由于业务里涉及到 js 和 c++ 互相调用,为了调试方便,研究下如何在 vscode 里混合调试 c++ 和 js 代码。
效果如下, 代码见 github.com/hardfist/cp…
- 点击查看演示视频
在讲混合调试之前,先简单介绍下 vscode 下 c++ 的开发和调试, 后续所有都是在 Mac OS 环境下操作的。
前置条件
-
安装 c++ 套件 c++ extension
-
安装 lldb 套件 vscode-lldb
-
确认安装 clang
创建项目
$ mkdir helloworld && cd helloworld && code .
添加 helloworld
#include <iostream>
#include <vector>
#include <string>
using namespace std;
int main()
{
vector<string> msg {"Hello", "C++", "World", "from", "VS Code", "and the C++ extension!"};
for (const string& word : msg)
{
cout << word << " ";
}
cout << endl;
}
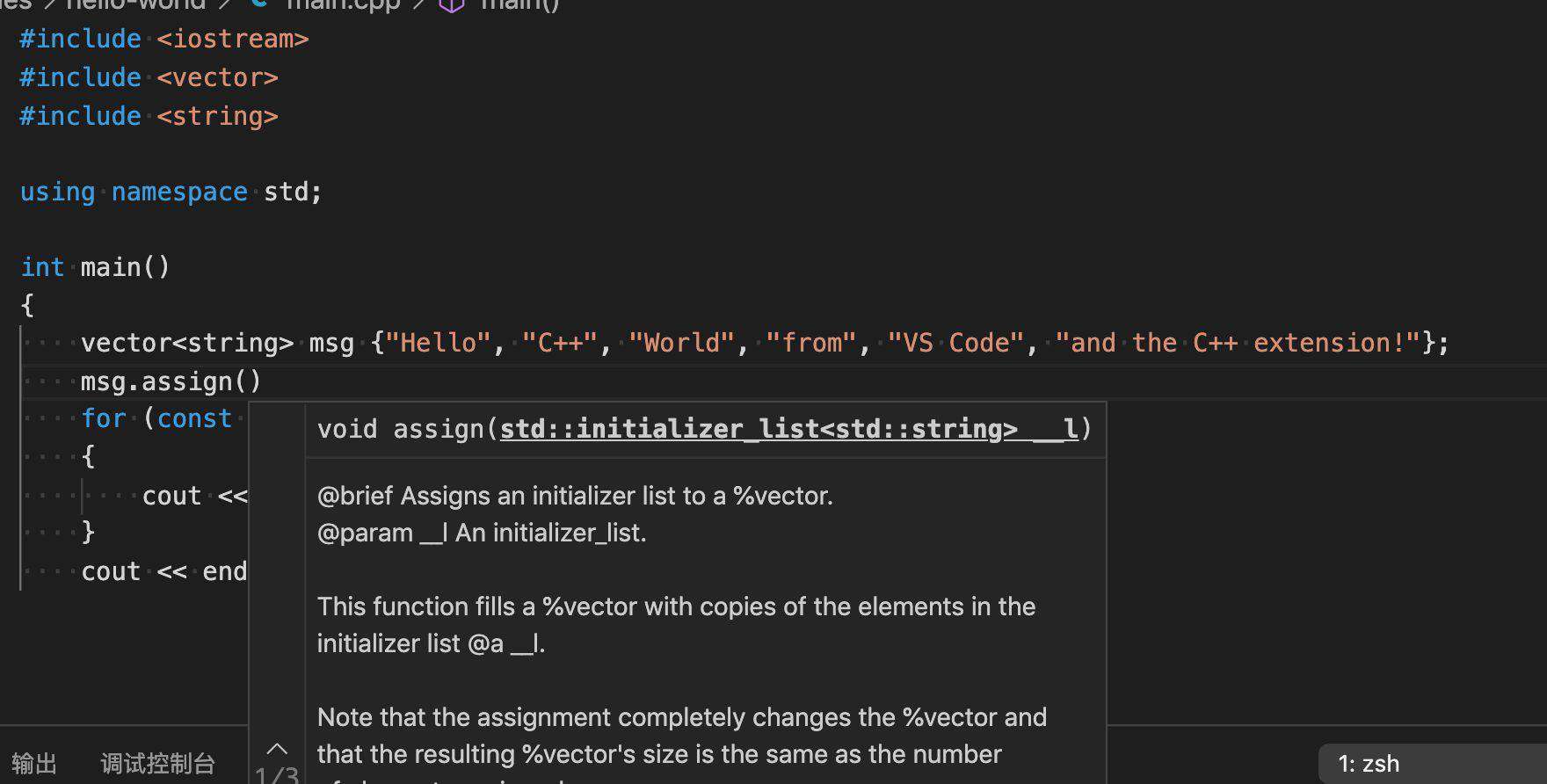
此时借助 c++ 插件的 intellisense 功能我们就可以自动补全了

编译 helloworld
手动编译
$ clang++ helloworld.cpp -o helloworld --std=c++11 // 因为使用了c++11语法,因此需要--std=c++11
创建 task 进行编译
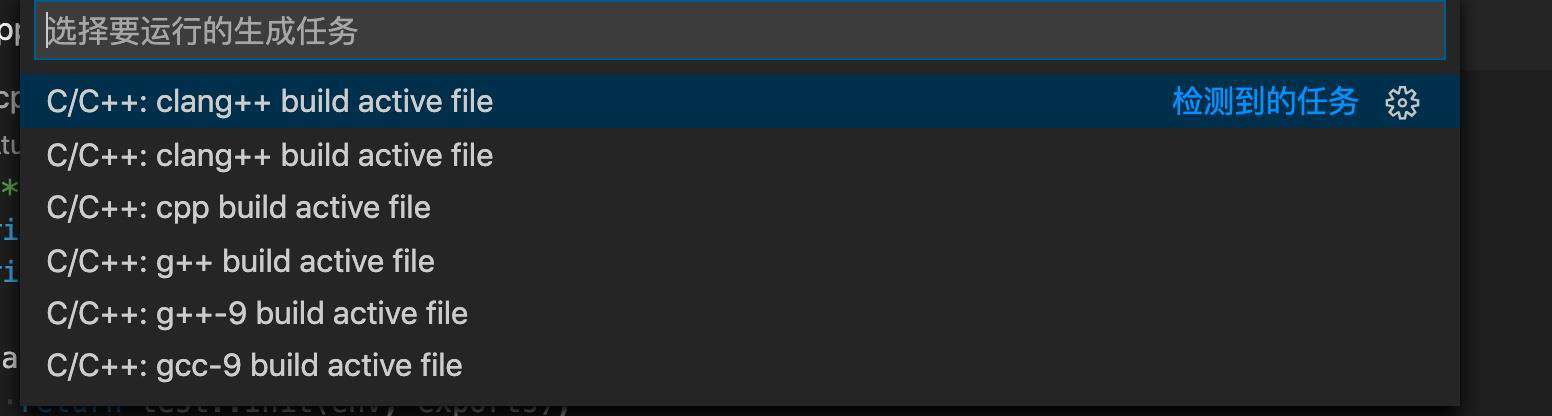
为了避免每次修改代码都需要手动输入编译指令,我们可以创建编译 task 通过 Terminal > Configure Default Build Task 就可以新建编译 task,此时会有一些备选项,我们这里选择 C/C++ clang++ build active file

默认生成如下配置
{
"version": "2.0.0",
"tasks": [
{
"type": "shell",
"label": "C/C++: clang++ build active file",
"command": "/usr/bin/clang++",
"args": [
"-std=c++11", // 自己配置,支持c++11
"-g",
"${file}",
"-o",
"${fileDirname}/${fileBasenameNoExtension}"
],
"options": {
"cwd": "${workspaceFolder}"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
默认生成的配置不支持 c++11,需要我们自行配置 - std=c++11, 支持 c++11 的编译。
调试
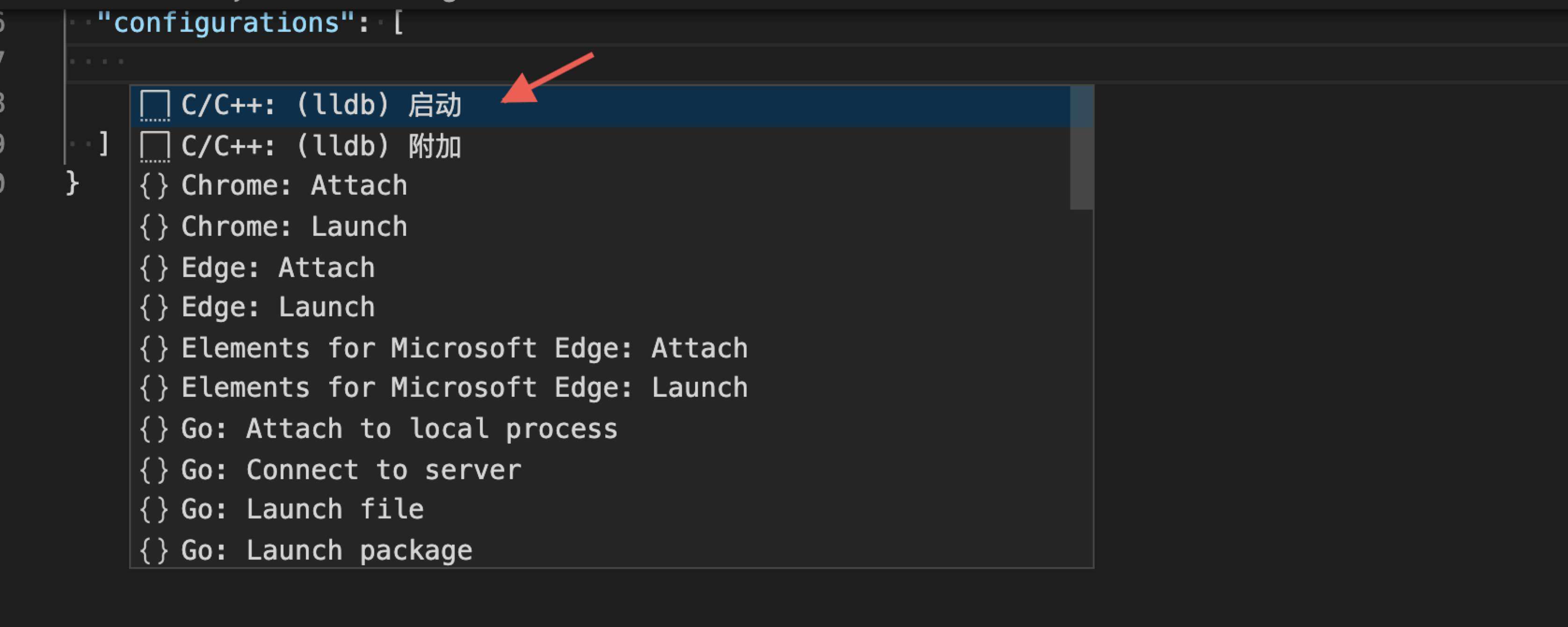
支持完编译后我们就可以继续进行调试,创建 launch.json,添加配置,选择 c++ 启动 (或者使用 lldb)

修改 program 为当前文件对应的 bin 文件, 修改后配置如下
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "(lldb) 启动",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}/${fileBasenameNoExtension}",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false,
"MIMode": "lldb"
}
]
}
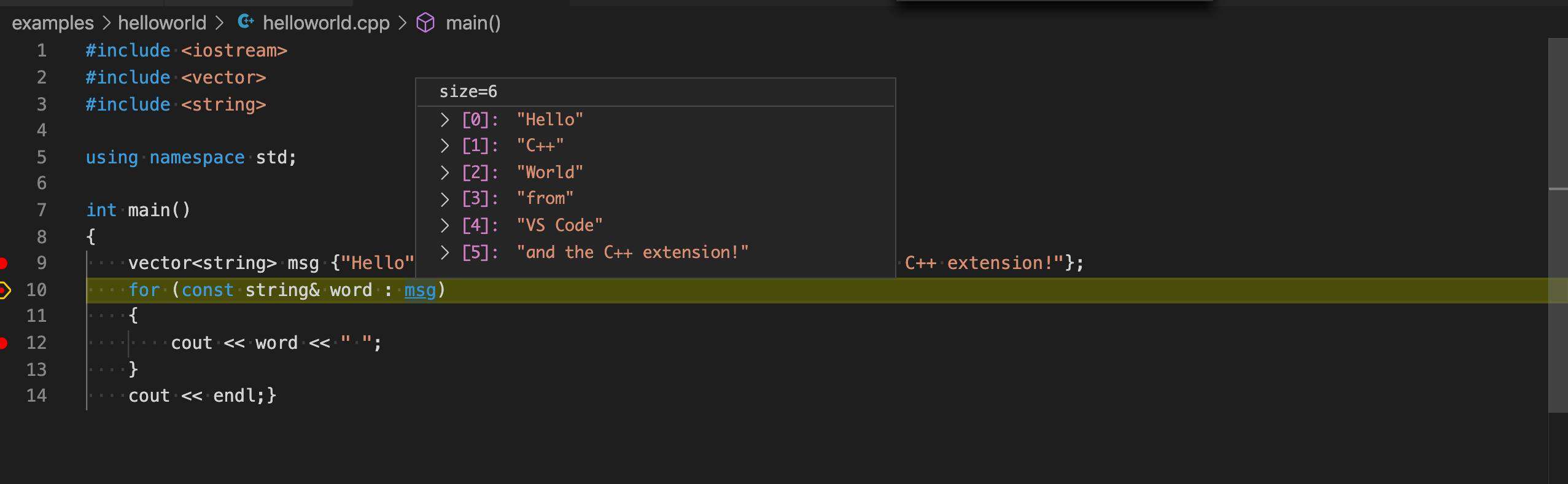
此时在 helloworld.cpp 里添加断点,点击 debug 按钮既可以进入调试

js 的调试
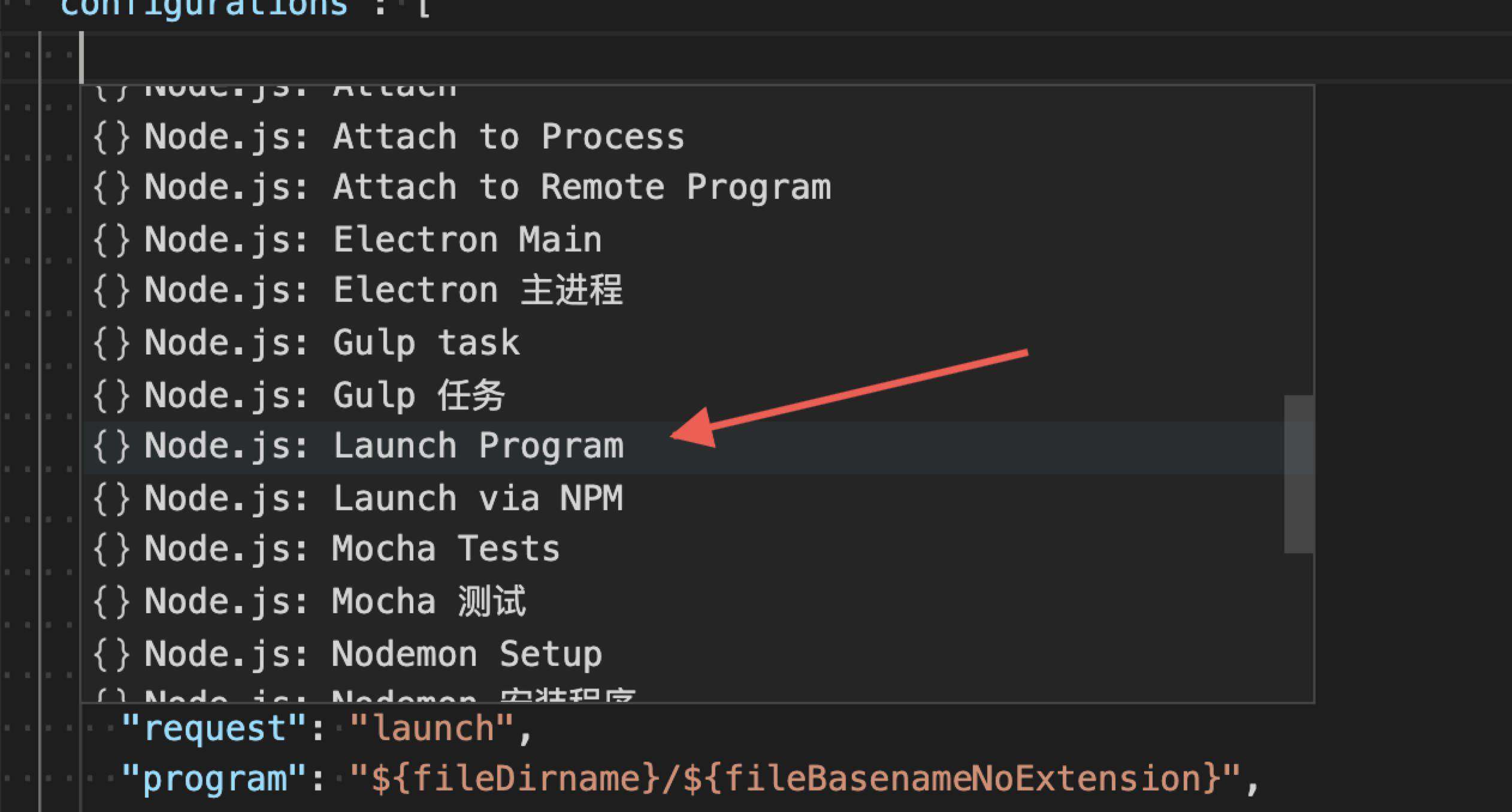
相比于 c++ 的调试,js 就简单很多, 添加一个 launch.json 即可,选择 Node.js: Launch Program

修改 programe 为当前文件,修改后配置如下
{
"name": "Launch Program",
"program": "${fileDirname}", // 调试当前选中的文件
"request": "launch",
"skipFiles": [
"<node_internals>/**" // 默认跳过node内部的js文件
],
"type": "pwa-node"
},
混合调试
因为 c++ 和 nodejs 走的是不同的调试协议,因此很难通过一个 configuration 来调试两者。 我们以 node 官方的 example github.com/nodejs/node… 看看如何进行混合调试
addon 编译
创建 addon 的编译 script
"scripts": {
"start": "node index.js",
"build:dev": "node-gyp -j 16 build --debug", // 编译带上debug信息
"build": "node-gyp -j 16 build",
"rebuild:dev": "node-gyp -j 16 rebuild --debug",
"rebuild": "node-gyp -j 16 rebuild",
"clean": "node-gyp clean"
},
创建 preLaunchTask
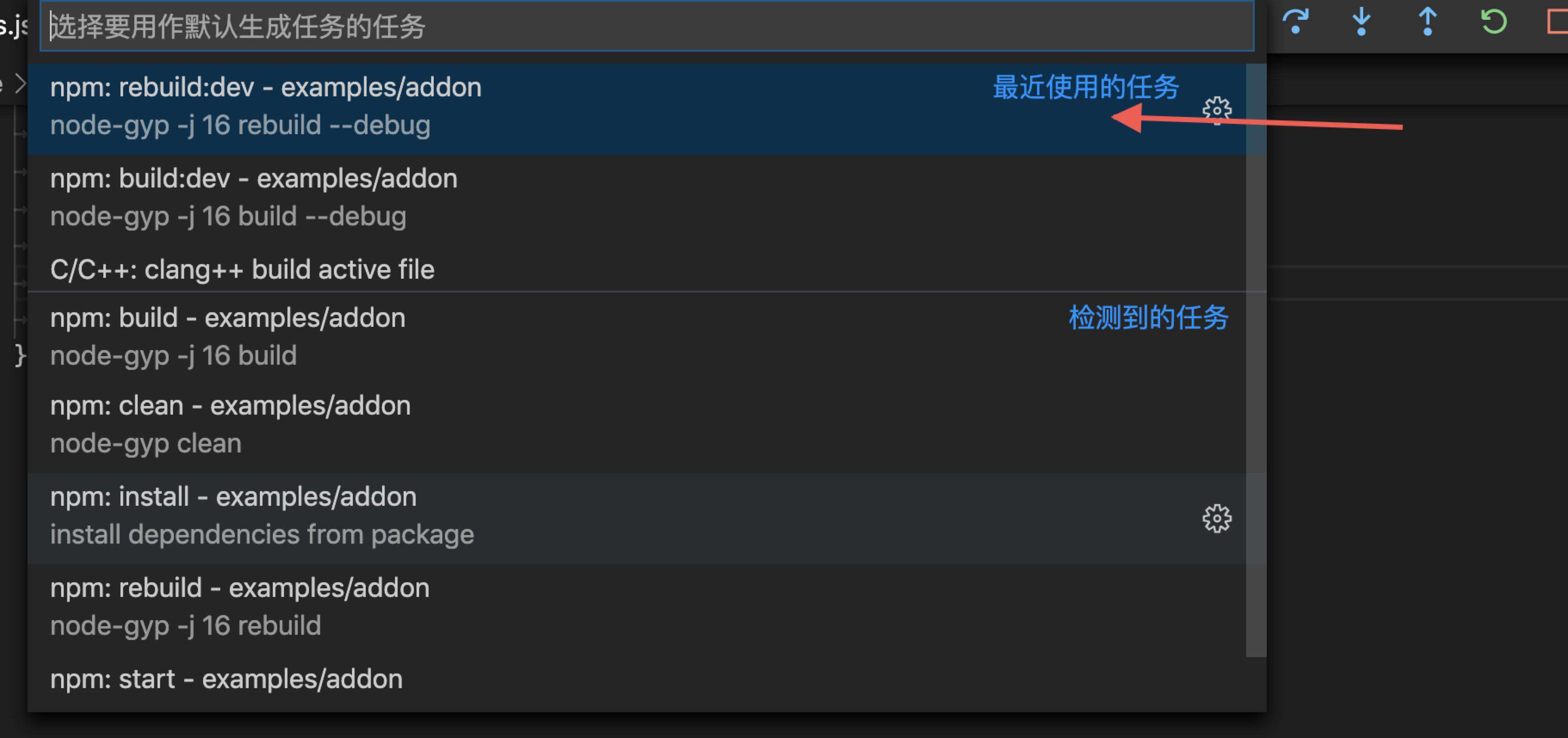
调试程序前,我们需要预先编译好可以 debug 的 addon,因此我们创建一个 preLaunchTask,选择 rebuild:dev, 其负责编译一个可以 debug 的 addon 版本

创建 launch.json
我们新创建一个启动 node 的 launch,不过我们这里使用 lldb 来启动 node, 配置如下
{
"type": "lldb",
"request": "launch",
"name": "lldb:node",
"program": "/Users/yj/.nvm/versions/node/v12.16.1/bin/node", // 指向node入科
"args": ["examples/addon/index.js"], // 指向js入口
"cwd": "${workspaceFolder}"
},
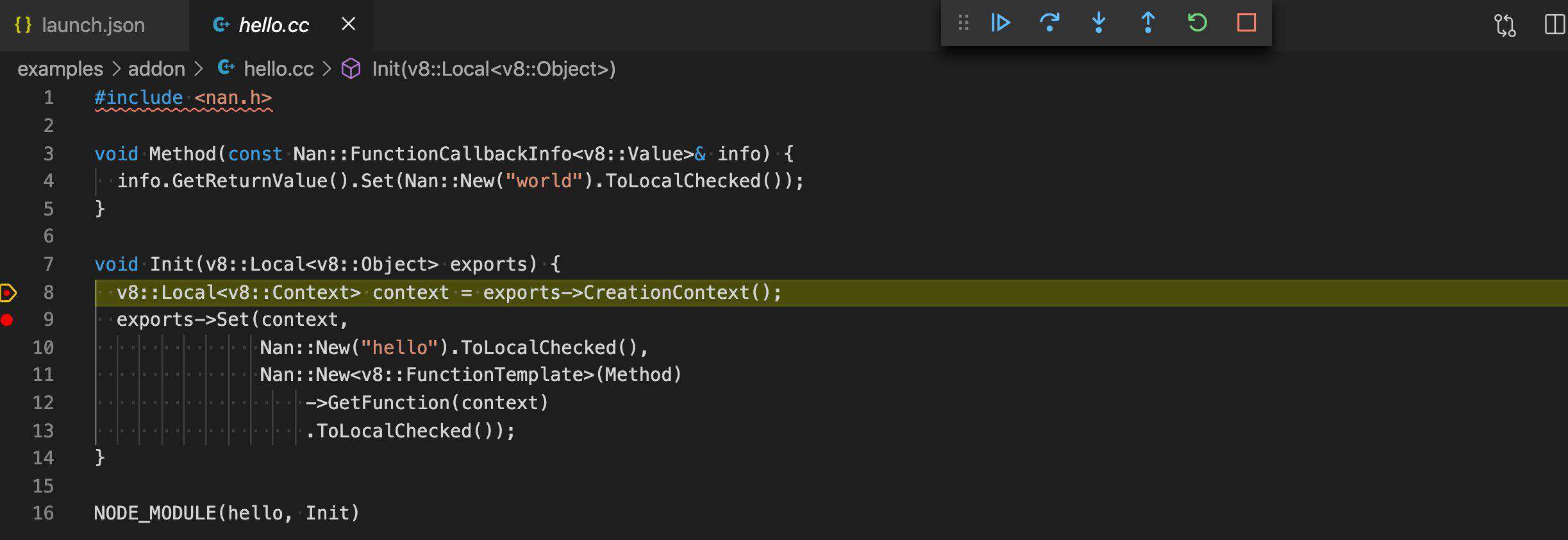
此时我们启动 lldb:node 就可以进入 node 的 addon 进行 debug

这里存在的问题在于,我们这里实际上是使用 lldb 来调试 node 程序 (此时的 addon 实际上是一个动态库),lldb 实际上对 js 的调试是无感知的,因此我们这样实际是无法调试 js 的,在 js 里打下的断点也无法进入。
nodejs 调试
实际上 node 的 js 里的调试功能实际上是通过 chrome debugger protocol 协议来实现的,因此我们只需要启动 js 的时候,开启 inspector 协议就然后就可以 attach 到 js 上进行调试。 修改配置,开启 inspector 协议
{
"type": "lldb",
"request": "launch",
"name": "lldb:node",
"program": "/Users/yj/.nvm/versions/node/v12.16.1/bin/node",
"args": ["--inspect-brk","examples/addon/index.js"], // 开启inspector协议
"cwd": "${workspaceFolder}"
},
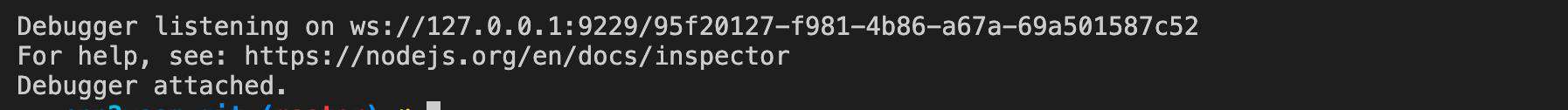
此时我们重新启动 lldb:node, 发现在终端出来个 websocket 地址

此时有实际上有两种方式来调试 js 了
在 chrome 里开个 ws 的地址进行调试

此时我们虽然可以在 chrome 里调试 js,在 vscode 里调试 c++,但是来回穿梭仍然不够方便
在 vscode 里调试 js
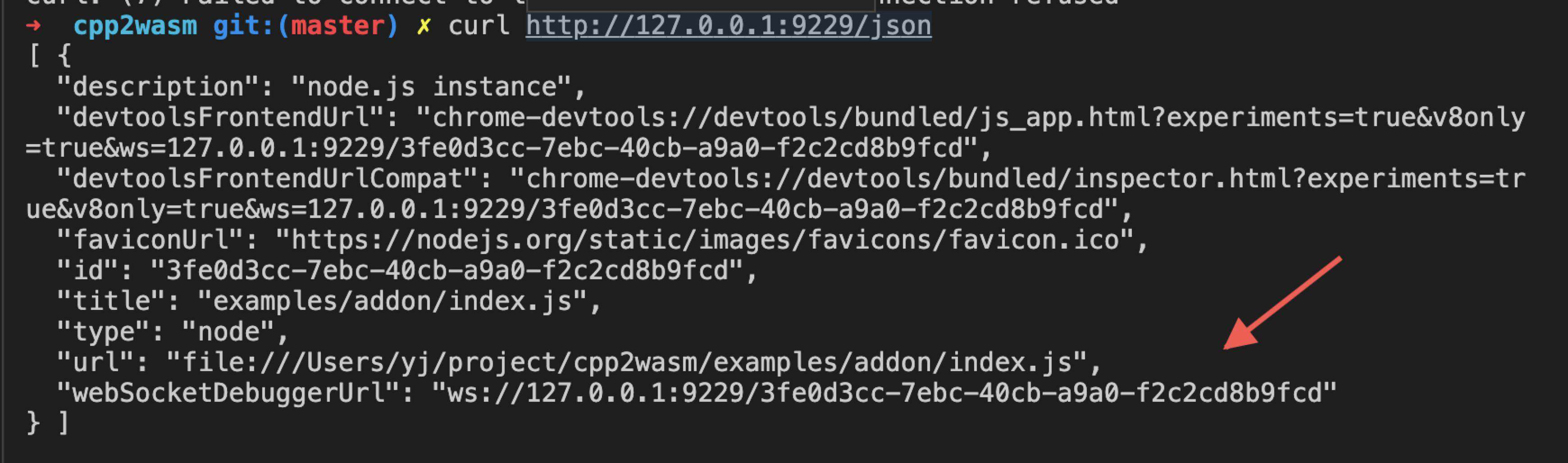
实际上当 node 开启 inspector 协议的时候,不仅可以通过 ws attach 到 node 的 js 上,实际上也可以通过 http:port attach 到 js 上。实际上我们的 ws 地址也是从这个 http:port 获取来的 nodejs 在开启 inspect 的时候默认会启动一个 inspect server,其地址为http:127.0.0.1:${inspect\_port}, 其 inspect_port 默认为 9229,当然也可以通过 node --inspect-brk --port:${inspect_port} 来指定其端口。 其暴露了一个接口/json, 通过该接口即可获得其对应的 websocket 地址

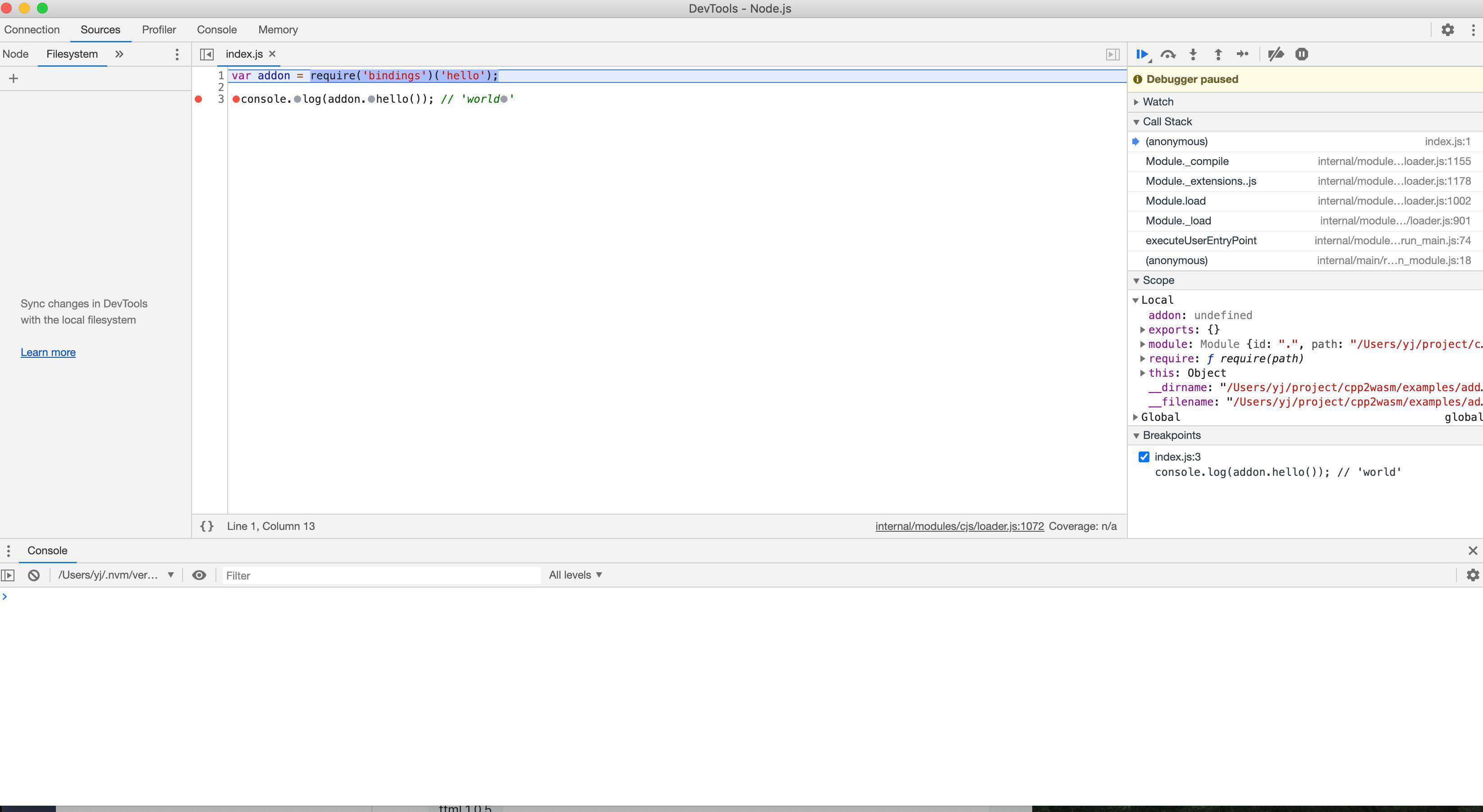
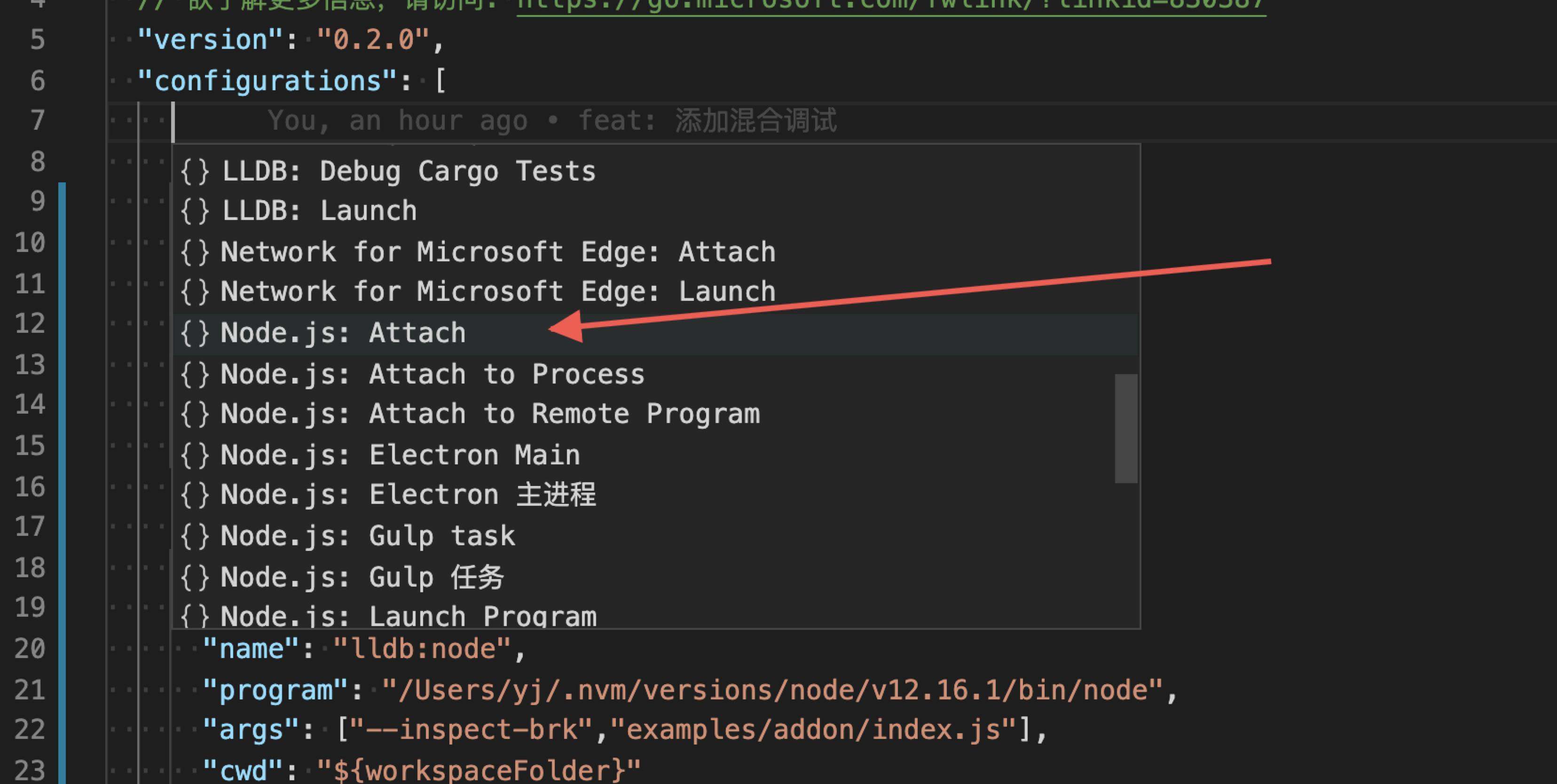
下面我们来通过 vscode 来调试 js,首先创建一个 launch 任务,此时我们选择 Node.js: attach

我们选择通过 port 来 attach 到 js 上,配置如下
{
"type": "node",
"request": "attach",
"name": "node:attach",
"port": 9229, // 绑定到node.js默认的inspect的端口
"skipFiles": [
"<node_internals>/**"
]
},
此时我们只需要启动 lldb:node 启动调试,其会自动的停止在第一行 js 代码上。这样我们就实现了在 vscode 里混合调试 c++ 和 js
compound 模式
借助于 vscode 的 launch 的 compound 功能,我们甚至可以避免手动的切换 debugger,达到真正的一键调试,配置如下
"compounds": [
{
"name": "node_c++",
"configurations": ["lldb:node","node:attach"]
}
]
这样我们点击 node_c++ 功能就可以实现一键调试
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!