视图包装
写过Angular的同学,都知道当我们创建一个组件时,会默认生成一个css样式文件。这个文件样式只会影响本组件的样式,并不会造成全局污染,那你有认真想过为什么?让我通过这个问题来引入一个概念:视图包装。在Angular中你可以在组件元数据上设置视图包装方式,从而可以控制css作用域。
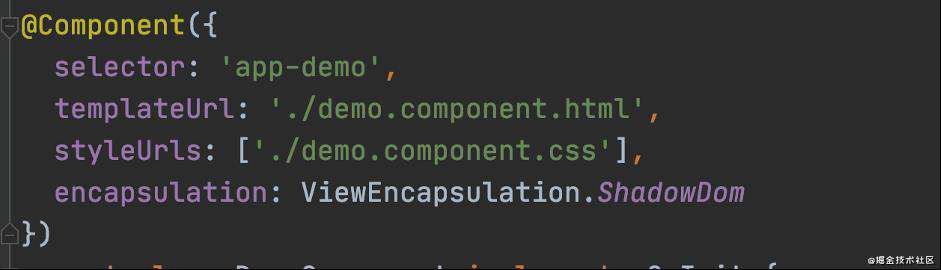
- ShadowDom 模式,你可以把一些自定义的样式和元素封装到一起,比如我们使用的video,它就是shadowDom 最好的事例。我们来看看angular上是如何使用的:

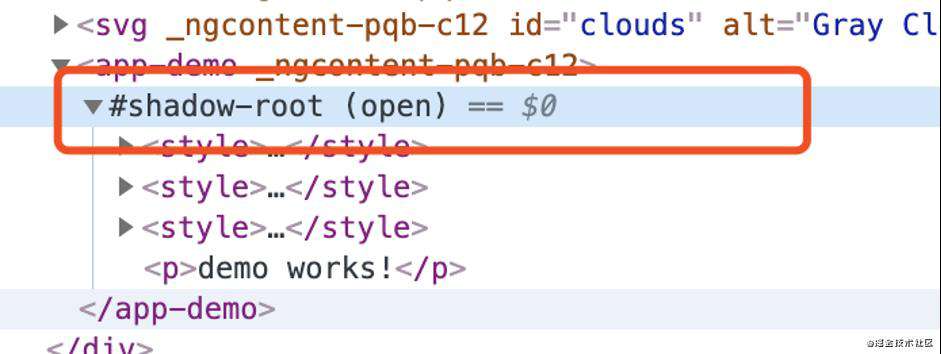
我们在元数据上面,显示的设置了encapsulation 为shadowDom,我们看看页面是如何显示的呢

我们可以看到,有一个open的shadow-root包裹着样式和html形成一个封装好的密闭空间,不受他人影响,也不影响他人。
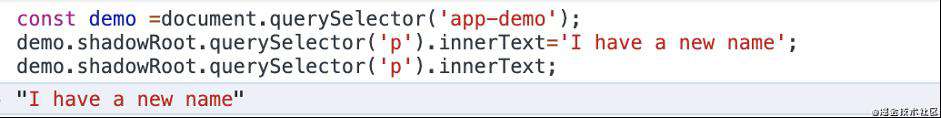
这里需要补充一个open和close对于shadow-root意味着什么,我们在创建一个shadowDom时,会调用一个方法叫 attachShadow,它会接收一个mode的enum只有open 和close。如果是open的你可以直接访问shadow-root,同时可以对里面的元素进行操作,但是如果是close的话,你将拿不到shadow-root的引用,会是一个null。

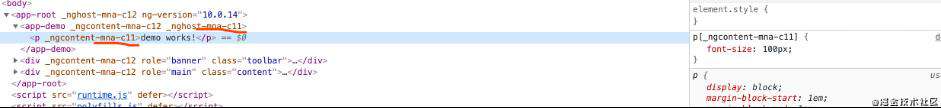
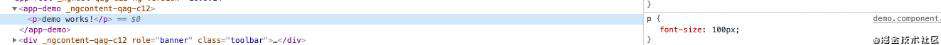
- Emulate(default)是仿真模式,跟shadowDom类似,但是angular通过改名来实现把这个样式限制在当前组件类。如下图我们可以看到,有一个_nghost 和_ngcontent ,会自动给选择器加上属性,从而限制了样式只能对本组件有效。

- None,意味这你再不使用视图包装。如图,我们可以看到nghost和 ngcontent消失了,同时p还是元素选择器。这等同于你把样式写在global 样式中。

样式结构
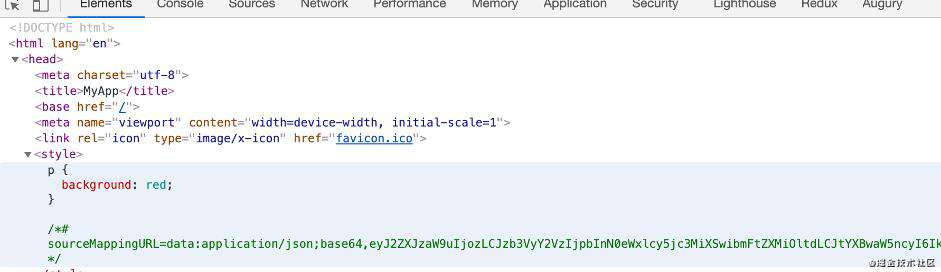
- 全局样式你一开始创建angular项目时,你就会看到src目录下面有一个叫style.css,这个是脚手架默认给你创建的全局样式文件。我们来细看一下,把样式放在style.css文件中,会发生什么。我加了一段css样式
p {
background:red;
}

我们可以看到,这个样式被style包裹,形成一个内部样式表。这个会影响整个html的样式,所以我们推荐全局的样式可以放在这里,比如reset.css、css变量、ui库样式等等放在这个文件。如果有多个全局css文件,比如跨模块的css,可以新建一个文件夹专门存放这些css,同时在style.css文件中统一引入。不建议将css文件放入assets里面,这样会导致静态资源重复。
-
module级别的样式,有两种情况,一种是该样式只被该module中的组件使用,另一种是该样式可能会跨越多个module。我们先来说第一种情况,比如你有一个样式,在一个module中多个组件都需要使用,你可以考虑把这个样式放在父组件,给这个样式一个明确的class,限制在module级别,同时在该父组件元数据上设置ViewEncapsulation.None。这样子组件也可以到,不会污染其他组件,同时该样式只会被打包一份。第二种情况比较复杂,如果有多个模块都用到了同一个样式,只能考虑提到global级别,目前我没有发现比较好的解决方案。
-
组件级别的样式,感觉这个就比较简单,组件级别的样式,angular会自动封装到该组件内,默认采用的是ViewEncapsulation. Emulate模式。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论
还没有评论,快来抢沙发吧!