关键词:coding Vue Docker
一、前言
为什么我需要搞持续化集成?我先说一说我不使用持续集成前的使用场景:
这样非常的耗费时间,而且容易出错。经常不小心移动到了别的目录,或者需要快速迭代的,经常一天好打好几次包,这样的效率就太低下了?。
持续化集成化后的使用步骤:
就是这么的舒服,如果一个公司有多个项目,就更加需要如此了。
二、准备工作
1、注册 coding
可以看到,开放的基础功能都是免费的,不限成员数的。这比 码云要更加的好。基本的注册我不多介绍了,你根据指导来就行了。
2、coding 基本设置
- 建立项目

2. 进入项目 -> 建立代码仓库
3. 导入一个示例项目到仓库 vue-element-admin
三、coding 持续化集成设置
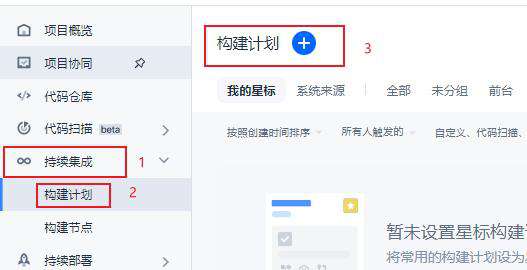
1、持续集成 构建计划 构建计划

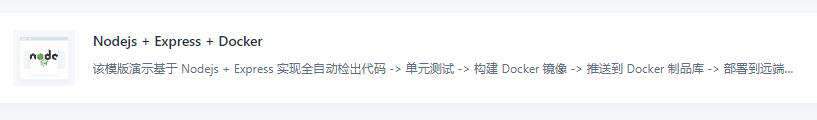
2、选择 Nodejs + Express + Docker
这是它为你构建的基本模版,功能做得很好,但是教程写的确实不太好
3、构建计划名称(随便写也没关系,可以随便改)

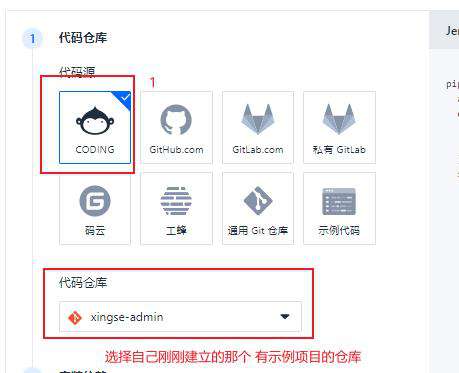
4、选择构建的仓库
- 安装依赖 && 单元测试 (我推荐先关闭单元测试,先入门再说)


5、构建Docker 镜像

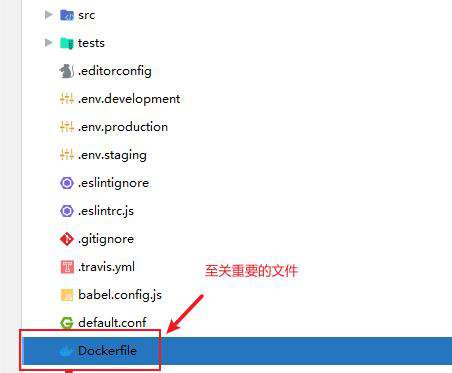
6、在示例项目中编写一个 Dockerfile 文件;
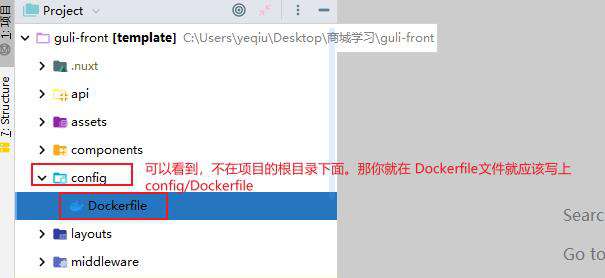
是一个步骤中的 Dockerfile 文件位置 指的就是这个文件。如果Dockerfile文件不在项目的根目录下面呢?看图说话

7、Dockerfile 文件详解 (记得根据自己的实际情况编写)
# 设置依赖的基础镜像
FROM node:latest as admin-dev
# 设置工作目录(相当于把你示例仓库里面的代码复制到这个目录下面)
WORKDIR /app
# 添加依赖
RUN npm install
# Dockerfile 比较特殊,每个命令都是一个独立的运行空间。彼此间毫无关联的(我先带入门,想深入还得好好研究)
COPY . .
# 打包 (我的项目命令,打包是这个命令)
RUN npm run build:stage
# nginx
FROM nginx:latest
# 把项目文件下的 default.conf (nginx的配置文件) 替换掉镜像内的
COPY default.conf /etc/nginx/conf.d/default.conf
# --from=admin-dev 可看第一行代码 我把第一个镜像起了一个别名 admin-dev
# 从上一个镜像里面复制已经打包好的 dist 文件,到 /usr/share/nginx/html 目录
COPY --from=admin-dev /app/dist /usr/share/nginx/html
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]
8、编写 default.conf 作为 Nginx 的配置文件 (在项目的根目录下创建)
server {
listen 80;
server_name localhost;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
9、推送到 CODING Docker 制品库, 没有直接创建即可

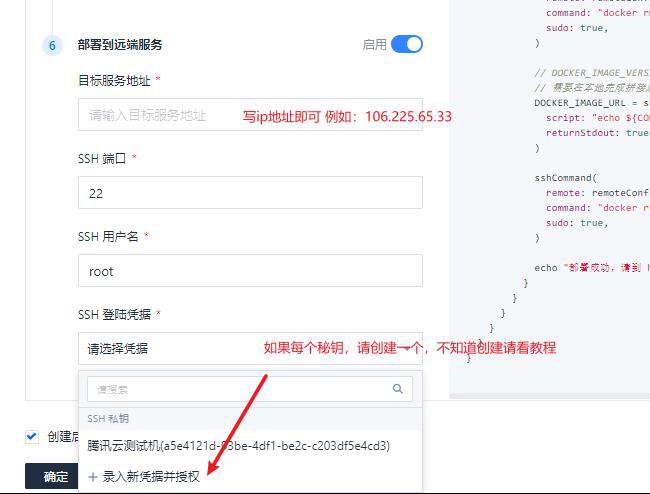
10、配置部署到远端服务
注: CODING 凭据录入教程
11、不勾选,点击确定

四、设置运行前的环境变量
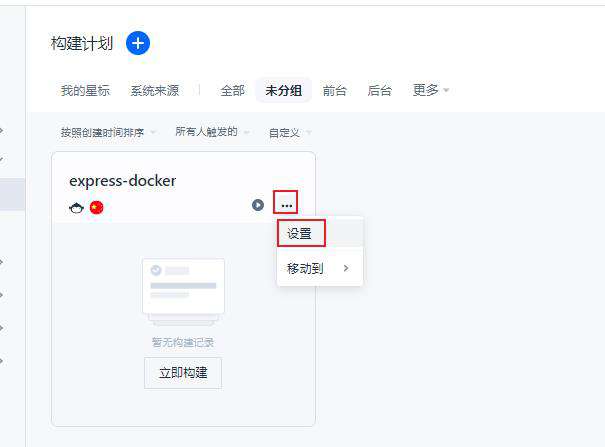
1、跳转到集成计划设置页面

2、设置触发规则
等会要把加入到示例项目的 Dockerfile & default.conf 文件推送吧coding 的仓库,就会自动触发

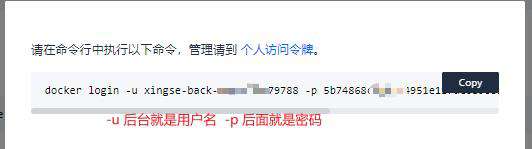
3、跳转到 制品库,复制制品库的登录名和密码
先都复制好,等会配置有用

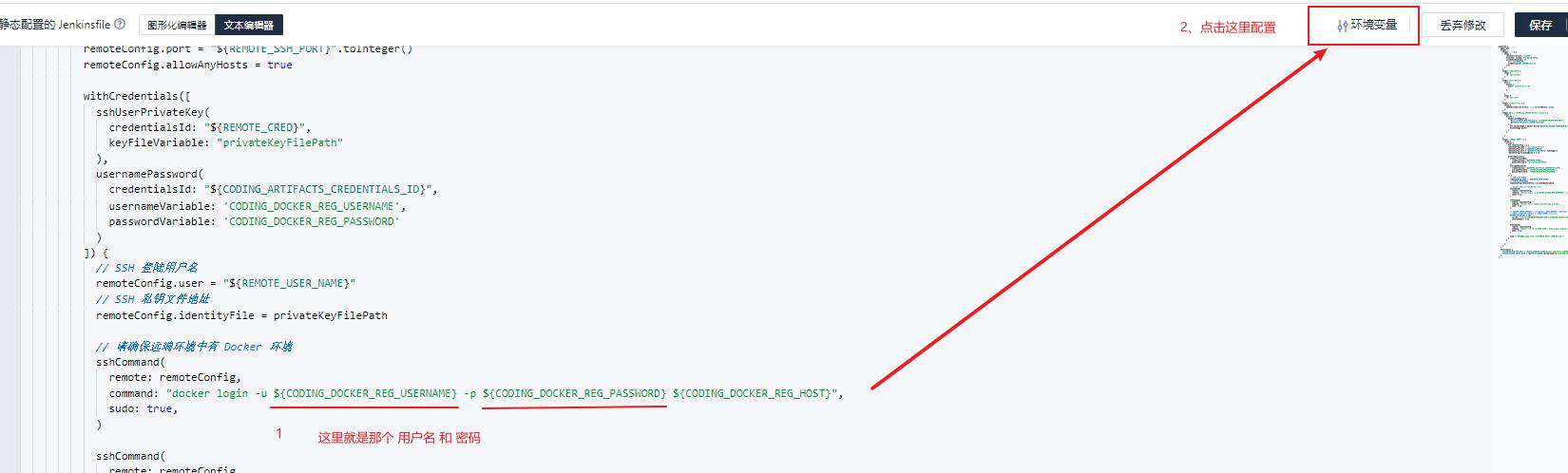
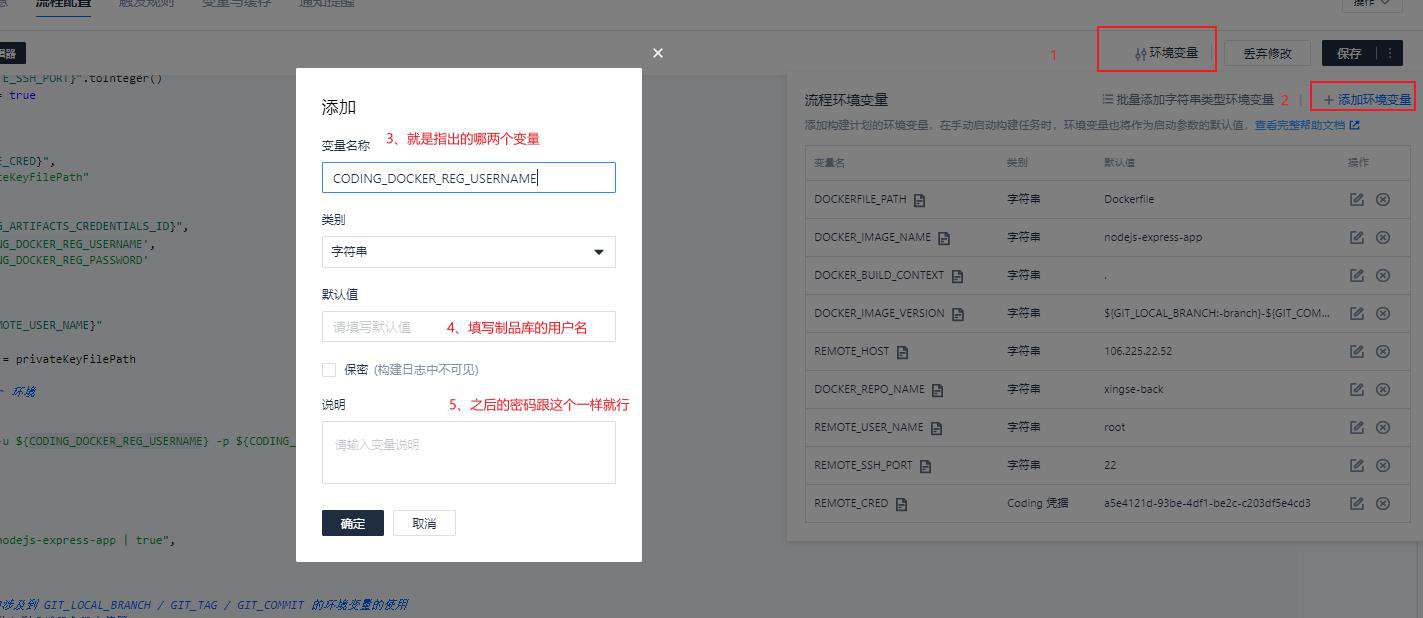
4、配置环境变量




五、保存后 提交Git
提交git后会自动构建哦
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!