外边距塌陷也称为外边距合并,是指两个在正常流中相邻(兄弟或父子关系)的块级元素的外边距,组合在一起变成单个外边距,不过只有上下外边距才会有塌陷,左右外边距不会出现这种问题。
第一种:父子关系
<div class="father1">
<div class="son1">子元素1</div>
</div>
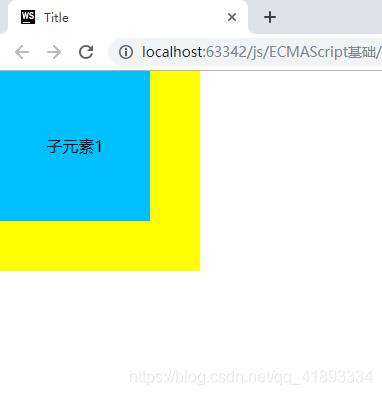
.father1{
width: 200px;
height: 200px;
background-color: yellow;
}
.son1{
width: 150px;
height: 150px;
text-align: center;
line-height: 150px;
background-color: deepskyblue;
}

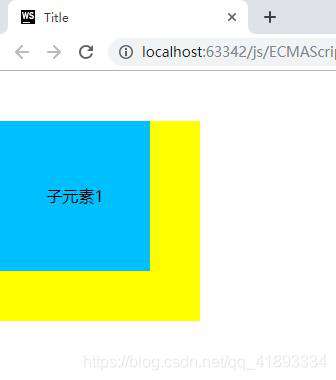
给子元素添加margin-top
.son1{
width: 150px;
height: 150px;
text-align: center;
line-height: 150px;
background-color: deepskyblue;
margin-top: 50px;
}

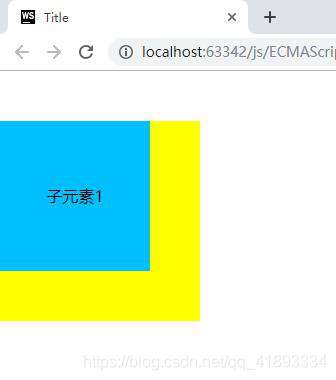
注释掉子元素的margin-top,给父元素添加margin-top
.father1{
width: 200px;
height: 200px;
background-color: yellow;
margin-top: 50px;
}

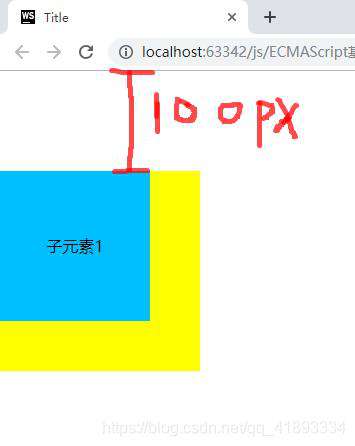
给父元素和子元素都添加margin-top,且大小不一样
.father1{
width: 200px;
height: 200px;
background-color: yellow;
margin-top: 50px;
}
.son1{
width: 150px;
height: 150px;
text-align: center;
line-height: 150px;
background-color: deepskyblue;
margin-top: 100px;
}

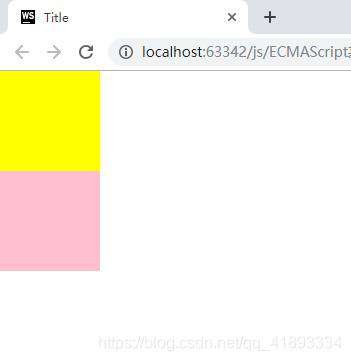
第二种:相邻兄弟关系
<div class="father1"></div>
<div class="father2"></div>
.father1{
width: 100px;
height: 100px;
background-color: yellow;
}
.father2{
width: 100px;
height: 100px;
background-color: pink;
}

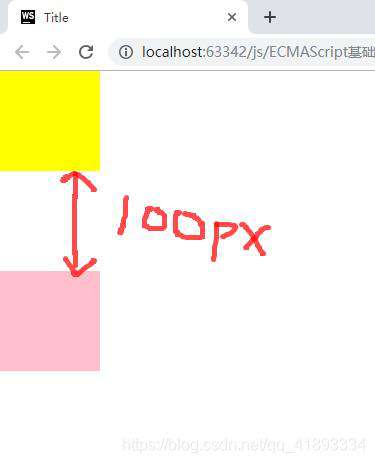
.father1{
width: 100px;
height: 100px;
background-color: yellow;
margin-bottom: 100px;
}
.father2{
width: 100px;
height: 100px;
background-color: pink;
margin-top: 50px;
}

当外边距塌陷时,外边距之间的计算方式是怎样的? 1.两个都是正数,取较大的值 2.两个都是负数,取绝对值较大的值 3.一正一负,取两个值得和
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!