什么是云函数?为何要用
最近在做小程序开发的时候,发现在创建小程序的时候可以勾选一个使用云开发的选项。这里面就提供了云操作相关的功能。说白了,就是小程序内部帮助我们构建了一个云服务器,我们可以在这服务器上面进行后端数据库一些较为复杂的业务实现了。使用了云开发后,更大强度的丰富了我们与后端的直接操作。
那激动人心的时刻到了,我们如何使用云开发中的云函数呢?

创建目录与云函数
第一步,在微信开发者工具中创建目录与新建nodejs云函数

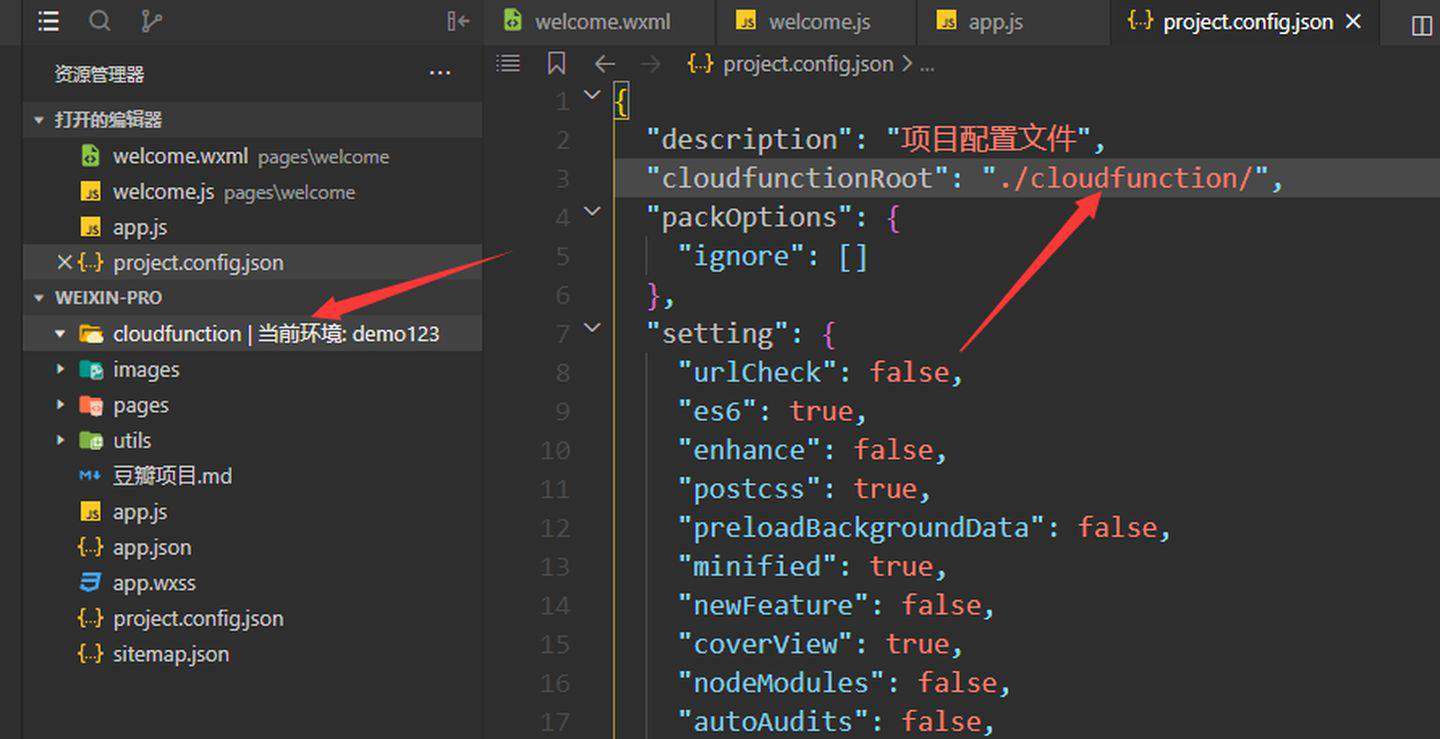
接下来,需要将此目录在project.config.json中进行配置:
"cloudfunctionRoot": "./cloudfunction/"
如图所示,就有这样的一个云开发目录了:(不要忘记,在目录右键选择你当前环境哦^_^)

然后我们右键我们的cloudfunciton,选择创建node.js云函数,名字起名logins

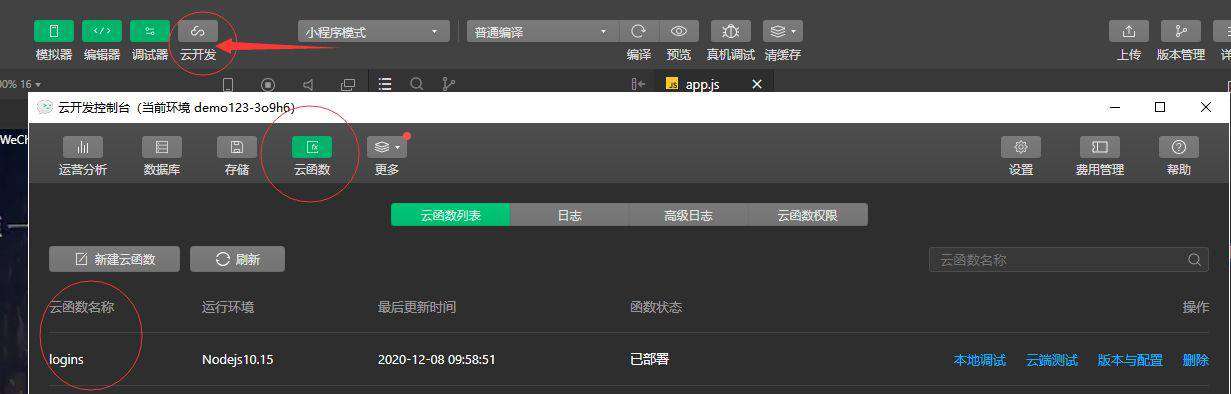
创建完成后,它会自动帮助我们进行云函数的部署,我们可以打开云开发看到后端刚刚部署的云函数:

并且在创建好的云函数里面,小程序内部帮助实现了一些nodejs后端代码:
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
return {
event,
openid: wxContext.OPENID,
appid: wxContext.APPID,
unionid: wxContext.UNIONID,
}
}
前端调用云函数
当我们上传好小程序后,前端其实可以配置两个云环境。但是如果配置了两个云环境(开发|生产),我们就必须在app.js文件中指明当前的云环境的id才可以。
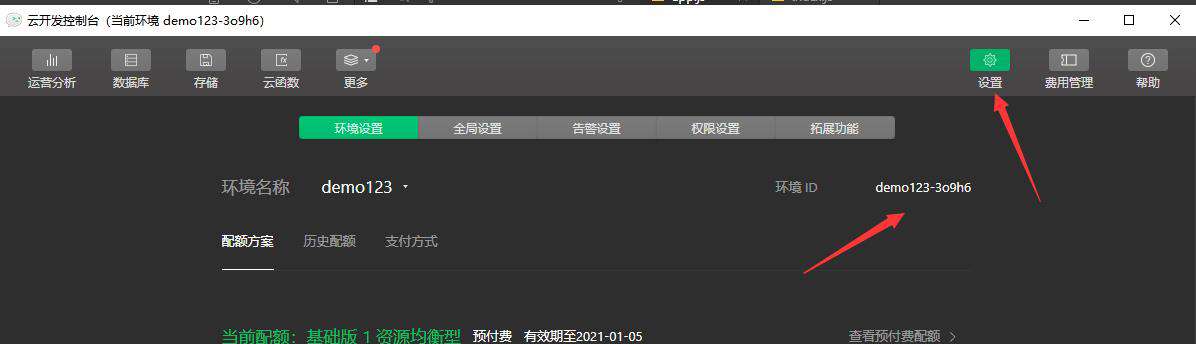
获取环境id:

App({
onLaunch: function () {
if (!wx.cloud) {
console.error('请使用 2.2.3 或以上的基础库以使用云能力')
} else {
wx.cloud.init({
// env 参数说明:
// env 参数决定接下来小程序发起的云开发调用(wx.cloud.xxx)会默认请求到哪个云环境的资源
// 此处请填入环境 ID, 环境 ID 可打开云控制台查看
// 如不填则使用默认环境(第一个创建的环境)
env: 'demo123-3o9h6',
traceUser: true,
})
}
}
})
配置完成这些操作后,前端其实就可以调用我们云函数logins了:
可以找到页面的onReady这个钩子函数,进行云函数的调用:
onReady: function () {
wx.cloud.callFunction({
name: 'logins'
}).then(res=>{
console.log(res)
})
},
name就是我们当时创建的云函数的名称
res就是在云函中return给我们的结果
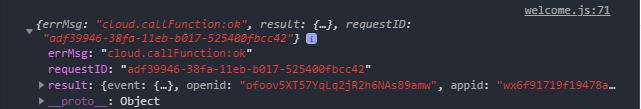
接下来就会在控制台打印出相关的日志记录:

**彩蛋**
那么到这一步,共享哦! 你已经学会了如何成功在小程序前端调用云函数喽!
以上,如有纰漏或不同观点,欢迎留言讨论...
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!