“闲来无事写写小程序,于是想用uni-app框架来实现,本文将会对创建步骤进行详解。
”
前言
本文主要针对小程序框架uni-app的创建展开介绍,如果你也是新手那就可以跟着咔咔的节奏一起来。
一、安装node.js
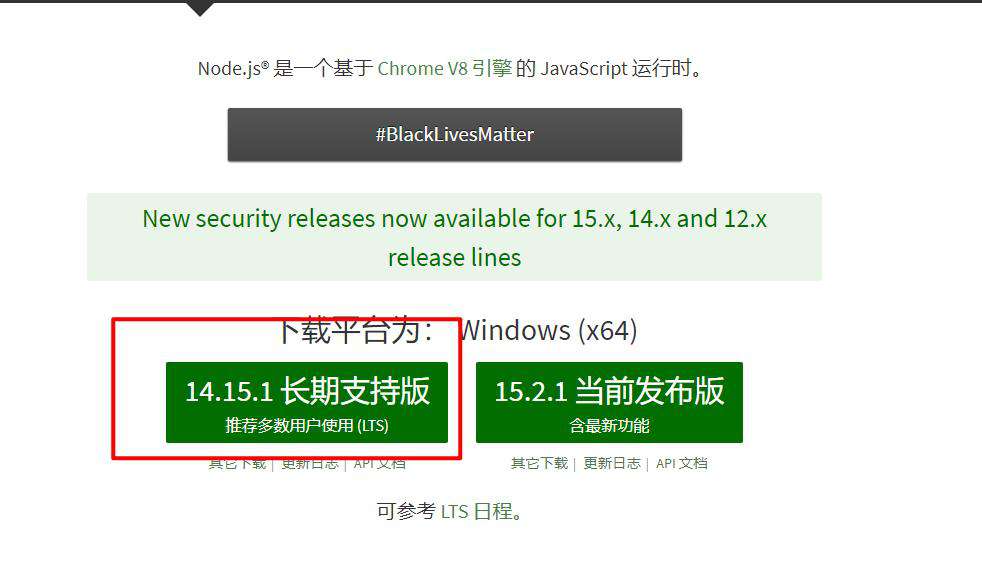
打开官网安装咔咔圈起来的版本。
安装完成后使用node -V来检验一下是否安装成功
为什么要安装node.js估计很多跟咔咔一样是写后端的有点理解不了。
因为node.js软件内置了npm,所以windows系统在安装nodejs后,打开cmd即可使用npm下载资源.linux在这里就暂时不说了哈!
npm,全称【node package management】,是nodejs内置的软件包管理器,这也就是为什么要安装node.js的原因。
二、使用npm安装vue脚手架
网上看了一下大多数第一步让执行命令npm install -g @vue/cli
但是安装的vue-cli是2.9版本的,但是在创建uni-app项目时需要使用create命令,所以需要更高的版本。
这里也是咔咔踩过的一个坑,你们就不踩了哈!
如果已经安装的可以使用npm uninstall -g vue-cli这个命令进行卸载。
“然后执行
”npm install -g cnpm这个命令。
看网上有人使用的淘宝的npm install -g cnpm --registry=http://registry.npm.taobao.org 安装淘宝的cnpm。
咔咔理解的就是一个镜像,但是咔咔有神器所以就直接使用安装了,没有使用淘宝的。
安装成功就是下图的样子
然后再次安装vue的脚手架,执行命令
“”
cnpm install -g @vue/cli
再次安装@vue-cli
下图为安装过程,流程没有截完。
安装完成后再使用vue -V查看一下版本就是4.5.9的了,只要大过3就可以了。
三、创建项目
经过上面无伤大雅的安装之后,那么我们接下来就是在面向窗口cmd中输入:
“”
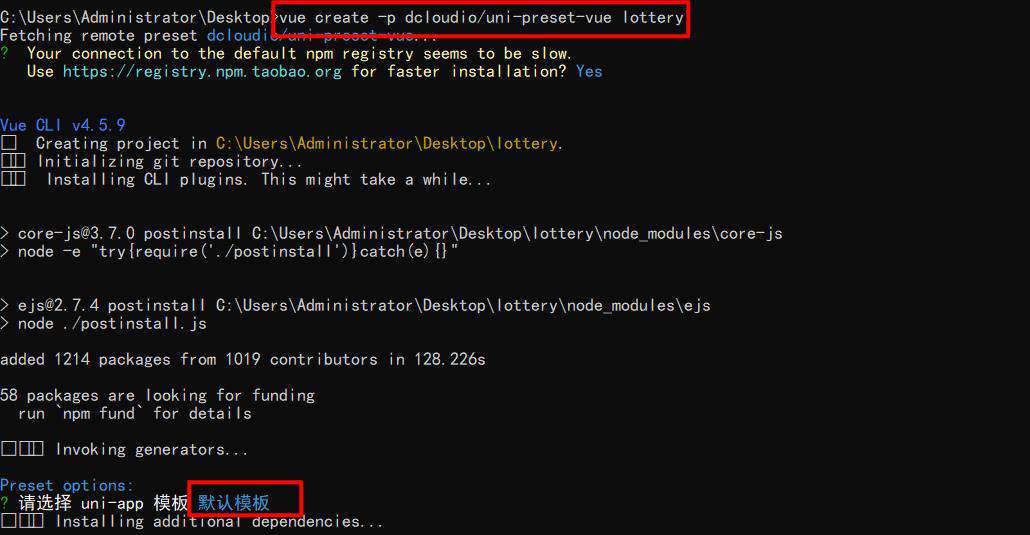
vue create -p dcloudio/uni-preset-vue项目名称;
创建项目
首次创建会提示,我们选择默认即可,回车即选。
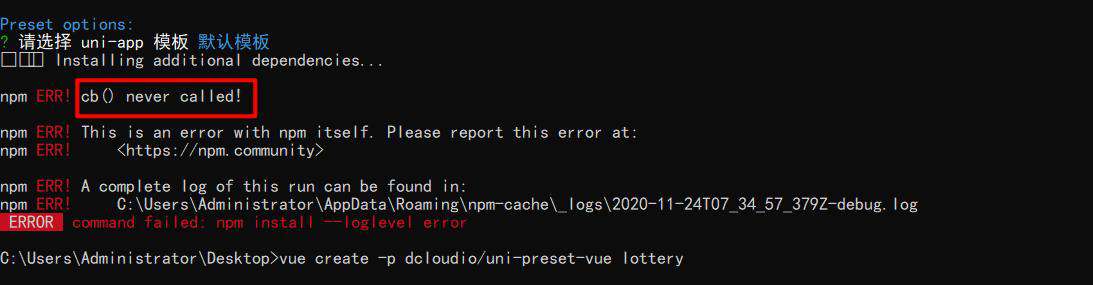
不知道你们在创建项目时会不会出现以下问题,但是咔咔这里出现了问题,咔咔将这个问题的出现和解决方案写下来。
如果有遇到的就跟这来,没遇到的直接跳过即可。
下图就是安装过程中出现的错误。
解决方案
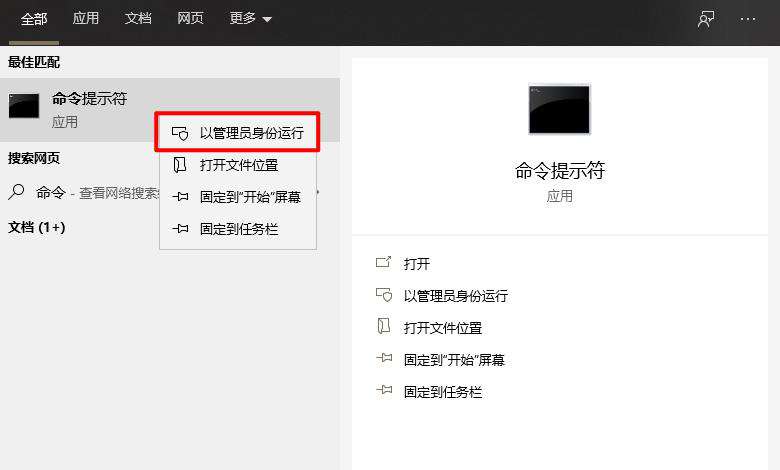
使用管理员模式打开命令行
“执行命令
”npm cache clean -f清除缓存
清除完缓存后,安装最新版本的Node helper:
“”
npm install -g n
然后执行以下命令
“”
npm install -g n --force
最后执行
“”
npm install
即可。
然后重新执行创建项目`
“”
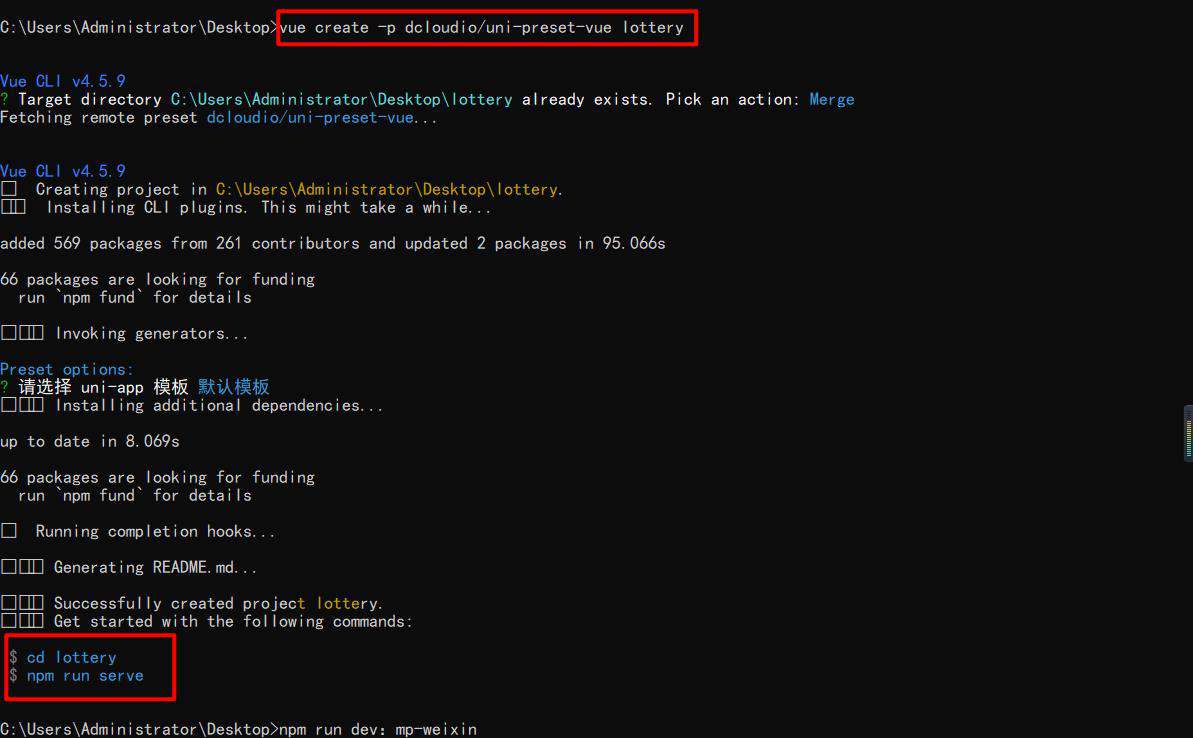
vue create -p dcloudio/uni-preset-vue lottery
看到下图咔咔圈到的就代表已经创建成功了。
四、微信开发者工具中运行项目
项目创建成功后就需要运行了
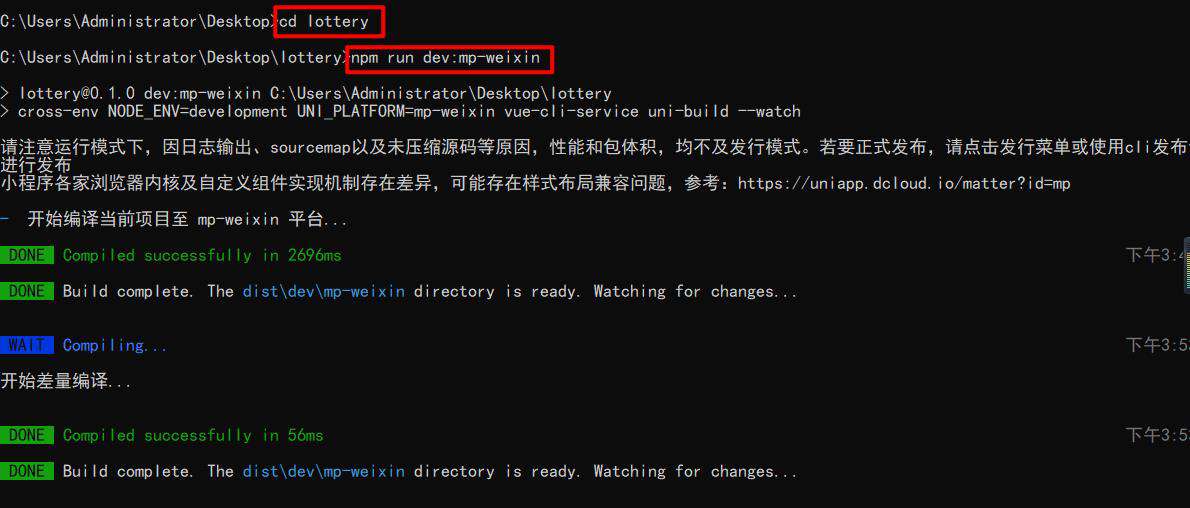
来到项目目录执行命令
“”
npm run dev:mp-weixin
看到下图提示即可。
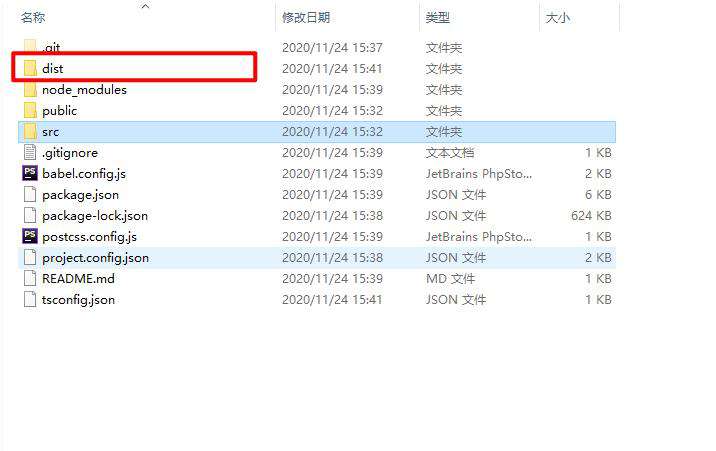
运行完毕之后你会在项目目录中看到以下结构,会多出一个dist目录
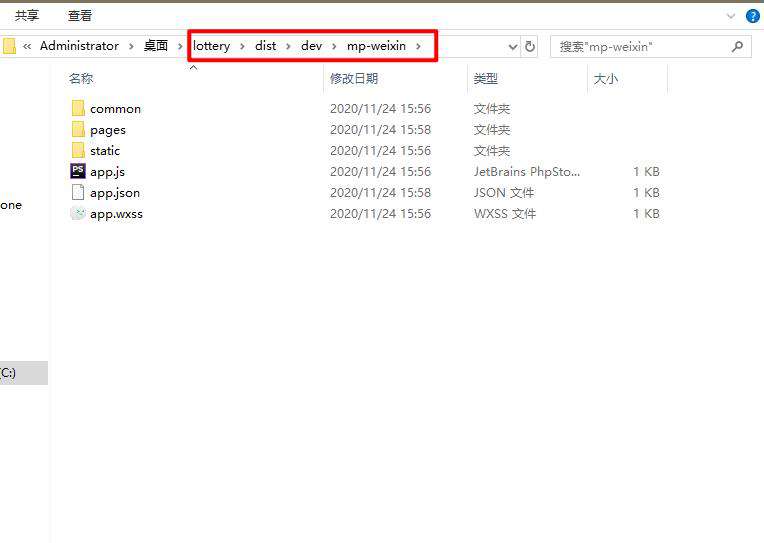
需要给微信开发者工具导入的项目路径就是下图咔咔圈起来的地方
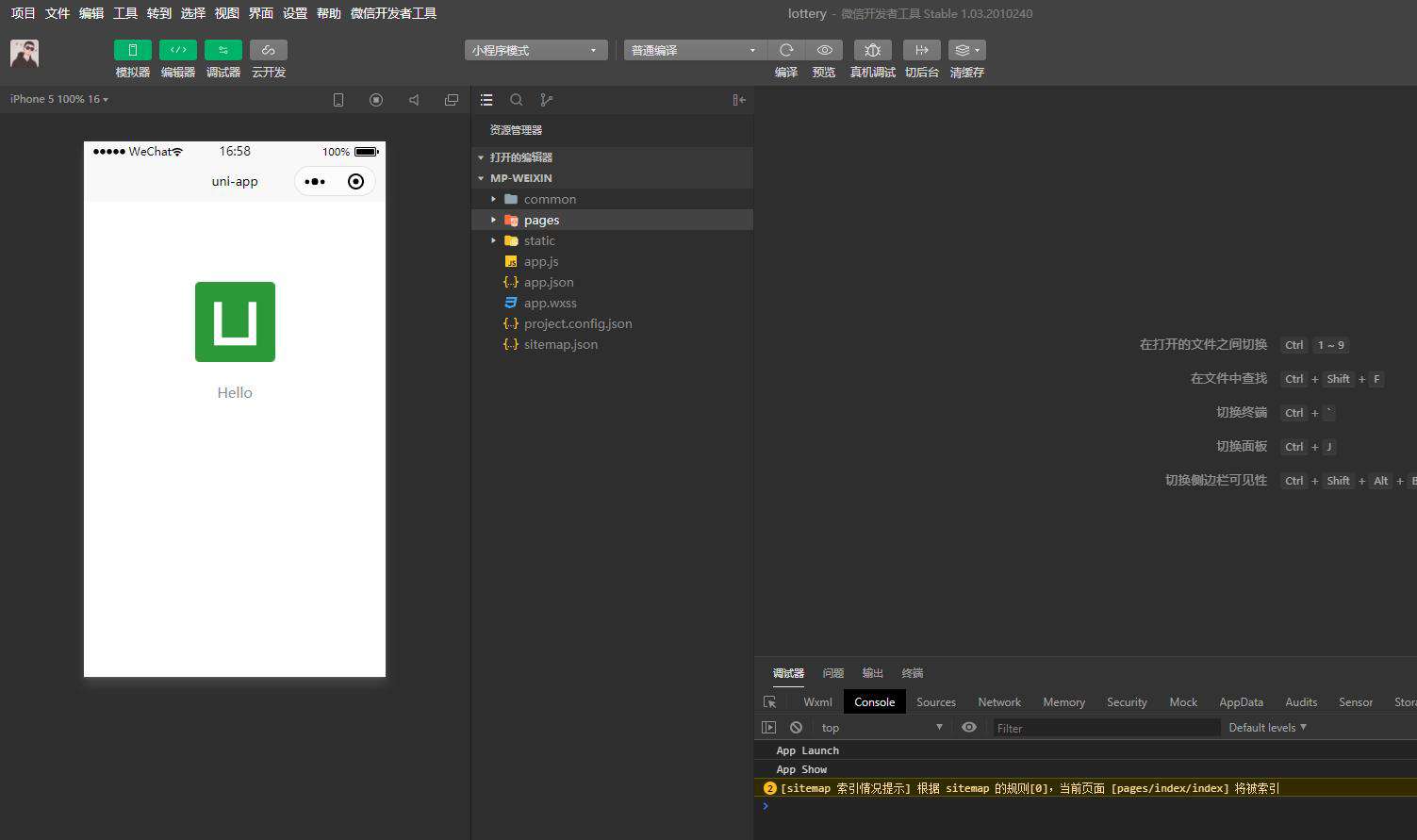
微信开发平台怎么导入项目自己研究哈,下图就是咔咔运行的展示图
总结
以上就是咔咔使用vue的脚手架创建uni-app项目的全过程。
初次接触vue更是初次接触uni-app来开发小程序,所以对于文章中部分命令的执行和问题的解决如果有什么不对的地方,望大家可以给提出来。
在这个创建的过程中咔咔也是根据其它技术文章一步一步操作的,最后总结出来的文章,也是为了给跟我一样同样的新手一点帮助。
“坚持学习、坚持写博、坚持分享是咔咔从业以来一直所秉持的信念。希望在偌大互联网中咔咔的文章能带给你一丝丝帮助。我是咔咔,下期见。
”
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?



















发表评论
还没有评论,快来抢沙发吧!