stats
stats是控制 webpack 如何打印出开发环境或者生产环境的打包结果信息。如果是开发环境使用 WDS,还可以在devServer.stats配置。

可以为stats指定一个字符串:
| 预设 | 描述 | 'normal' | 默认值,标准输出 | 'errors-only' | 只在发生错误时输出 | 'errors-warnings' | 只在发生错误或有新的编译时输出 | 'minimal' | 只在发生错误或新的编译开始时输出 | 'none' | 没有输出 | 'verbose' | 输出全部打包信息,比'normal'要更为详细 | 'detailed' | 全部输出除了 chunkModules 和 chunkRootModules |
|---|
也可以为stats指定一个属性的对象,所有属性值见 —— stats-options
devServer.info
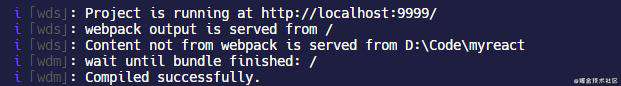
在开发环境下,使用 WDS 会打印出自己独特的 CLI 信息,例如:

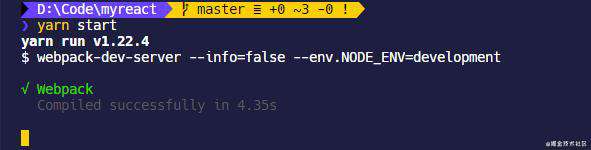
这些信息可以通过devServer.info - CLI only来禁用,本来这些东西也没啥用,这样再配合一些 webpack 的进度条工具(如 webpackbar 等)就使得控制台信息变得很简洁。
"scripts": {
"start": "webpack-dev-server --info=false --env.NODE_ENV=development",
"build": "webpack --env.NODE_ENV=production"
},

performance
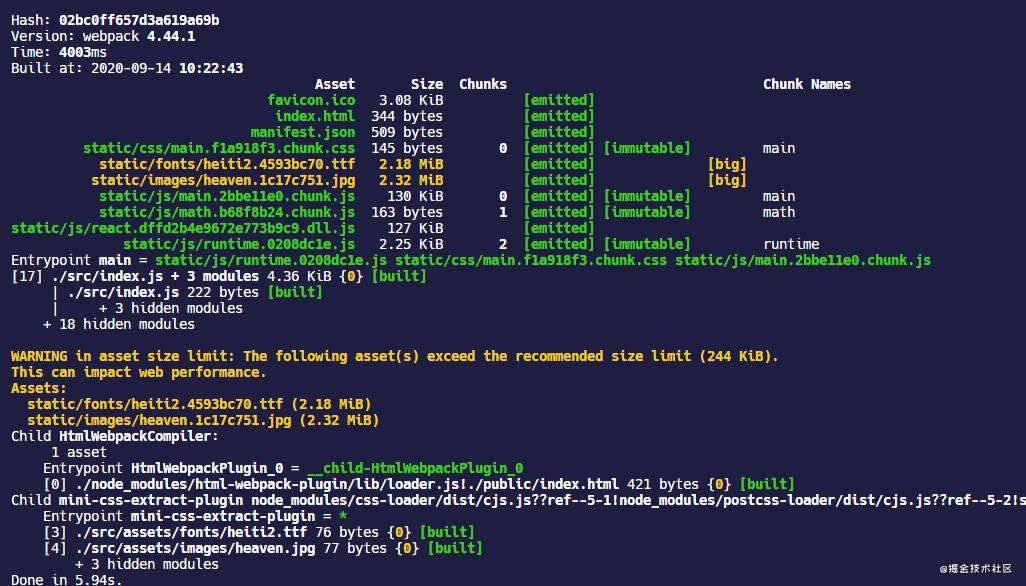
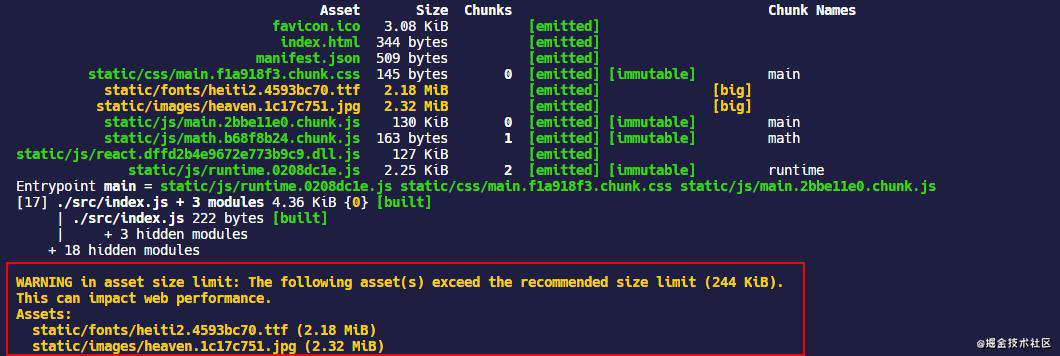
performance是 webpack 内置的负责进行打包性能评估的配置,它提示当前项目内部可能需要进行优化的点,将提示信息输出在控制台。例如,如果一个资源超过 250kb,webpack 会在打包的时候输出到控制台提示信息。

配置项
如果将performance直接设置成false,就可以禁用它。其他的的配置项还有:
-
performance.hints:指定 webpack 是否在控制台打印性能提示信息,只有三个可选值:-
warning:仅作为提示 -
error:把提示信息当成错误来输出 -
false:禁用性能提示信息
-
-
performance.maxEntrypointSize:配置提示入口文件的大小的限制,默认是250000字节,当入口文件超过这个限制就会显示性能提示 -
performance.maxAssetSize:当 webpack 生成的 bundle 等文件超过performance.maxAssetSize指定的大小时,就会发出性能提示信息,默认是250000字节。 -
performance.assetFilter:一个函数配置,接收 webpack 打包生成的文件名,然后根据规则指定使用哪些文件来计算性能提示。
FileSizeReporter
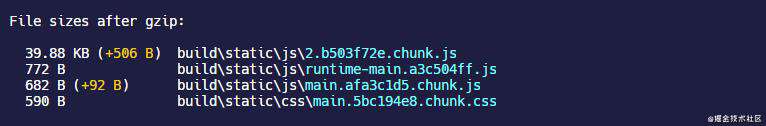
CRA 内部是直接禁用了performance这个配置项,使用它们自己开发的FileSizeReporter来进行性能评估。

应该可以通过react-dev-utils集成FileSizeReporter ,但是我还没找到这玩意怎么用的。
webpack-bundle-analyzer
webpack-bundle-analyzer是一个 plugin 和 CLI 工具,它将 bundle 内容展示为一个便捷的、交互式、可缩放的树状图形式。
配置项
| Name | Type | Description | analyzerMode | 默认是server, 其它可选static, json, disabled | server模式会开启一个服务器展示打包结果;static模式会生成一个 HTML 页面;json模式会生成一个 JSON 文件;disabled模式需要同时设置generateStatsFile:true,只会生成一个 JSON 文件 | analyzerHost | {String} | Default: 127.0.0.1. Host that will be used in server mode to start HTTP server. | analyzerPort | {Number} or auto | Default: 8888. Port that will be used in server mode to start HTTP server. | reportFilename | {String} | Default: report.html. Path to bundle report file that will be generated in static mode. It can be either an absolute path or a path relative to a bundle output directory (which is output.path in webpack config). | reportTitle | `{String | function}` | defaultSizes | One of: stat, parsed, gzip | Default: parsed. Module sizes to show in report by default. Size definitions section describes what these values mean. | openAnalyzer | {Boolean} | 默认是true,是否默认在浏览器打开打包结果页面 | generateStatsFile | {Boolean} | 默认是false,是否生成打包结果的 JSON 文件 | statsFilename | {String} | 默认是stats.json,生成打包结果的 JSON 文件的文件名 | statsOptions | null or {Object} | Default: null. Options for stats.toJson() method. For example you can exclude sources of your modules from stats file with source: false option. See more options here. | excludeAssets | `{null | pattern | logLevel | One of: info, warn, error, silent | Default: info. Used to control how much details the plugin outputs. |
|---|
使用
yarn add webpack-bundle-analyzer -D
下面的配置是让webpack-bundle-analyzer针对打包结果只生成一个 JSON 文件,然后使用其内置的 CLI 和 npm-script 结合的方式,在需要的时候使用命令行在浏览器打开显示打包结果的页面。
analyzerMode: "disabled"或者analyzerMode: "json"这个配置是需要的,如果不加这个配置项虽然打包结束不会自动打开浏览器页面,但是还是会开启一个 HTTP 服务,这样打包运行完,控制台终端还是处于运行状态,不会结束。
module.exports = {
...
plugins: [
// 仅在生产环境打包时使用
isProduction &&
new BundleAnalyzerPlugin({
analyzerMode: "disabled", //或者设置成"json"
openAnalyzer: false,
generateStatsFile: true,
statsFilename: "stats.json",
}),
]
}
然后在package.json中配置打开webpack-bundle-analyzer的 CLI 命令
"scripts": {
"analyze": "webpack-bundle-analyzer --port 8888 ./build/stats.json"
}
然后执行yarn analyze就可以在默认浏览器打开生成的 JSON 文件,显示 bundle 分析图。

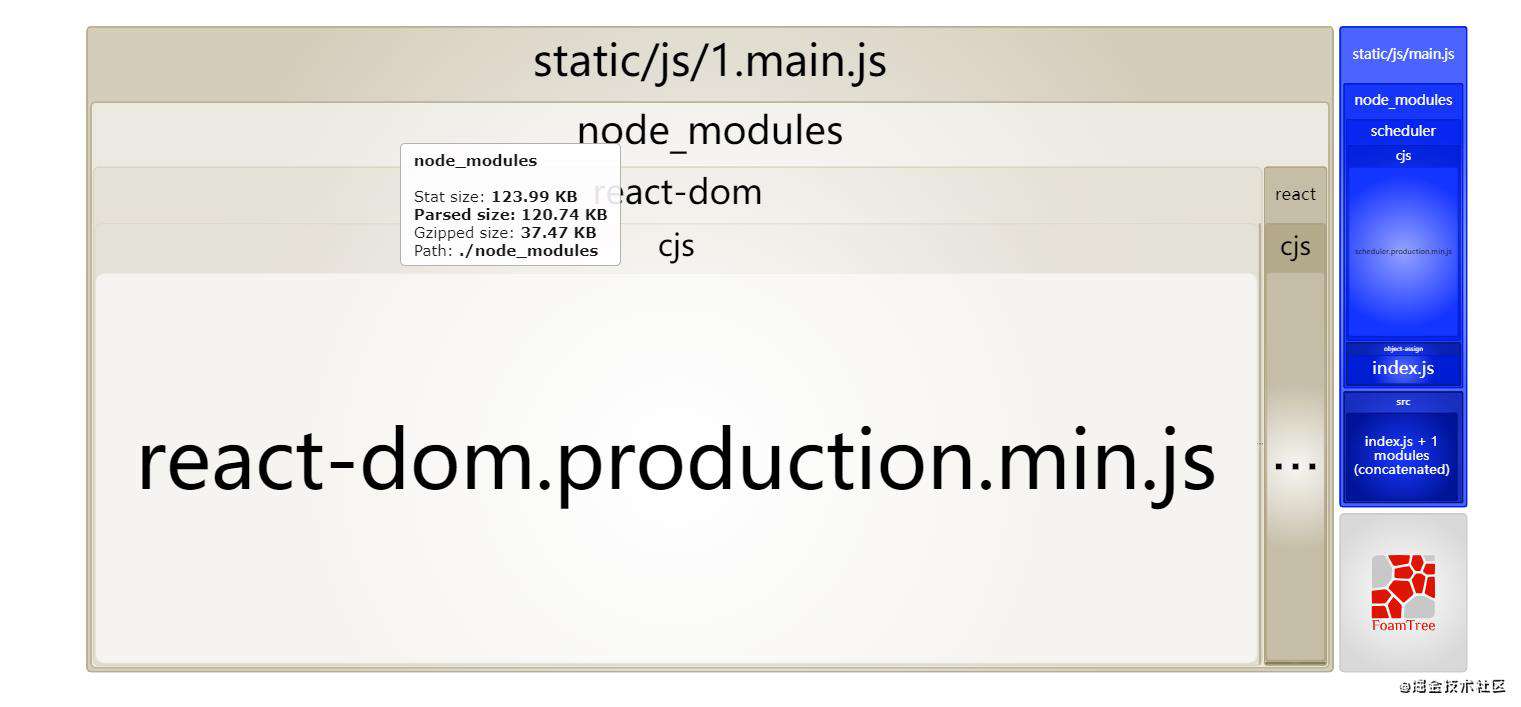
树状图怎么看
对于上面这张图,可以了解出以下信息:
- 打包过程生成了 2 个 bundle 文件,对应于图中最外层包裹的 bundle 文件名 ——
1.mian.js和main.js 1.mian.js中的模块全部来自node_modules,这对应于上文中我们说的 SplitChunksPlugin 的默认拆分,它将项目中所有从node_modules导入的以来单独打包成一个 chunk;除此之外还能层层深入分析 chunk 之间包含了其它哪些模块- 在整个依赖图中,可以清楚的看到
react-dom.production.min.js所占的体积最大,所以它占的图的面积最大 - 根据这个就能具体分析项目中具体哪个模块生成的代码需要进行拆分优化
speed-measure-webpack-plugin
speed-measure-webpack-plugin是一个分析 webpack 打包流程执行时间的插件。
yarn add speed-measure-webpack-plugin -D
const SpeedMeasurePlugin = require('speed-measure-webpack-plugin');
const smp = new SpeedMeasurePlugin();
module.exports = function(env) {
const isDevelopment = env.NODE_ENV === "development";
const isProduction = env.NODE_ENV === "production";
const webpackConfig = {
entry:,
module:,
//...
}
return isProduction ? smp.wrap(webpackConfig) : webpackConfig;
};
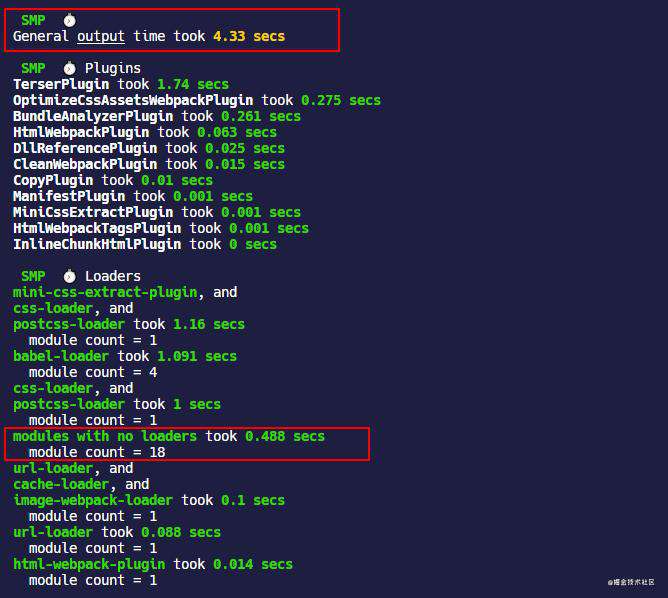
这样配置完了以后,就可以在执行yarn start或者yarn build 的时候在控制台显示出每一步执行 webpack 的 loader 或者 plugin 所耗费的时间,这里有几个插件的分析指标:
general output time:可以认为是 loader 和 plugin 的执行时间,但是这其中还包括了 webpack 从硬盘读取这些 loader 和 plugin 的时间,这部分是 SMP 无法测量的,所以这个时间总是会小于 loader 和 plugin 的执行时间综合modules with no loaders:webpack 对于基本的 JS 文件的处理

配置项
可以在初始化smp的时候传入这个插件的配置项。
const SpeedMeasurePlugin = require('speed-measure-webpack-plugin');
const smp = new SpeedMeasurePlugin({
//options
});
| 配置项 | 类型 | 默认值 | 含义 | disable | Boolean | false | 是否禁用本插件 | outputFormat | String | "human" | 默认是输出可读性更强的形式,其它还可以指定"json",输出 JSON 格式;"humanVerbose"输出的信息会更为详细 | outputTarget | `String | Function` | console.log | pluginNames | Object | {} | 为 webpack 执行的插件自定义一个名称,默认是使用插件构造函数的名称 | granularLoaderData | Boolean | false | 默认情况下,本插件会分组进行 loader 的执行时间分析,如果设置成true,那么会给出每一个 loader 的执行时间,这种情况下,有些 loader,例如thread-loader和file-loader分析的结果会不准确。甚至会报错 |
|---|
webpackbar
webpackbar是一个的 webpack 打包进度条工具,尤其是把 webpack 的stats设置成"errors-only"的时候,还是挺好看的。
配置项
| 配置项 | 类型 | 默认值 | 含义 | name | String | "webpack" | 进度条上面显示的文字,会自动大写开头 | color | String | "green" | 进度条的颜色,可以使用 HEX 形式的 color 值 | profile | Boolean | false | 没研究出来这个开不开有啥区别 | fancy | Boolean | true | 是否显示进度条 | basic | Boolean | true | 如果要自定义 reporter,这个需要设置成false | reporter | Function | null | 自定义的打印进度信息的函数 | reporters | Array | [] | 自定义的一系列监听函数,见 —— custom-reporters |
|---|
使用
yarn add webpackbar -D
const WebpackBar = require('webpackbar');
module.exports = {
plugins: [
new WebpackBar(), //默认配置就行
],
};
效果如图所示:

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!