什么是外边距塌陷?
外边距塌陷也称为外边距合并,是指两个在正常流中相邻(兄弟或父子关系)的块级元素的外边距,组合在一起变成单个外边距,不过只有上下外边距才会有塌陷,左右外边距不会出现这种问题。
外边距塌陷如何解决?
问题:子盒子设置上外边距,父盒子会随着子盒子塌陷,嵌套块元素垂直外边距合并
<style>
*{
padding: 0;
margin: 0;
}
.father {
height: 500px;
width: 500px;
background: rgb(184, 184, 167);
}
.son {
width: 200px;
height: 200px;
background: rgb(199, 20, 20);
margin-top: 100px;
}
</style>
<body>
<div class="father">
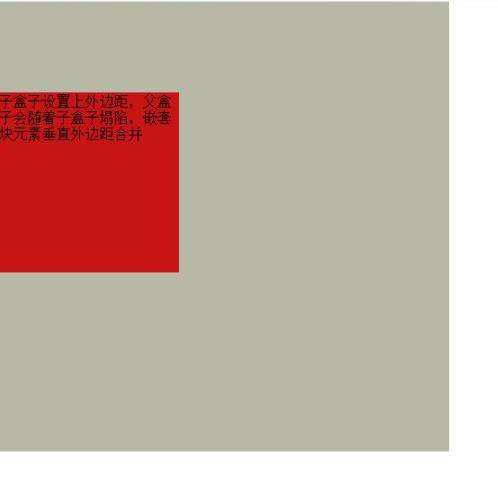
<div class="son">子盒子设置上外边距,父盒子会随着子盒子塌陷,嵌套块元素垂直外边距合并</div>
</div>
</body>
如下图所示,是希望出现的效果,然而实际情况是父盒子会随着子盒子一起下来;

解决方法:
方法一:为父盒子设置1像素的上边框,颜色一样,但是会撑大父盒子,所以父盒子高度减1;
.father {
border-top: 1px solid rgb(184, 184, 167);
height: 499px;
}
方法二:为子盒子设置1像素的上内边距,也会撑大子盒子,所以子盒子高度减1;
.son {
padding-top: 1px;
height: 199px;
}
方法三:父盒子设置overflow:hidden ,触发bfc ,不会撑大盒子
.father {
overflow: hidden;
}
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!