有太多增强 GitHub 功能的插件了,就 Chrome 商店就有上千款。本文章不会列举所有的插件,只会列举六个大家肯定用的到且接地气的插件,其他花里胡哨的或者我没用过的插件就不推荐了。

由于网络的问题,国内下载 Chrome 插件可能不太方便。老逛都帮你们下载好了,在文末获取下载方式就行了。
1. Octotree
在开发一个项目的时候,会创建很多包使代码结构层次分明。
拿 Java 项目来说,一般会创建 src 目录用来存放项目源码,test 目录存放一些用来测试的脚本。在 src 目录下,还会有 resource 资源和一些业务逻辑代码(比如遵循 MVC 开发模式的Controller、Service、Dao )
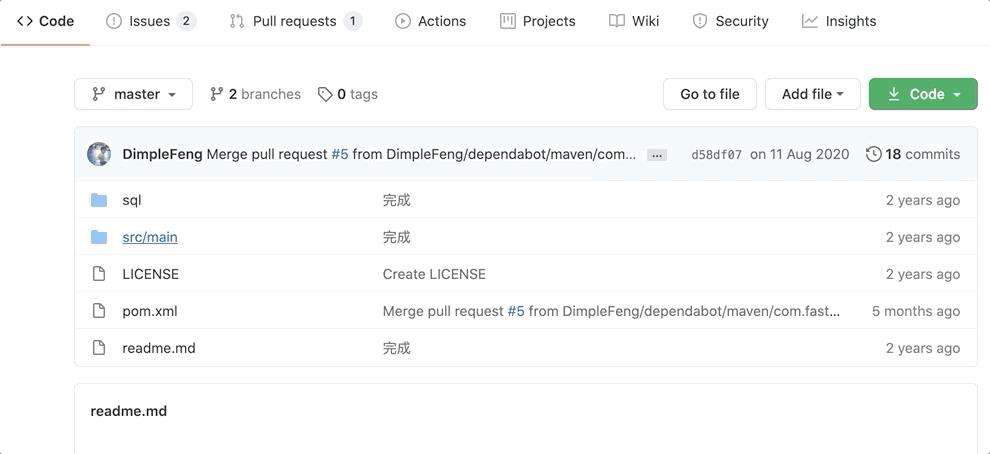
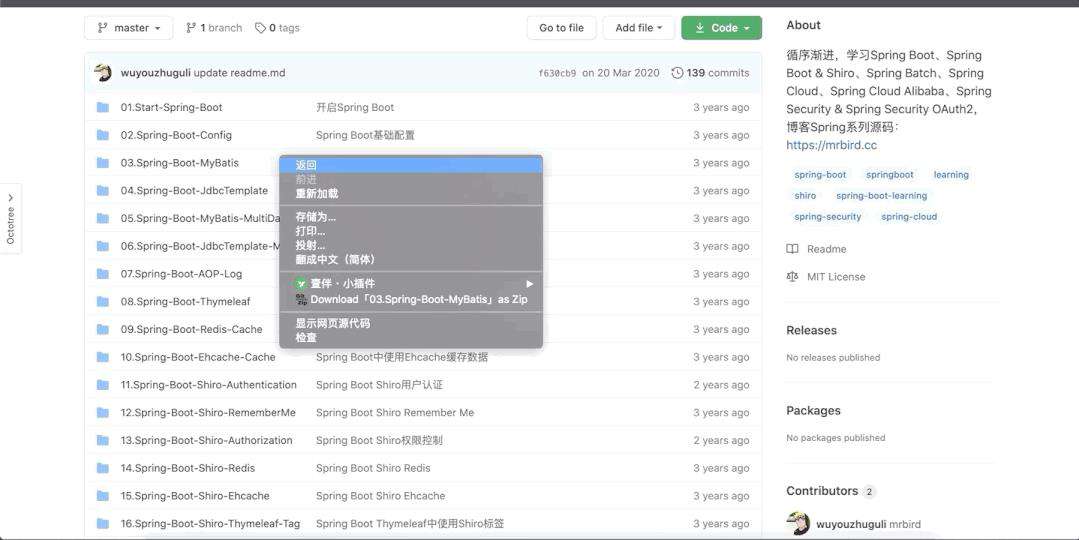
其他项目亦然,我们发现一个完整项目,代码是层次分明的,但是如果使用 GitHub 看一个项目源码时体验会非常差,查看不同的目录操作是这样的:

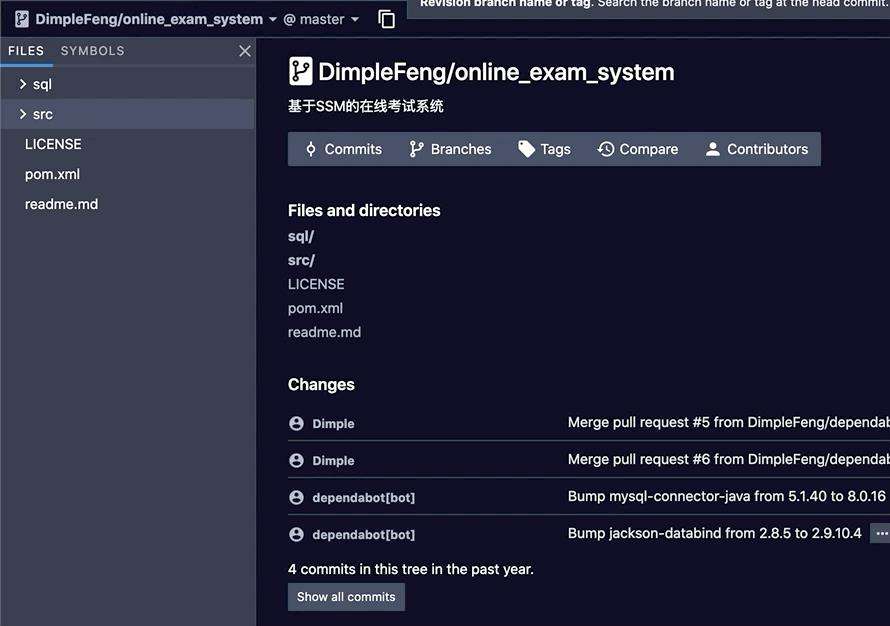
毫无疑问,这样的体验是非常糟糕的。而 Chrome 插件 Octotree 就能解决这个问题, 当你安装了这个插件,打开 GitHub 仓库时会在左边有一个按钮,点击按钮就会有这个项目的完整目录树了,体验方式和在 IDE 中差不多。

Chrome 插件 Octotree 有 30W + 用户,评分 5.0 。

2. Sourcegraph
如果老逛推荐了一个还不错的 GitHub 项目,你想学习一下它的代码逻辑,你会怎么做 ?我猜应该是先 Download ,导入 IDE 把报错都解决了,然后 Run 起来,紧接着读它的源码。
我们习惯使用 IDE 读源码,原因可能是大部分人都习惯使用 Ctrl + 鼠标左键 快速定位代码的功能。
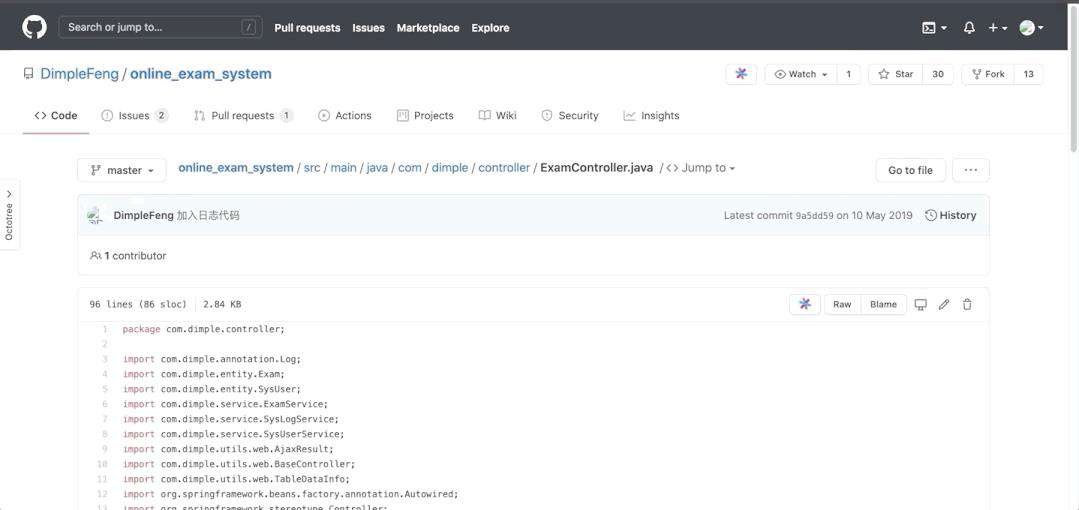
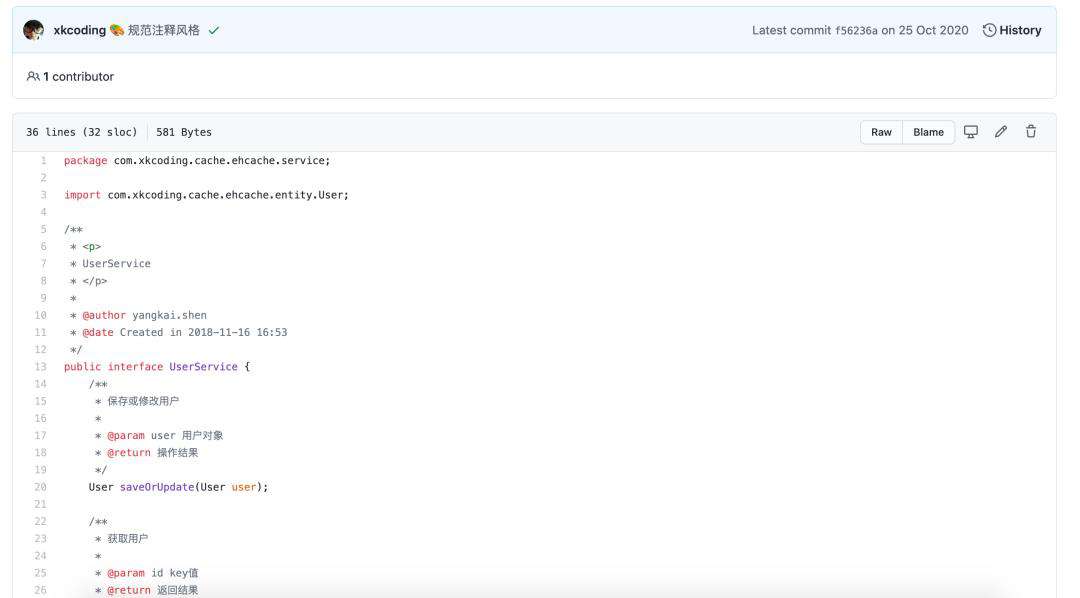
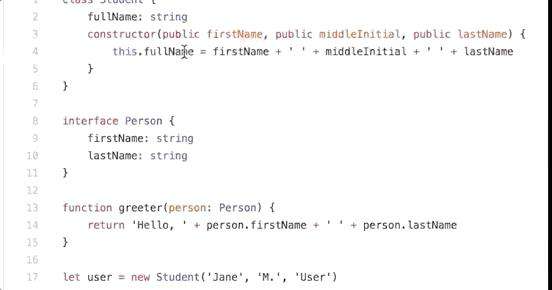
但是有的人就懒得下载源码,如果直接在 GitHub 上看源码是这样的:

这样看源码既没有代码层级结构,也没办法跳转定位。有没有一款插件能够解决这一痛点?
答案是有的。这个插件的名字叫 Sourcegraph。该插件在 Chrome 商店评分 4.8,100000+ 的用户,超级受欢迎,功能丰富,宛若一个功能强大的 IDE。

如果自己没办法登录谷歌商店下载,老逛也提供了其他的下载方式,老规矩文末获取。
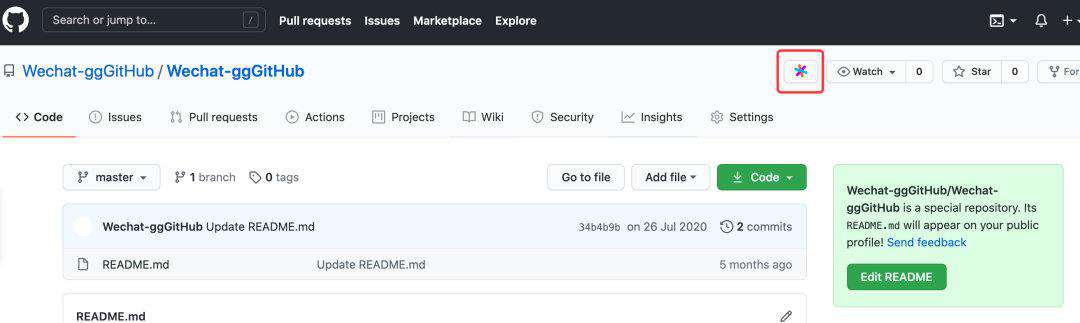
安装插件完毕,打开 GitHub ,下图所示这个炫酷的图标就会出现,点击它你就会发现新世界。

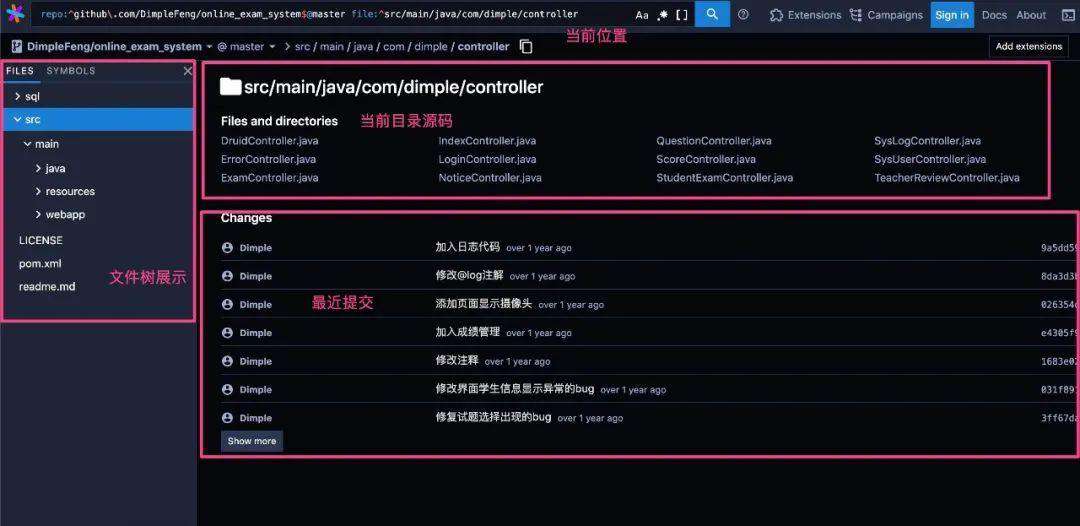
点击这个图标,界面会变成下图这样的。每个区域的功能都标注了出来,我觉得在浏览代码层面上可以媲美编辑器,接下来介绍三个比较常用的功能。

1. 文件树浏览
这款插件也支持文件树,而且还配备了更多更强大的功能,如果安装了这款插件完全可以抛弃刚刚提到的 Octotree 插件。

2. 代码定位
如果当前文件中有一个实例化的对象,我们想查看该对象对应的类源码,在 IDEA 中,我们可以 Ctrl + 鼠标左键进行定位,装了这个插件可以点击「Go to definition」即可跳转。
其实一个叫 OctoLinker 的插也能实现这个功能,但是装了 Sourcegraph 插件就足够了。
3. 搜索增强
当你刚刚学习了一个技术,想找一个 Demo 学习。这时候你不需要在打开 GitHub 搜索了,配备了这款插件的 Chrome 浏览器即可完成这一操作,没错,直接在浏览器搜索栏搜索代码而不是在 GitHub 平台上的搜索,同时支持持跨仓库搜索。
你只需要在浏览器的地址栏中键入 src 然后空格,即可在 Sourcegraph 上搜索查询 Demo 了。
Sourcegraph 基本可以满足我们在浏览器端浏览源码的需求,但是还有很多需求它无法满足,比如:只想下载一个项目中的某个文件。使用 git clone 命令克隆的是整个仓库,如何轻松地获取一个仓库中的部分代码?
3. GitZip
该插件就能帮助你轻松下载一个仓库中的部分代码,使用起来也很简单。安装插件后,找到你想下载的目录,在空白处点击鼠标右键,点击 Download 目录名 就可以下载了。

老逛认为装这三个插件就足够了,下面我会简单介绍几个以前用过但是最近不怎么常用的插件,不想往下看的朋友可以点个赞然后退出了。
Notifier for Github
该插件可以帮助显示 GitHub 未读消息数,同样也支持桌面通知,让你第一时间可以知道 GitHub 上有没有新消息。
Octohint
GitHub 只提供基本的语法高亮,你想找到某个变量需要 Ctrl + F 去找。如果是一个大的文件,这种传统查找方式比较繁琐,效率低下。
安装了 Octohint 这款插件,在使用 GitHub 浏览代码时,默认会加入参数属性提示、变量名高亮等功能,让浏览代码更加方便。

Github Hovercard
这是一款简洁的 GitHub 悬浮卡片 Chrome 插件, 可方便的查看 GitHub 上的 user/repo/issue 等信息,增强了 GitHub 的交互体验。
4. 下载方式
一种方式是去谷歌商店下载,对于没办法登录谷歌商店的朋友,我把这六款插件下载了下来,地址:链接: pan.baidu.com/s/1NwkeDq9o… 密码: i5w4。
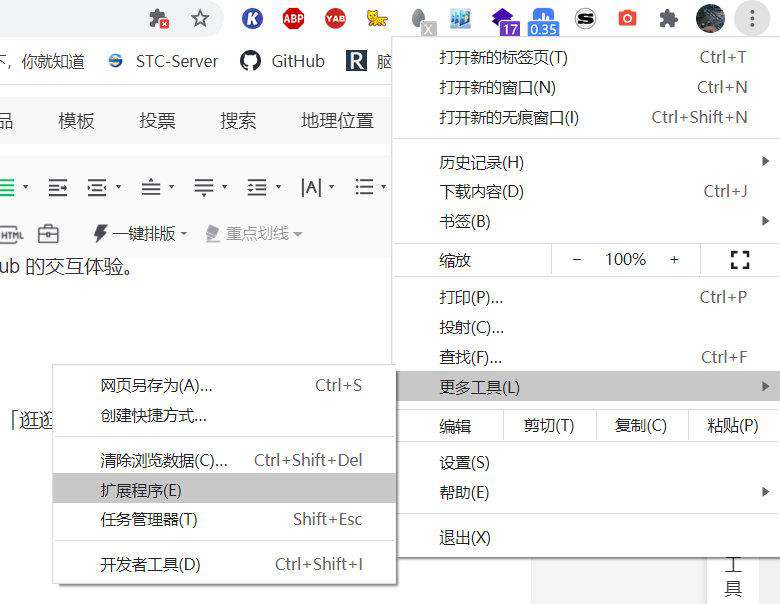
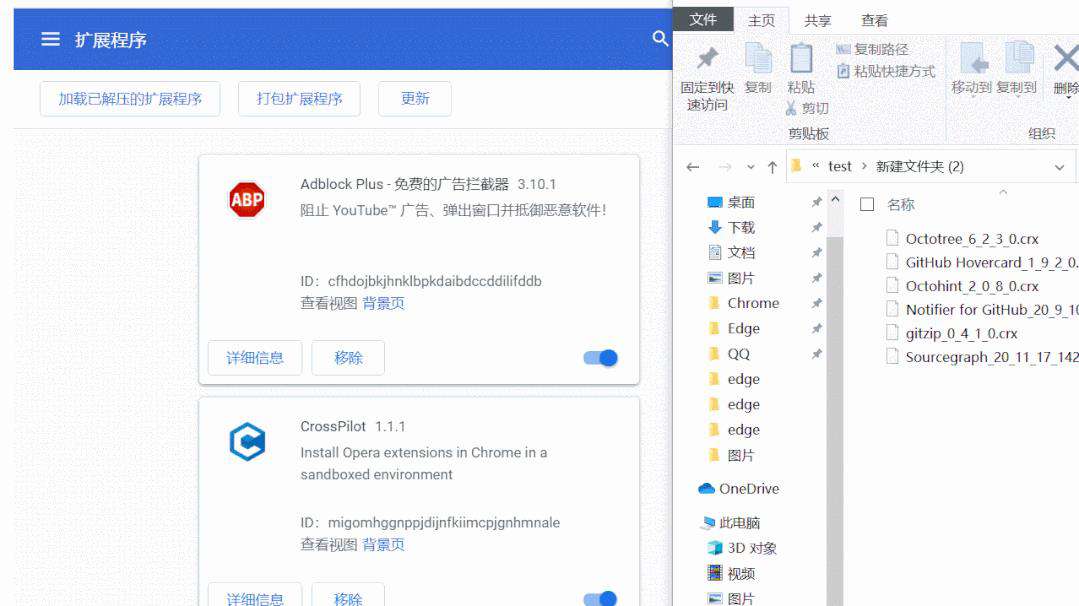
安装也很简单:点击Chrome菜单 → 更多工具 → 扩展程序,进入扩展程序页面。

拖拽下载好的 .crx 扩展进去就完成了安装

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!