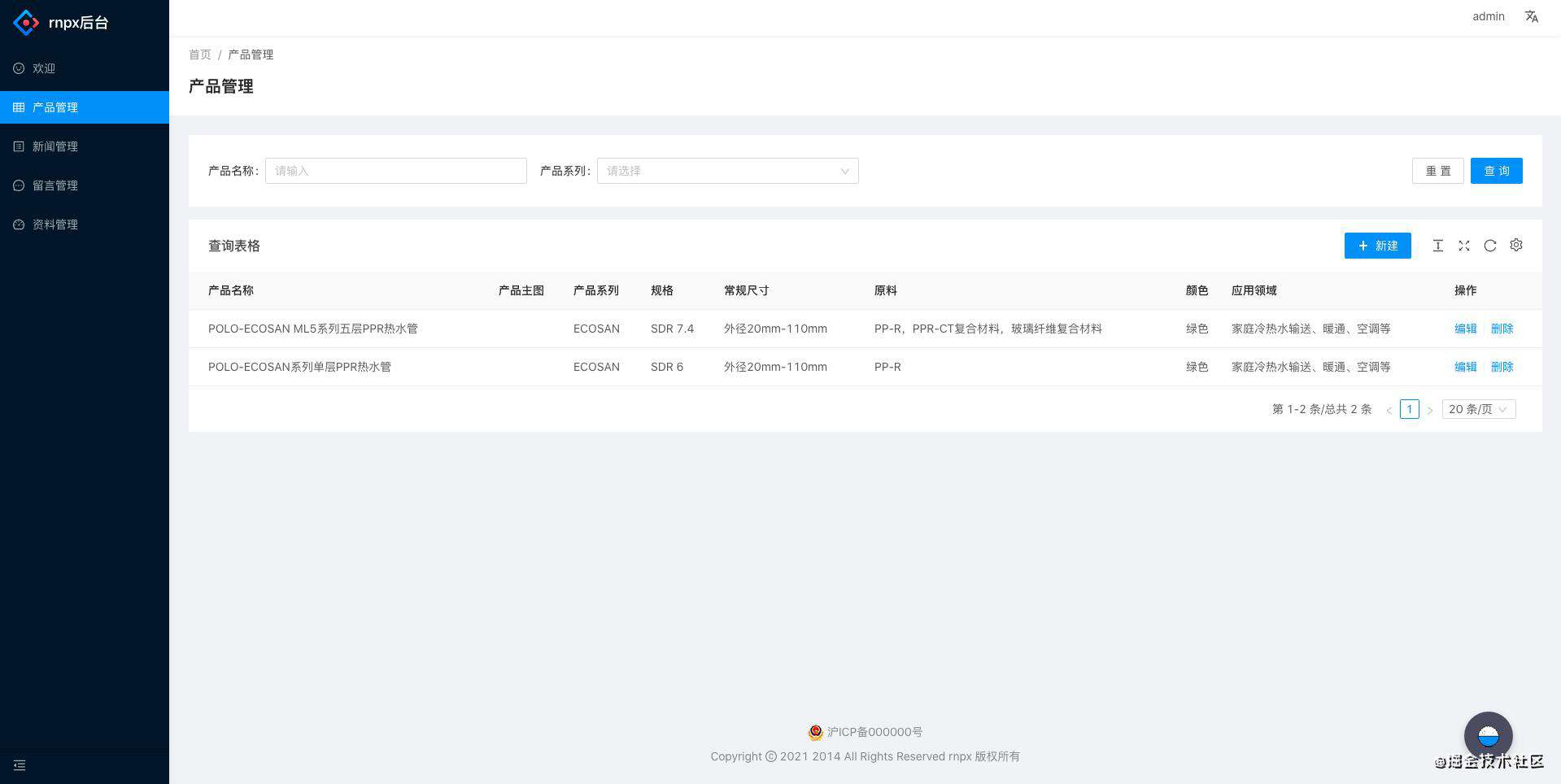
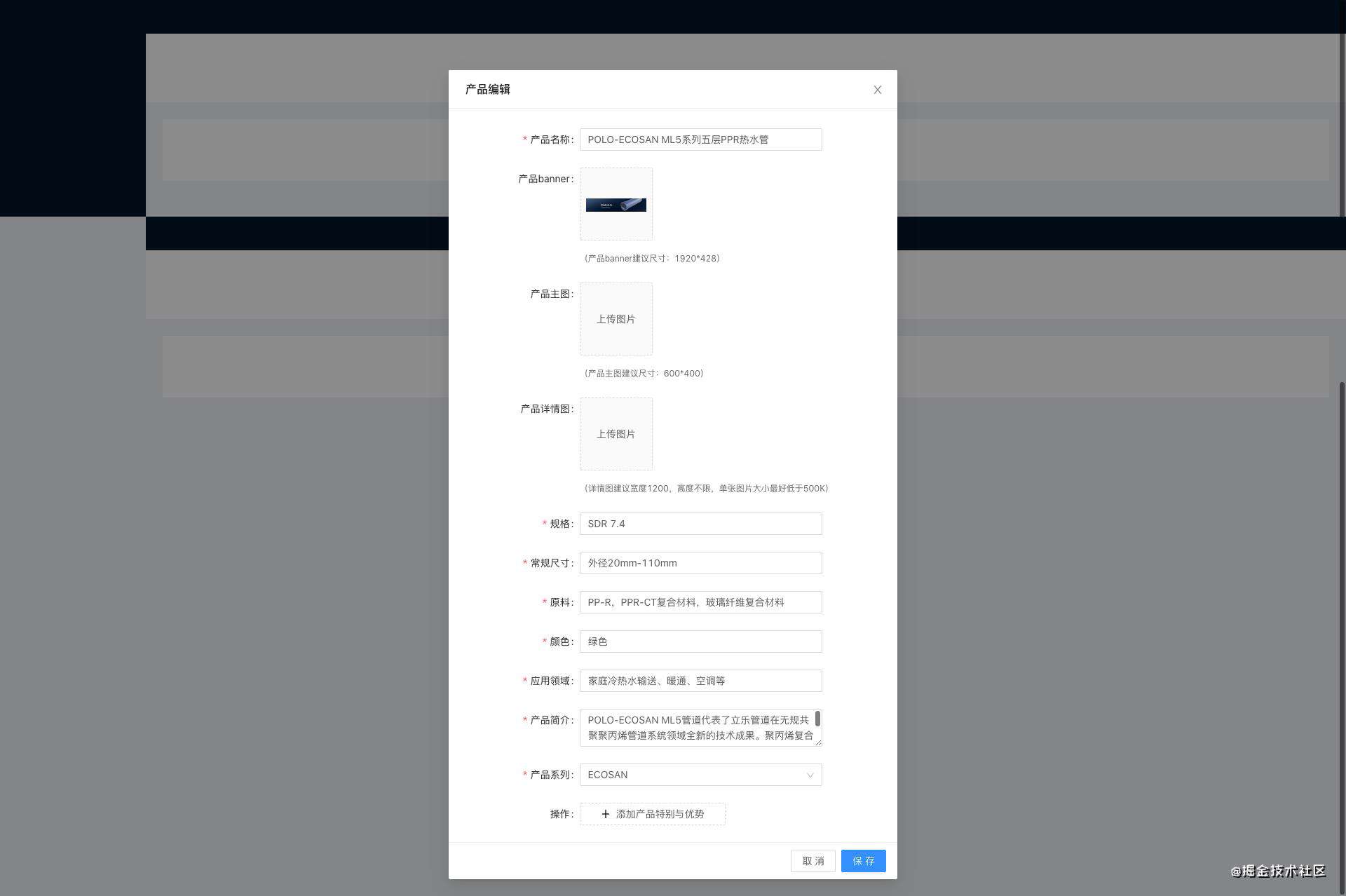
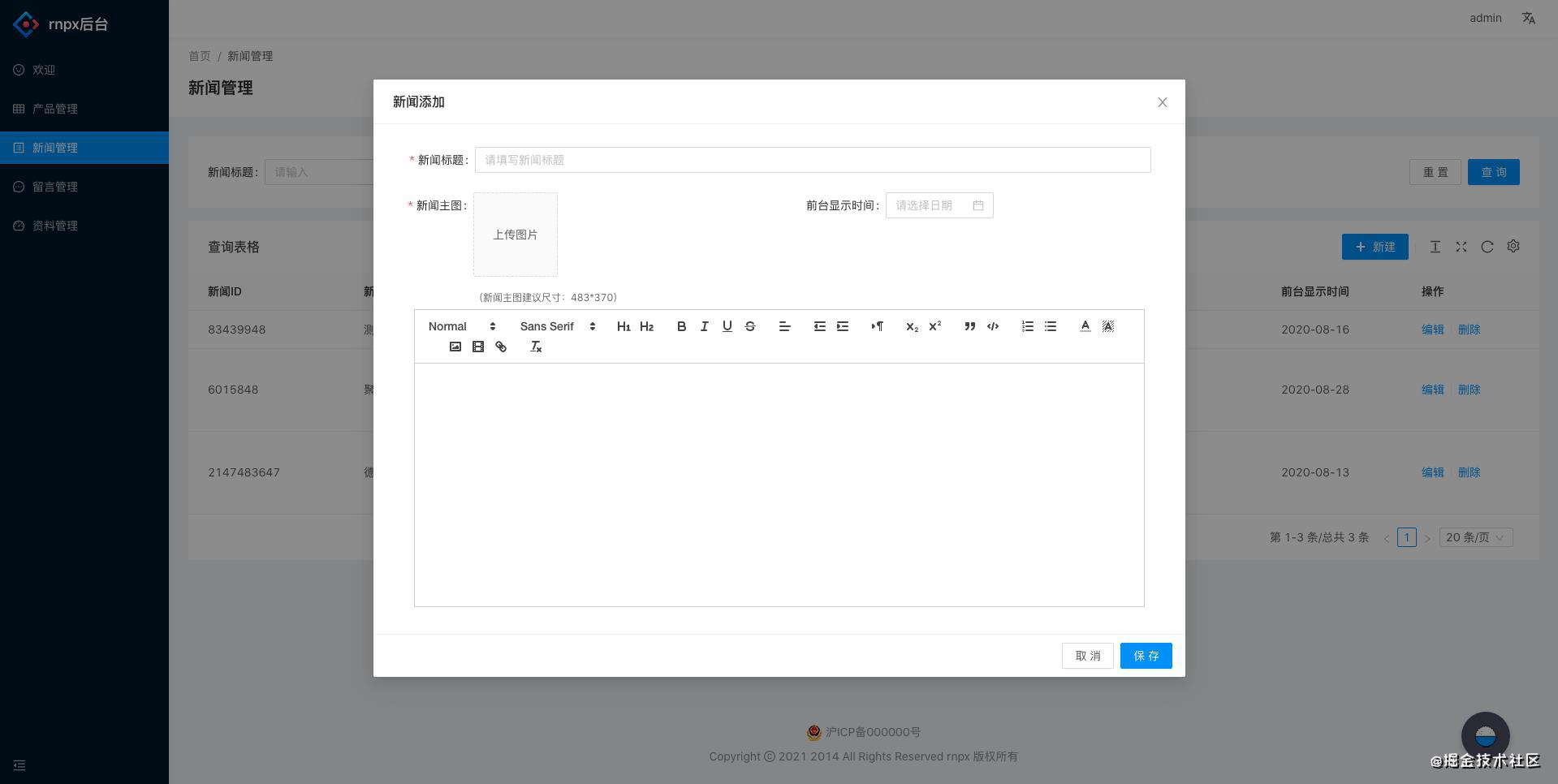
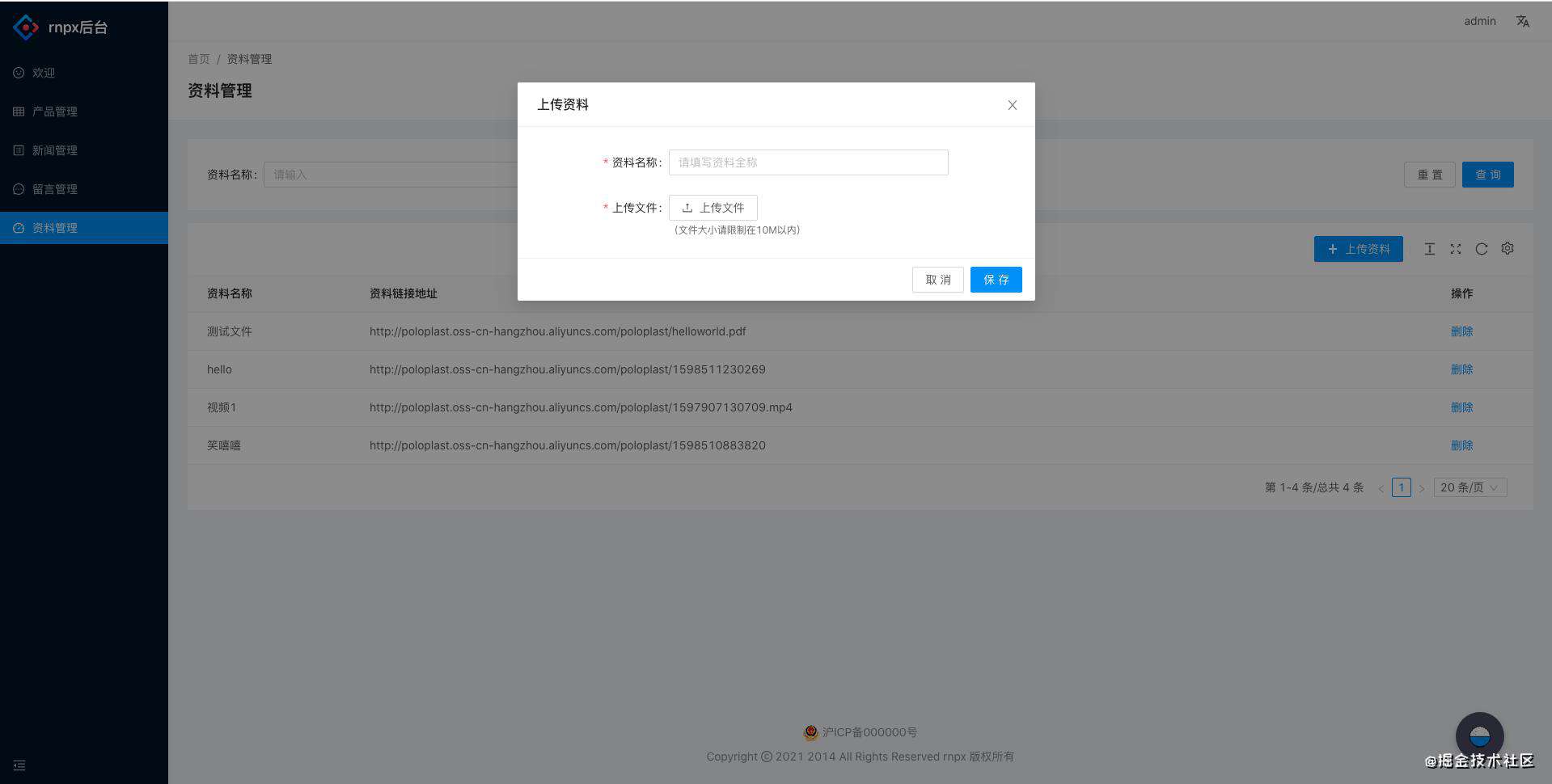
后台部分内容展示




写在最后
以上文章是我前段时间全栈开发已上线项目的简略版分享,文章开头已附上了该项目的前后端源码,顺便提供了测试数据(rnpxDemo.sql),只需把代码克隆下来并保证电脑已安装所需软件,另有不足之处也请多多指正,非常感谢。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!