
今天的主要内容包括:
-
使用
元素位置判断元素是否在当前视区 -
使用
Intersection Observer判断元素是否在当前视区 -
实例:
懒加载 -
实例:
无限滚动 -
实用 npm 包推荐
正文
1. 使用元素位置判断元素是否在当前视区
这种方法实现起来比较简单, 我们一步一步来。
首先:编写一个 util 函数 isVisible,它将仅接收一个参数,即 element。
export const isVisible = (el) => { };
使用 getBoundingClientRect 获取该元素的位置
const rect = el.getBoundingClientRect();
将找到窗口的高度和宽度
const vWidth = window.innerWidth || document.documentElement.clientWidth;
const vHeight = window.innerHeight || document.documentElement.clientHeight;
再编写一个函数,该函数基本上将接收 x 和 y 点,并使用elementFromPoint函数返回元素。
const elementFromPoint = function (x, y) {
return document.elementFromPoint(x, y);
};
检查元素是否在窗口内:
// Return false if it's not in the viewport
if (rect.right < 0 ||
rect.bottom < 0 ||
rect.left > vWidth ||
rect.top > vHeight) {
return false;
}
边界检查:
// Return true if any of its four corners are visible
return (
el.contains(elementFromPoint(rect.left, rect.top)) ||
el.contains(efp(rect.right, rect.top)) ||
el.contains(efp(rect.right, rect.bottom)) ||
el.contains(efp(rect.left, rect.bottom))
);
完整代码:
export const isVisible = (el) => {
const rect = el.getBoundingClientRect();
const vWidth = window.innerWidth || document.documentElement.clientWidth;
const vHeight = window.innerHeight || document.documentElement.clientHeight;
const efp = function (x, y) {
return document.elementFromPoint(x, y);
};
// Return false if it's not in the viewport
if (rect.right < 0 || rect.bottom < 0 ||
rect.left > vWidth || rect.top > vHeight) {
return false;
}
// Return true if any of its four corners are visible
return (
el.contains(
elementFromPoint(rect.left, rect.top)) ||
el.contains(efp(rect.right, rect.top)) ||
el.contains(efp(rect.right, rect.bottom)) ||
el.contains(efp(rect.left, rect.bottom))
);
};
用法
import {
isVisible
} from '../utils';
// ...
const ele = document.getElementById(id);
return isVisible(ele);
逻辑并不复杂,不过多介绍。
2. 使用 Intersection Observer 判断元素是否在当前视区
Intersection Observer 是一种更高效的方式。
为什么这么说呢?
比如说,你想跟踪 DOM 树里的一个元素,当它进入可见窗口时得到通知。
可以通过绑定 scroll 事件或者用一个定时器,然后再回调函数中调用元素的 getBoundingClientRect 获取元素位置实现这个功能。
但是,这种实现方式性能极差。
因为每次调用 getBoundingClientRect 都会强制浏览器重新计算整个页面的布局,可能给你的网站造成相当大的闪烁。
如果你的站点被加载到一个 iframe 里,而你想要知道用户什么时候能看到某个元素,这几乎是不可能的。
单原模型(Single Origin Model)和浏览器不会让你获取 iframe 里的任何数据。
这对于经常在 iframe 里加载的广告页面来说是一个很常见的问题。
IntersectionObserver 就是为此而生的。
它让检测一个元素是否可见更加高效。
IntersectionObserver 能让你知道一个被观测的元素什么时候进入或离开浏览器的可见窗口。
 、
、
使用 IntersectionObserver 也非常简单, 两步走:
-
创建 IntersectionObserver
const observer = new IntersectionObserver((entries, observer) => { entries.forEach((entry) => { // ... console.log(entry); // target element: // entry.boundingClientRect // entry.intersectionRatio // entry.intersectionRect // entry.isIntersecting // entry.rootBounds // entry.target // entry.time }); }, options); -
将元素传递给 IntersectionObserver
const element = document.querySelector('.element'); observer.observe(element);
entries 参数会被传递给你的回调函数,它是一个 IntersectionObserverEntry 对象数组。
每个对象都包含更新过的交点数据针对你所观测的元素之一。
从输出最有用的特性是:
-
isIntersecting -
target -
intersectionRect
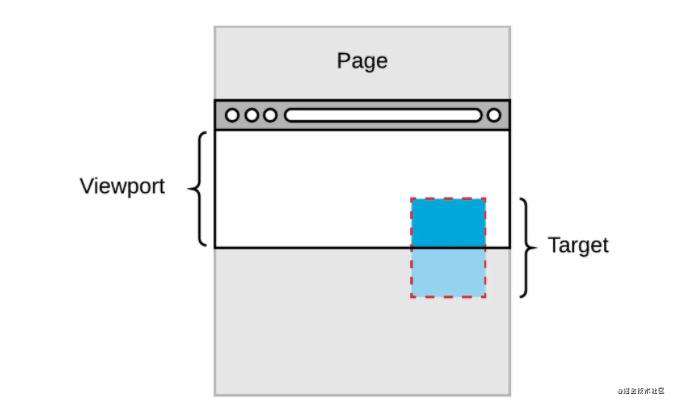
isIntersecting:当元素与默认根(在本例中为视口)相交时,将为true.
target:这将是我们将要观察的页面上的实际元素
intersectionRect:intersectionRect 告诉元素的可见部分。这将包含有关元素,其高度,宽度,视口位置等的信息。
在线 Demo: codepen.io/myogeshchav…
更多有用的属性
现在我们知道:当被观测的元素部分进入可见窗口时会触发回调函数一次,当它离开可见窗口时会触发另一次。
这样就回答了一个问题:元素 X 在不在可见窗口里。
但在某些场合,仅仅如此还不够。
这时候就轮到 threshold 登场了。
它允许你定义一个 intersectionRatio 临界值。
每次 intersectionRatio 经过这些值的时候,你的回调函数都会被调用。
threshold 的默认值是[0],就是默认行为。
如果我们把 threshold 改为[0, 0.25, 0.5, 0.75, 1],当元素的每四分之一变为可见时,我们都会收到通知:

还一个属性没在上文列出: rootMargin.
rootMargin 允许你指定到跟元素的距离,允许你有效的扩大或缩小交叉区域面积。
这些 margin 使用 CSS 风格的字符串,例如: 10px 20px 30px 40px,依次指定上、右、下、左边距。
new IntersectionObserver(entries => {
// do something with entries
}, {
// options
// 用于计算相交区域的根元素
// 如果未提供,使用最上级文档的可见窗口
root: null,
// 同 margin,可以是 1、2、3、4 个值,允许时负值。
// 如果显式指定了跟元素,该值可以使用百分比,即根元素大小的百分之多少。
// 如果没指定根元素,使用百分比会出错。
rootMargin: "0px",
// 触发回调函数的临界值,用 0 ~ 1 的比率指定,也可以是一个数组。
// 其值是被观测元素可视面积 / 总面积。
// 当可视比率经过这个值的时候,回调函数就会被调用。
threshold: [0],
});
有一点要注意:IntersectionObserver 不是完美精确到像素级别,也不是低延时性的。
使用它实现类似依赖滚动效果的动画注定会失败。
因为回调函数被调用的时候那些数据——严格来说已经过期了。
实例:懒加载(lazy load)
有时,我们希望某些静态资源(比如图片),只有用户向下滚动,它们进入视口时才加载,这样可以节省带宽,提高网页性能。这就叫做"惰性加载"。
有了 IntersectionObserver API,实现起来就很容易了。
function query(selector) {
return Array.from(document.querySelectorAll(selector));
}
const observer = new IntersectionObserver(
function (changes) {
changes.forEach(function (change) {
var container = change.target;
var content = container.querySelector('template').content;
container.appendChild(content);
observer.unobserve(container);
});
}
);
query('.lazy-loaded').forEach(function (item) {
observer.observe(item);
});
上面代码中,只有目标区域可见时,才会将模板内容插入真实 DOM,从而引发静态资源的加载。
实例:无限滚动
无限滚动(infinite scroll)的实现也很简单:
const intersectionObserver = new IntersectionObserver(
function (entries) {
// 如果不可见,就返回
if (entries[0].intersectionRatio <= 0) return;
loadItems(10);
console.log('Loaded new items');
});
// 开始观察
intersectionObserver.observe(
document.querySelector('.scrollerFooter')
);
无限滚动时,最好在页面底部有一个页尾栏。
一旦页尾栏可见,就表示用户到达了页面底部,从而加载新的条目放在页尾栏前面。
这样做的好处是:
不需要再一次调用 observe() 方法, 现有的 IntersectionObserver 可以保持使用。
实用 Npm 包推荐
和今天话题相关的npm 包推荐的是:react-visibility-sensor
地址:https://www.npmjs.com/package/react-visibility-sensor
用法也很简答:
import VisibilitySensor from "react-visibility-sensor";
function onChange(isVisible) {
console.log('Element is now %s', isVisible ? 'visible' : 'hidden');
}
function MyComponent(props) {
return ( <
VisibilitySensor onChange = {
onChange
} >
<
div > ...content goes here... < /div> <
/VisibilitySensor>
);
}
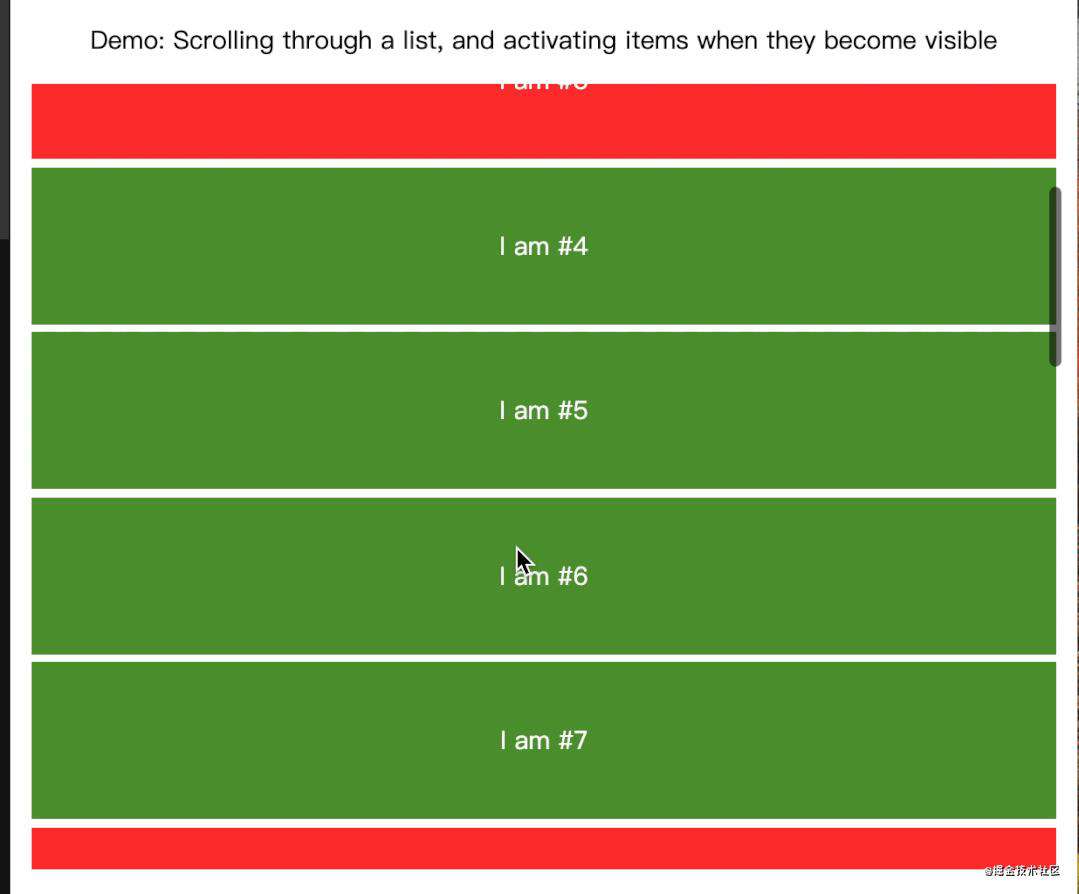
动态效果演示:

在线demo : codesandbox.io/s/p73kyx9zp…
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!