效果展示
大家好,这里是初心Yearth,欢迎来到 10 mins css,每天花 10 分钟,实现一个简单精美的 css 效果。
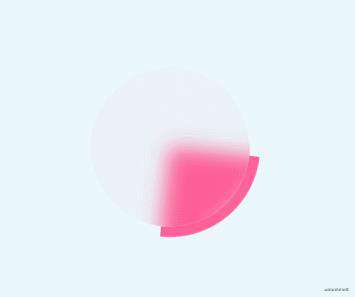
那么下面我们直接进入正题,先来看看今天的效果展示吧:

关键点
先来分析这个效果的关键点:
遮罩层毛玻璃效果 底层是四分之一的圆块,而不是一个整体
具体实现
这个效果不算复杂,接下来我们具体分析实现上述关键点即可。
毛玻璃效果
在 css 中,我们可以借助 backdrop-filter 实现滤镜效果,具体可以看看这篇文章:backdrop-filter | CSS-Tricks。
此外,再给这个遮罩层加一个淡淡的背景色即可:
.loader .cover {
position: absolute;
top: 10px;
left: 10px;
right: 10px;
bottom: 10px;
background: rgba(233, 30, 99, 0.05);
border-radius: 50%;
backdrop-filter: blur(10px);
border: 1px solid rgba(255, 255, 255, 0.1);
z-index: 2;
}
效果如下:

色块
要实现最终效果中那样的四分之一圆,方案其实不少,这里大致讲两种简单的。
clip-path伪类
首先看看 clip-path,我们知道,理论上来讲,clip-path 是是能实现任意图形的,这里推荐一个工具网站:Clippy。
.loader .block {
position: absolute;
top: 50%;
left: 50%;
width: 100%;
height: 100%;
z-index: 1;
background: var(--loader-color);
clip-path: circle(50% at 0 0);
}
效果如下:

让其旋转起来很简单,transform: rotate 即可,需要注意的是,需要把 transform-origin 设定到色块的左上角:
.loader .block {
/* ... */
animation: rotate 1s linear infinite;
transform-origin: top left;
}
@keyframes rotate {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
效果如下:

而通过伪类实现这个效果,需要注意的细节是:我们可以用 block 实现轮廓,随后用伪类去填充颜色,具体实现如下:
.loader .block {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-radius: 50%;
z-index: 1;
overflow: hidden;
animation: rotate 1s linear infinite;
}
.loader .block::before {
content: "";
position: absolute;
top: -50%;
left: -50%;
width: 100%;
height: 100%;
background: var(--loader-color);
}
效果如下:

说在后面的
今天的效果还是比较简单的,感兴趣的读者可以看看在线 demo:毛玻璃 Loader 效果
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!