背景
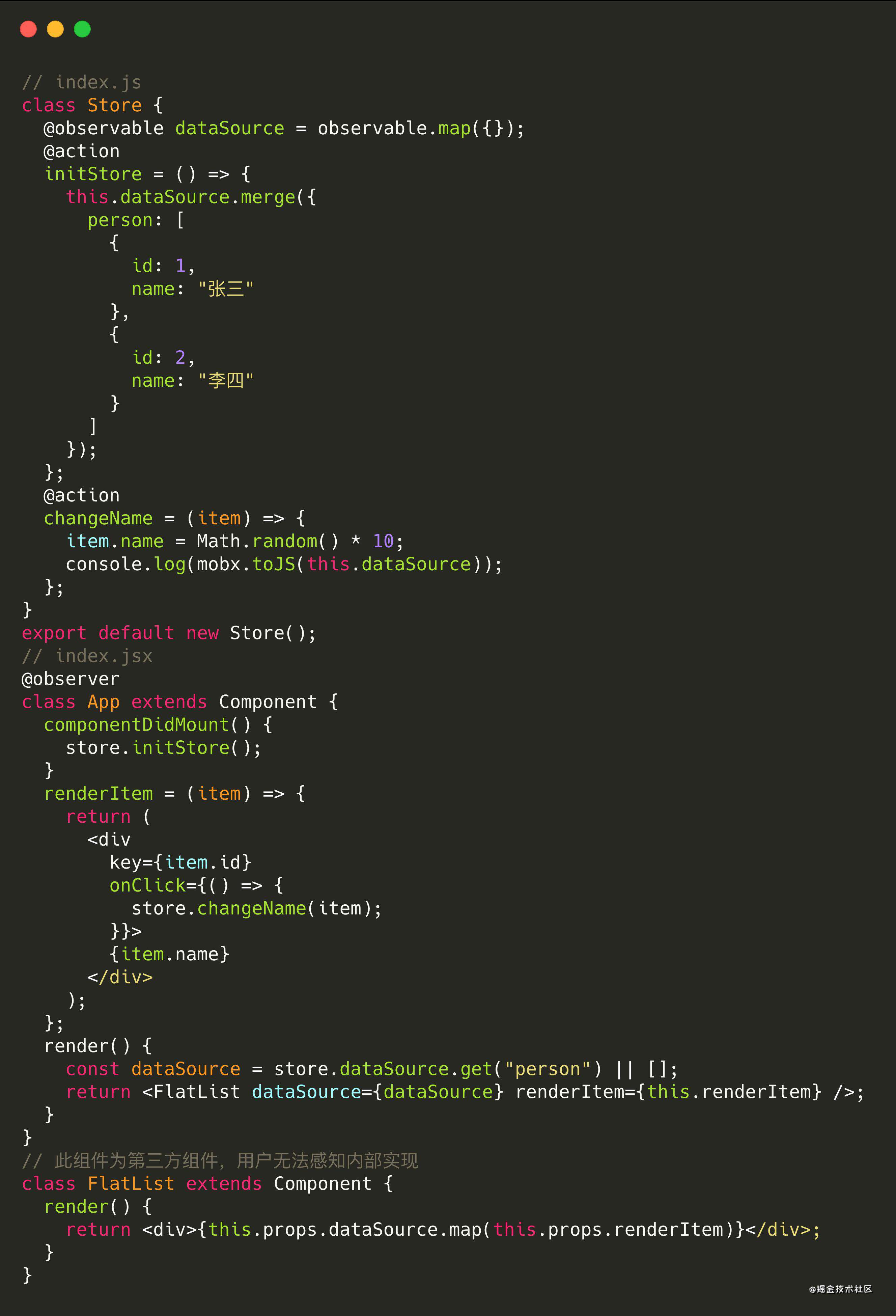
笔者最近在做 RN 项目时,遇到一种情况,数据源是 ObservableArray 格式,然后把这个数据源传递给 FlatList,demo 地址。
 此时,用户需要每点击一次列表都需要修改
此时,用户需要每点击一次列表都需要修改 item,并同时需要重新渲染页面。我们都知道,如果需要组件重新渲染,只需要给这个组件用 observer 包裹一下就可实现。
但是现在面临一个问题,我们所使用的组件为第三方组件,无法给其源码包裹 observer。那么我们究竟如何做,才可以使得数据重新渲染到页面上。当然,大部分人可能和我一样,首先想到的就是改变数组引用地址,此时数据就会重新渲染到页面上。但是这么做,似乎不正常,总觉得做的过于复杂,明明 MobX 是响应式,并且我们数据源的每一项 item 都是 observable,那为什么不能通过修改 item 上的属性,让页面发生重新渲染?
解决办法
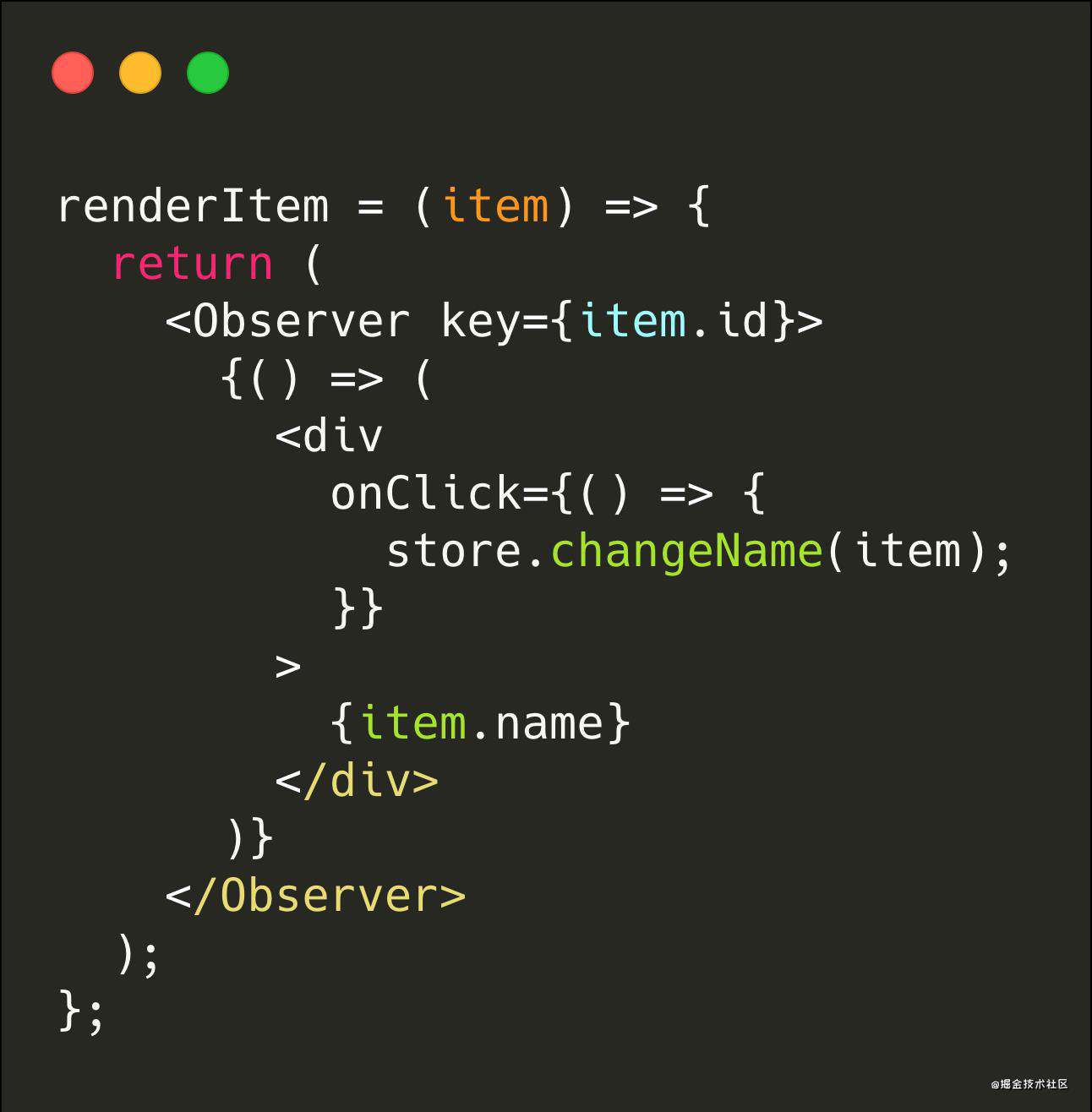
mobx-react 提供了 Observer 组件,我们仅需用 Observer 包裹下 renderItem 的返回值即可。此时,当我们点击每一项时,页面重新渲染,demo 地址。

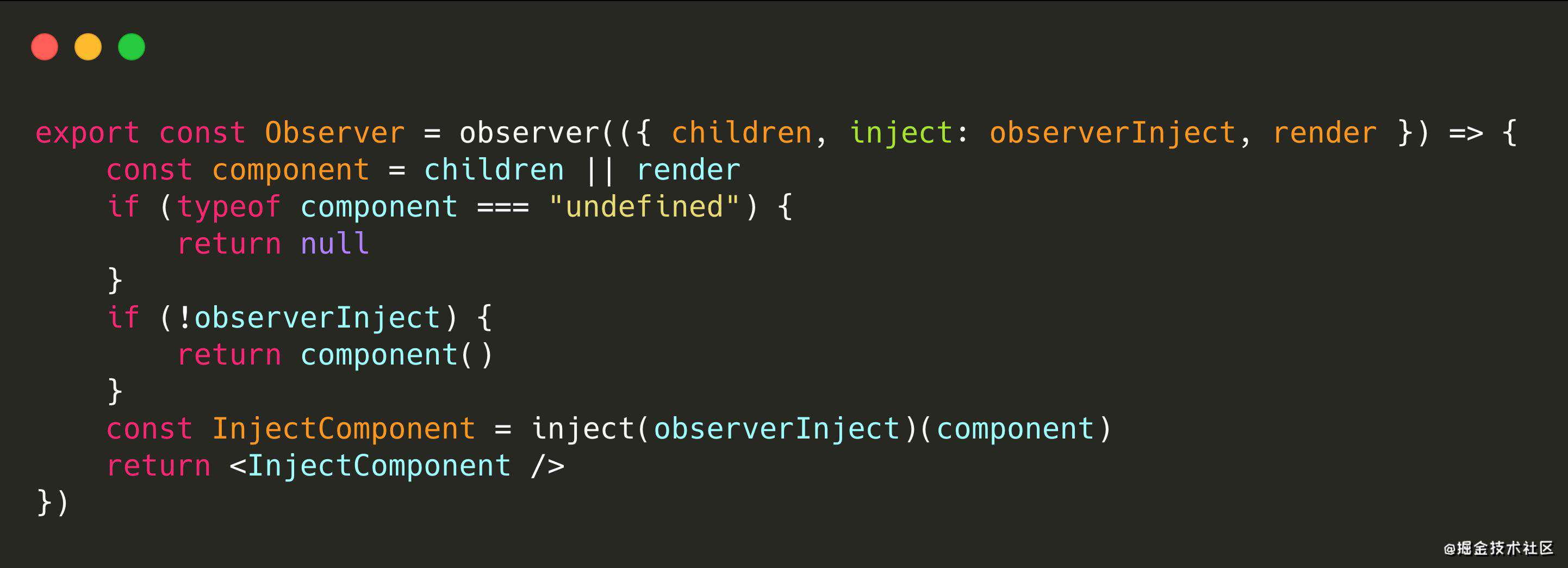
Observer 组件为什么可以实现

Observer 组件内部会通过 observer 函数包裹传入的组件,使其变为响应式。
observer 为什么可以让组件变成响应式
observer 函数内部会混入生命周期函数,并在 shouldComponentUpdate 生命周期函数中做 shallowEqual,所以当使用 observer 时,不必使用 PureComponent。接下来,重写 render 方法为 makeComponentReactive 函数的返回值。此函数内部通过 Reaction 监听值的变化,如果所引用的值发生变化,便通过 forceUpdate 方法更新组件。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!