前言
相信不少小伙伴在写文章的时候想要发布文章到各个平台上去的时候,每次都要上传图片这个步骤,肯定让人感到很烦,特别是图特别多的时候就让人很崩溃了?。这个时候个搭建图床外加CDN配上Typora就非常方便了,让你文章写的飞起?
- PicGo (构建图床工具)
- Typora (一款支持实时预览的MD文本编辑器)
- GitHub (全国程序员交友平台)
- jsDeliv (免费开源的 CDN 解决方案)
PicGo(v2.3Beta)+ Typora(最新版)
云盘链接:https://pan.baidu.com/s/1VCmB0drvx2-WUg7fnXzW-w
提取码:3210
GIthub
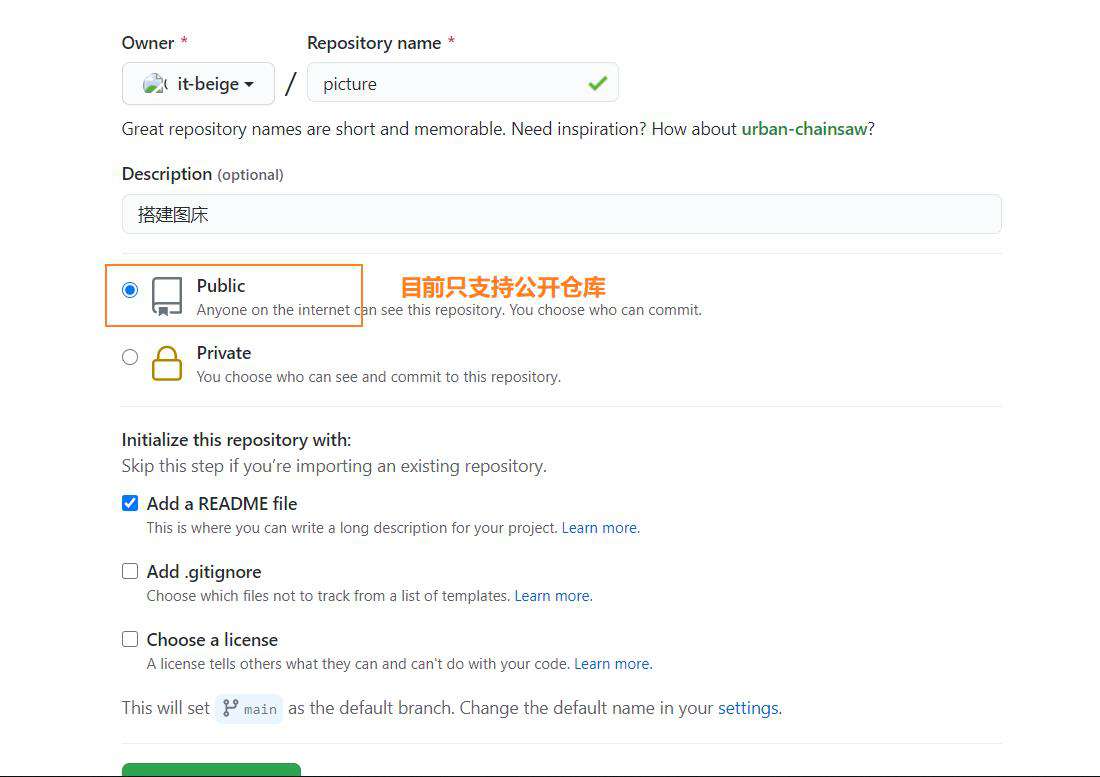
New repository

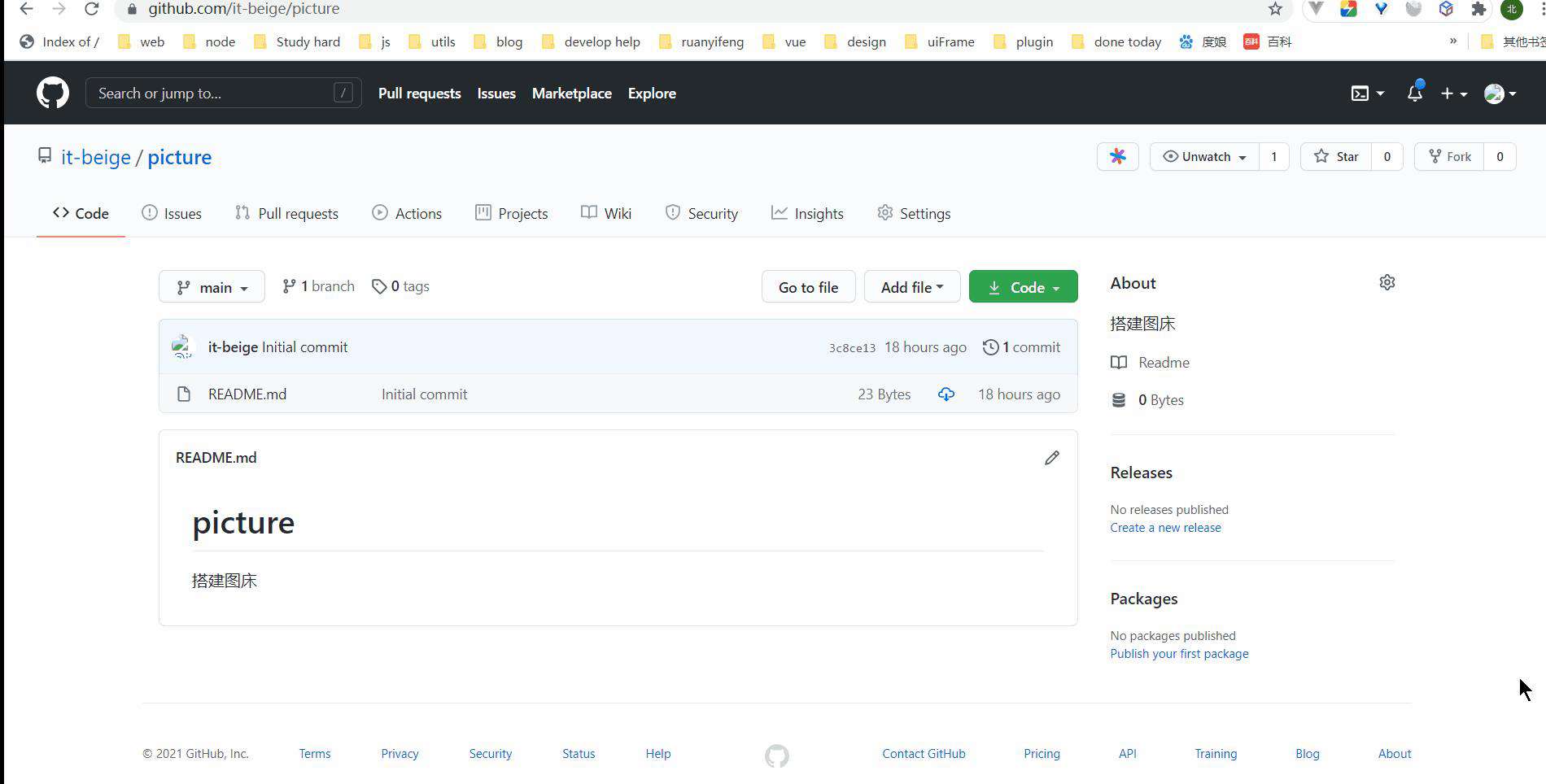
创建好之后你的仓库名一般都是这样:https://github.com/你的账户名/你刚取的仓库名。例 -> https://github.com/it-beige/picture
接下来看下GitHub支持的jsDeliv进行CDN加速, 先将你项目Clone下来push几张图片上去
git clone https://github.com/it-beige/picture
git remote -v 查看远程仓库
git checkout main -b
git add .
git commit -m '提交内容'
git pull origin main
git push origin main -u
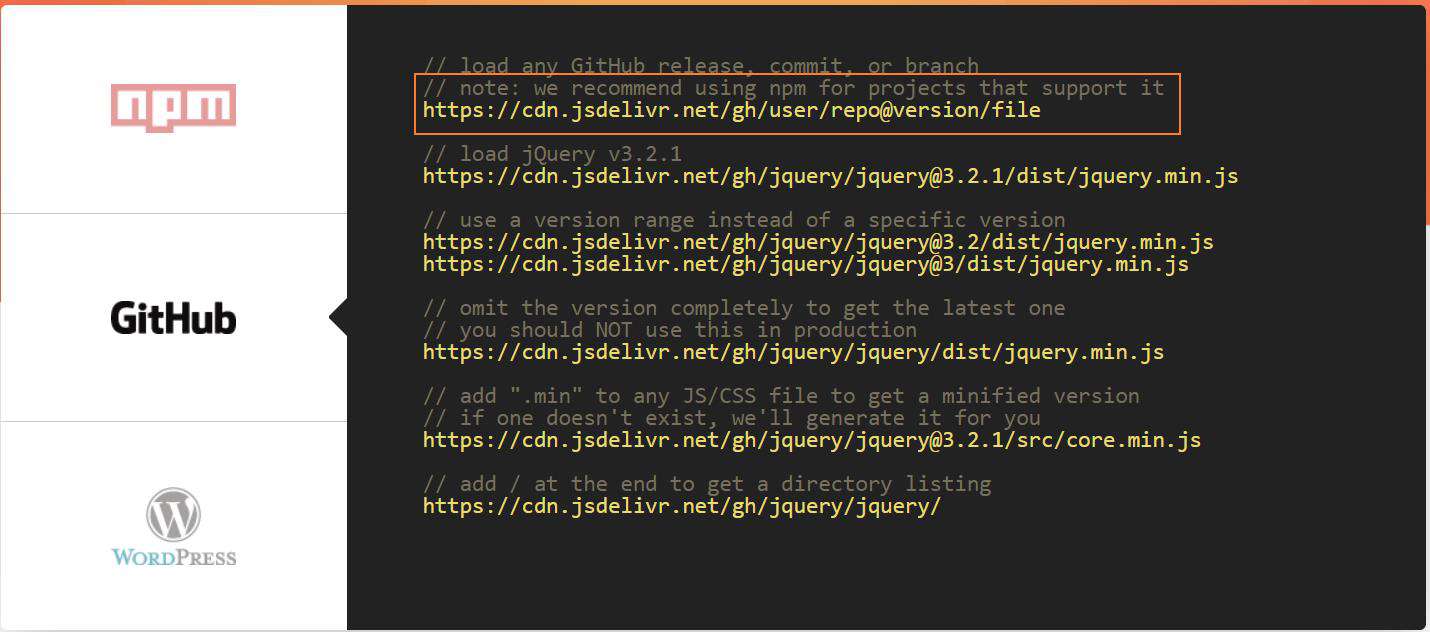
jsdelivr:免费开源的CDN且支持GitHub上任何分支和提交的文件,可以看官网上的描述

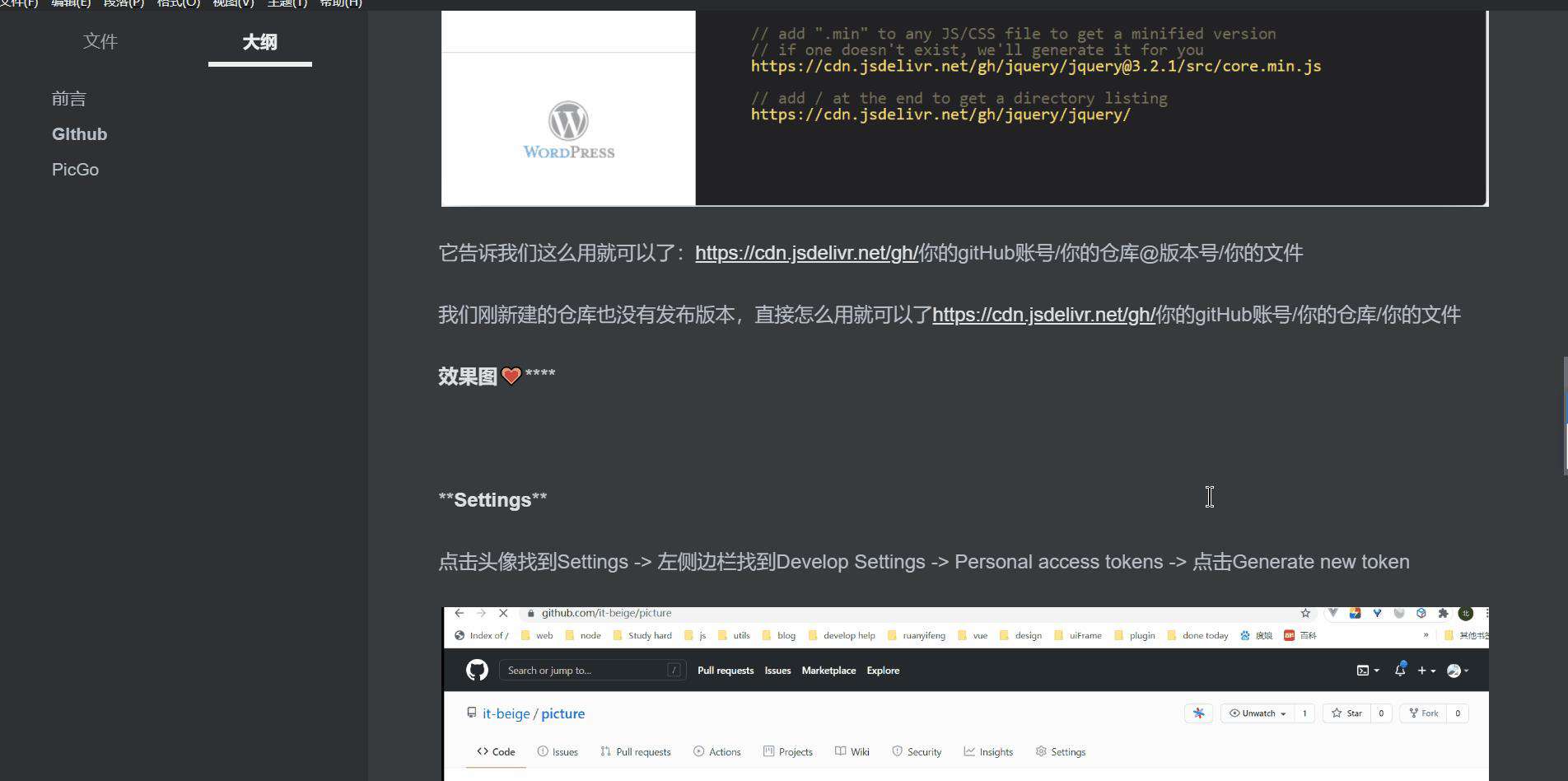
它告诉我们这么用就可以了:https://cdn.jsdelivr.net/gh/你的gitHub账号/你的仓库@版本号/你的文件
我们刚新建的仓库也没有发布版本,直接这么用就可以了https://cdn.jsdelivr.net/gh/你的gitHub账号/你的仓库/你的文件
效果图?

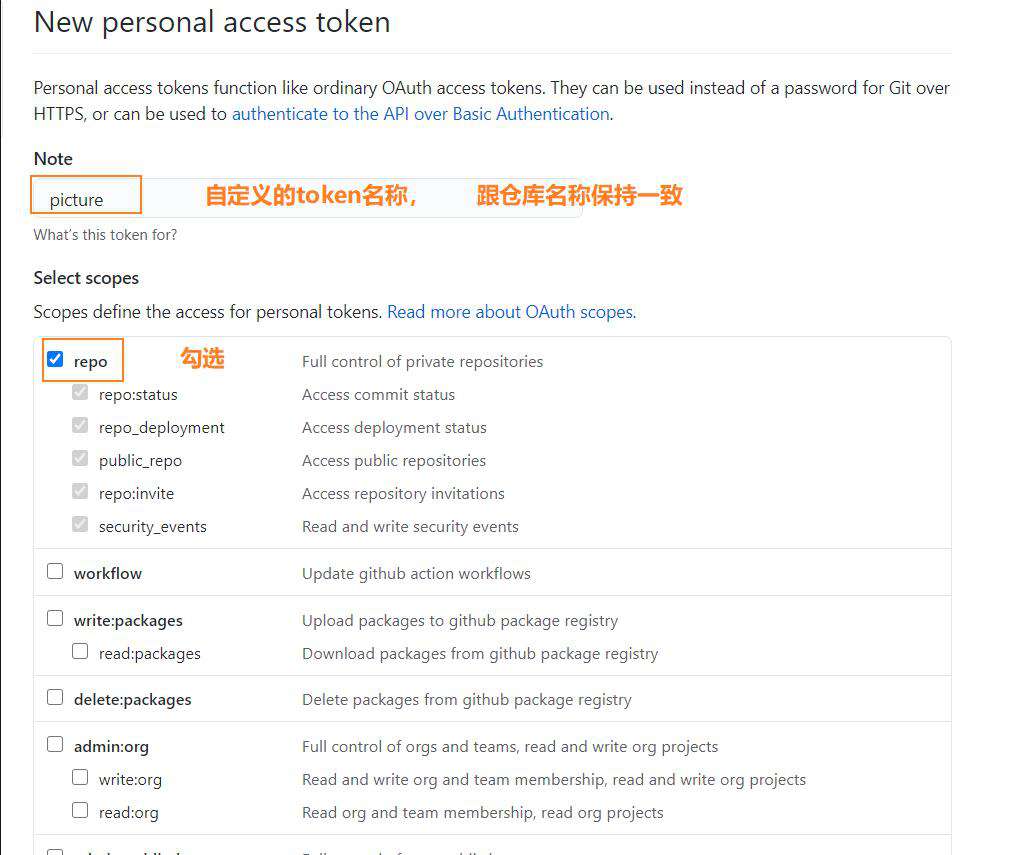
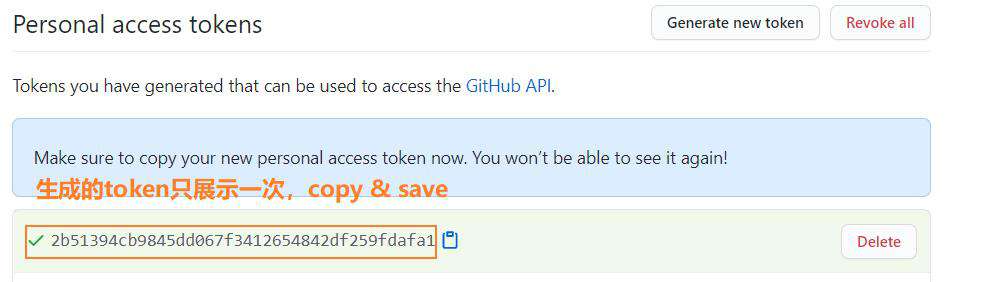
Settings
点击头像找到Settings -> 左侧边栏找到Develop Settings -> Personal access tokens -> 点击Generate new token



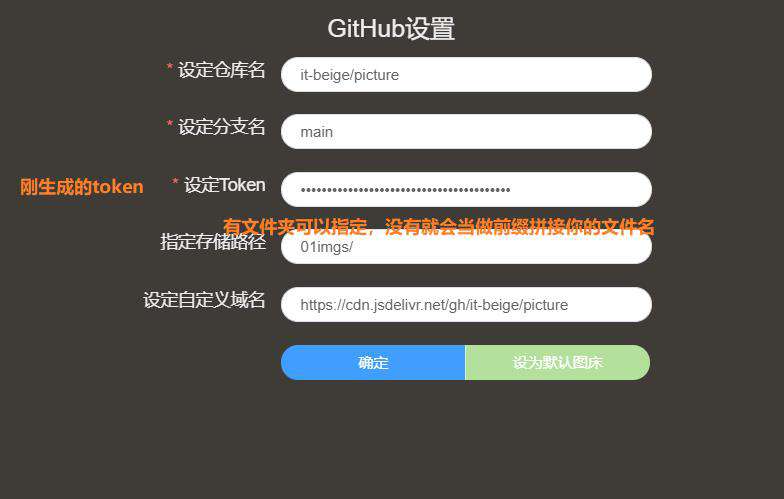
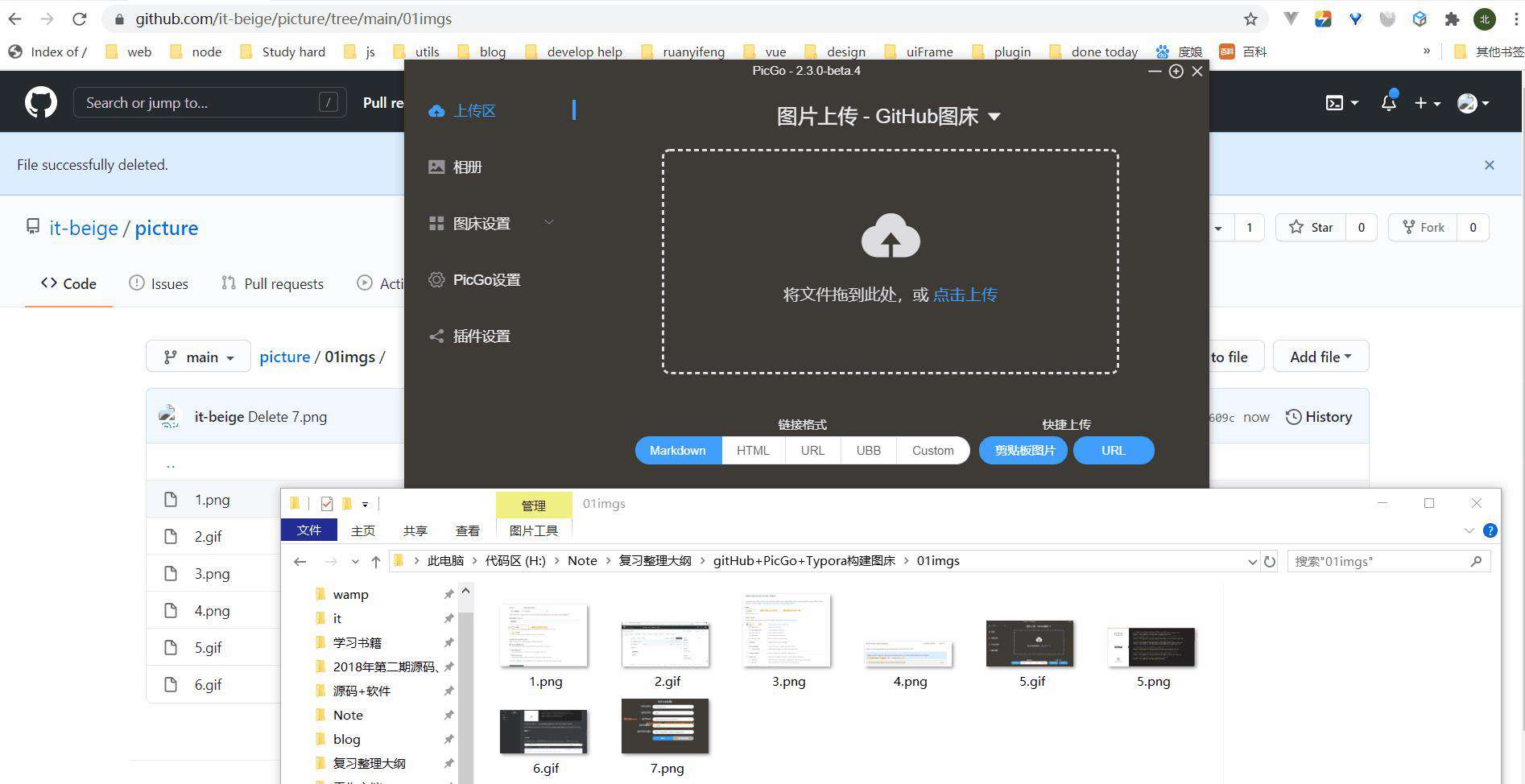
PicGo


效果图?

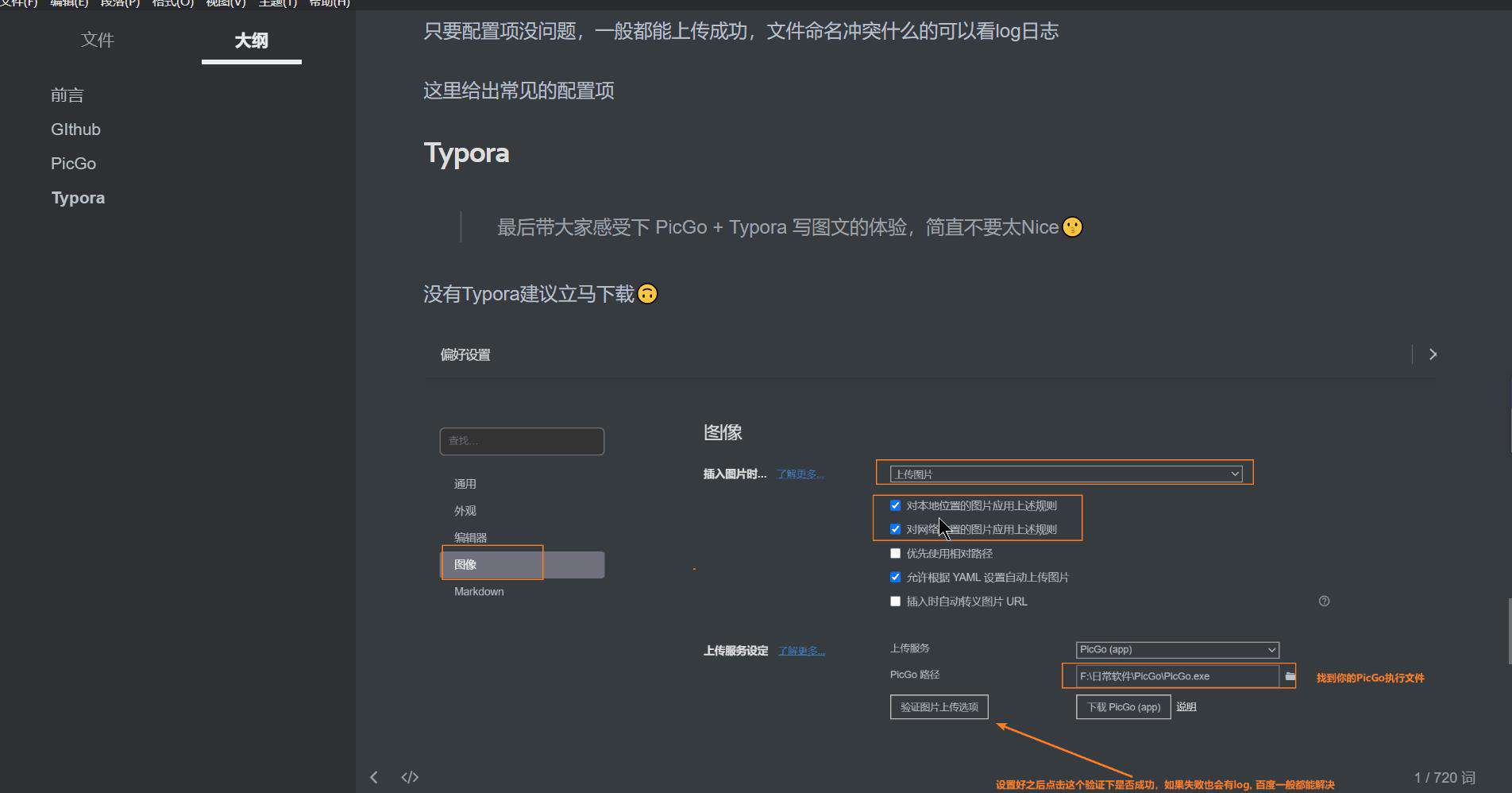
只要配置项没问题,一般都能上传成功,文件命名冲突什么的可以看log日志
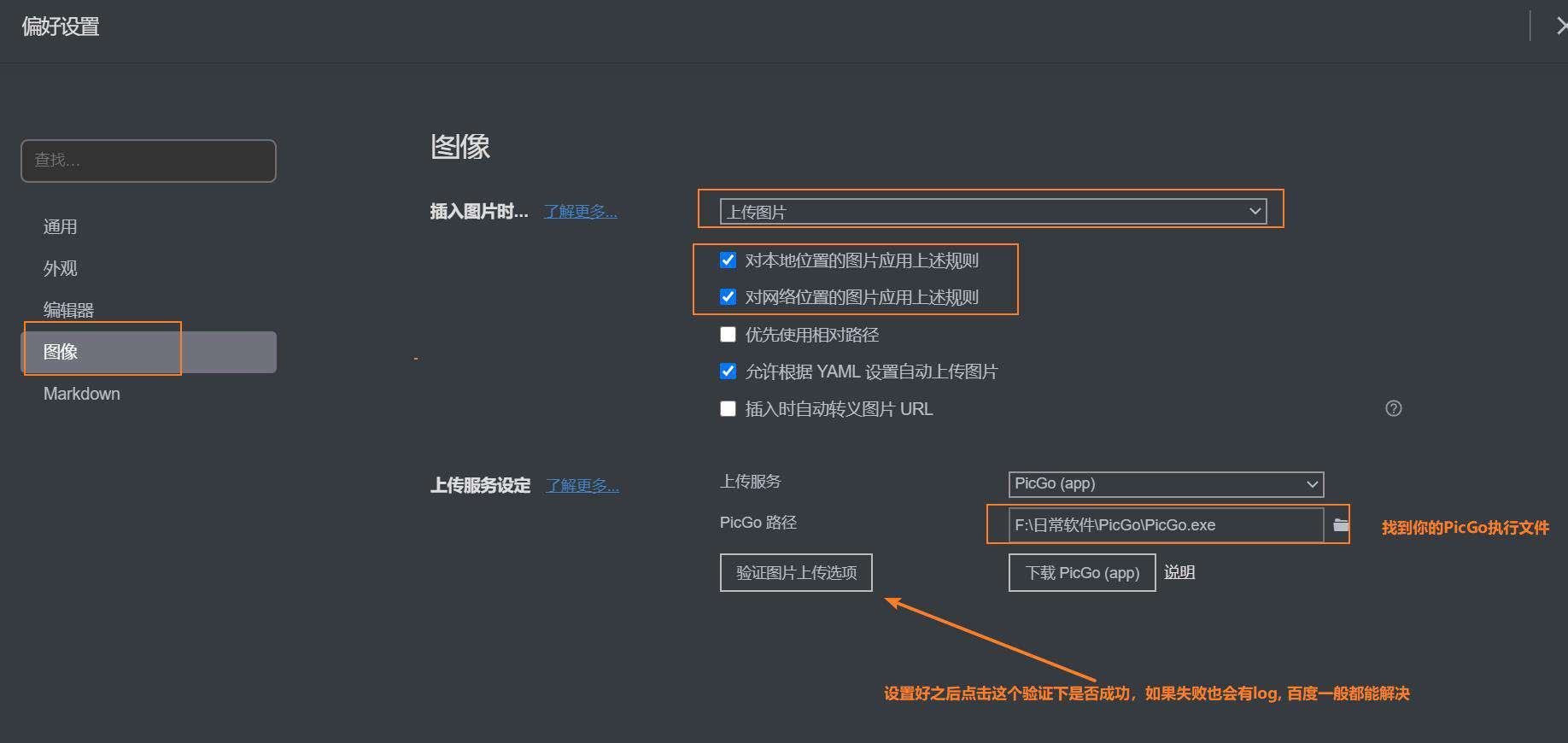
PicGo配合Typora需要设置Server让PicGo监听Typora的服务,这里也给出一些常设置的配置

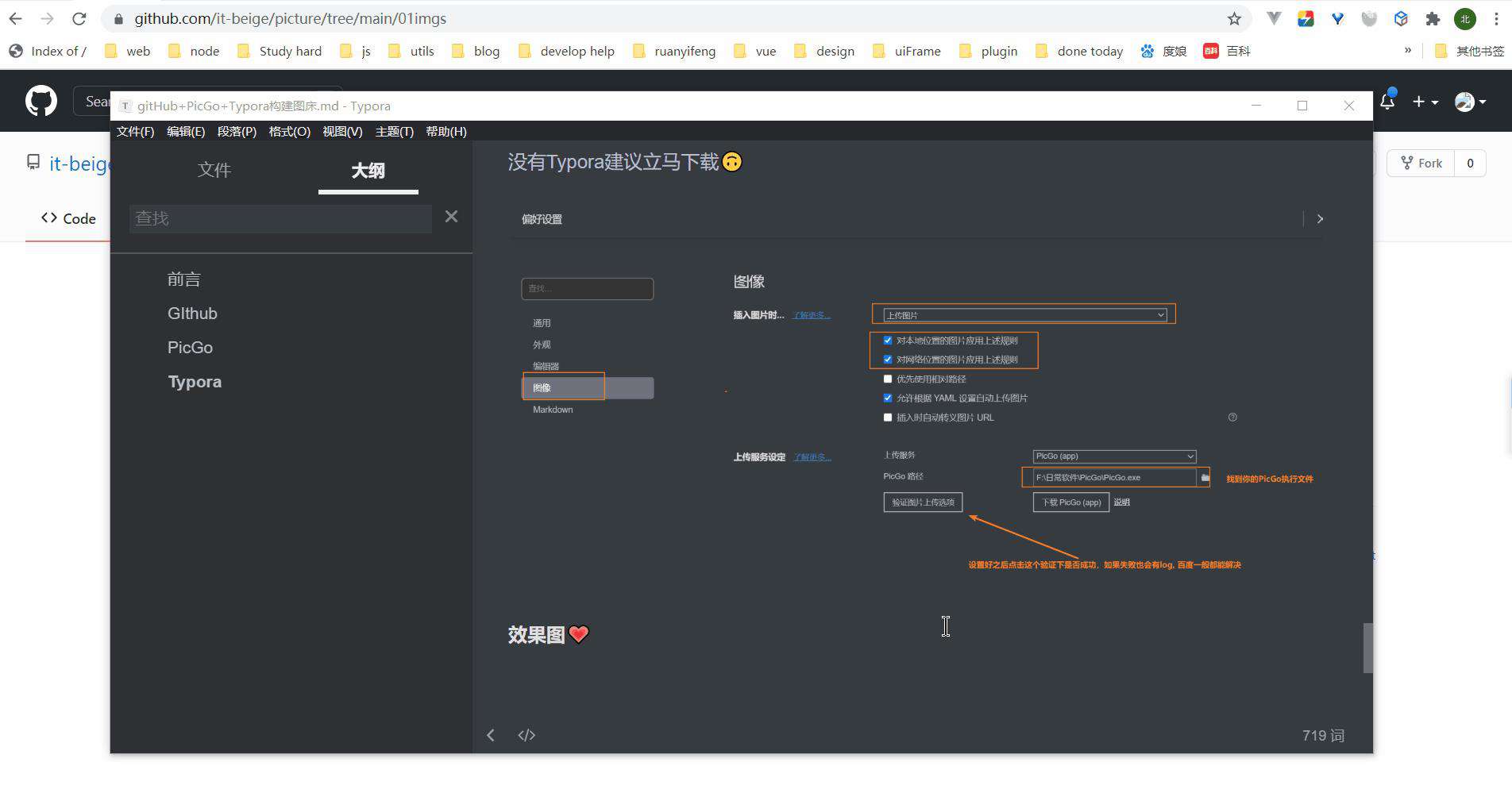
Typora
这里提供两种方案:
- 直接使用Typora的上传所有本地图片功能
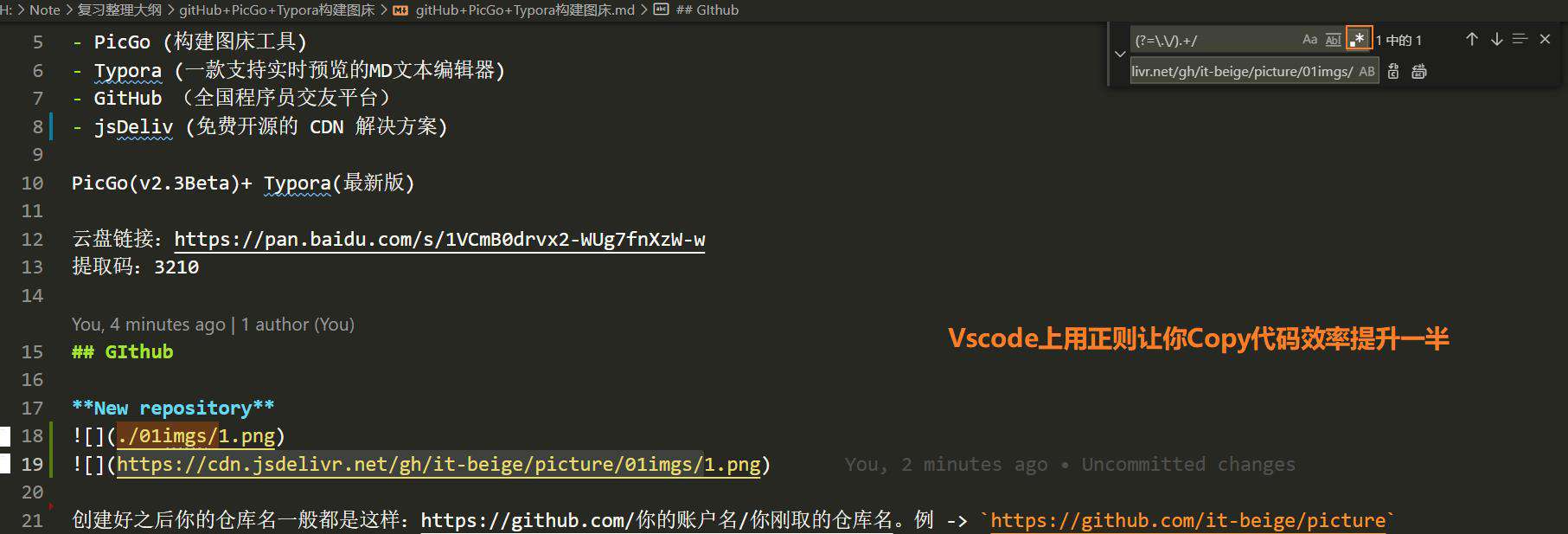
- 使用Git将本地图片Push到GitHub上,再写个正则替换地址

效果图?


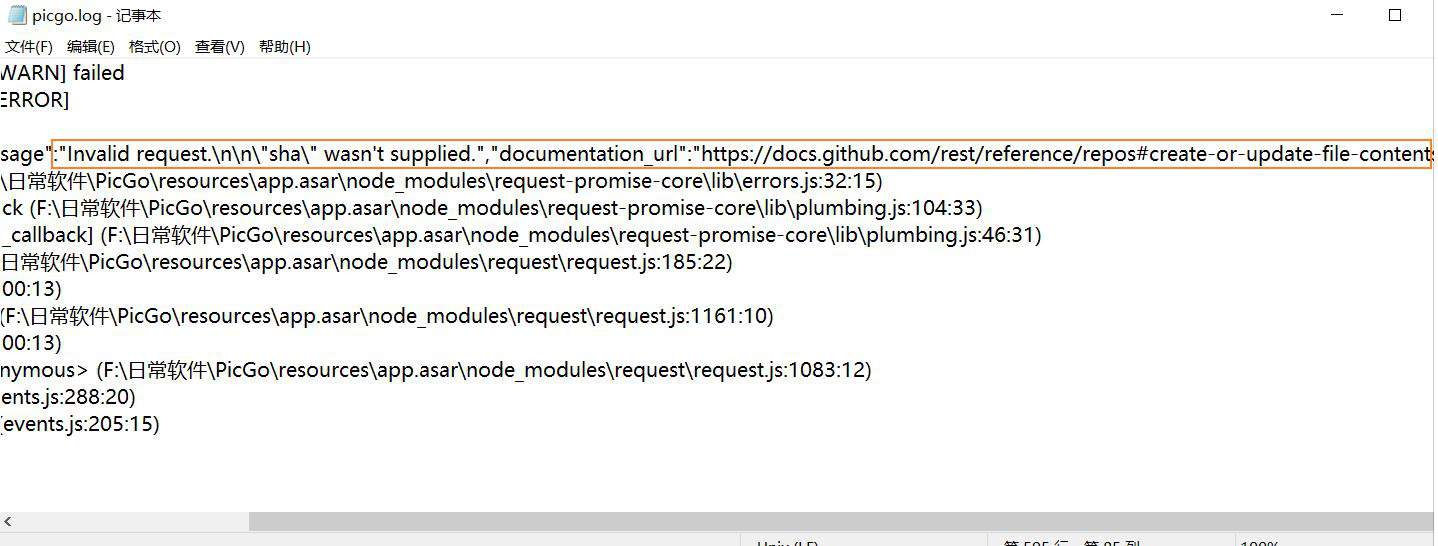
别问我怎么知道的,直接报错给你看?

第二种方式

个人还是觉得两种方案配合着用比较好,因为平时写文章的时候可能后面又有了思路加点新东西,这个时候就先用本地图片,写完commit/push,之后用正则全局替换。

写在最后
如果文章中有那块写的不太好或有问题欢迎大家指出,我也会在后面的文章不停修改。也希望自己进步的同时能跟你们一起成长。喜欢我文章的朋友们也可以关注一下
我会很感激第一批关注我的人。此时,年轻的我和你,轻装上阵;而后,富裕的你和我,满载而归。
往期文章
【建议追更】以模块化的思想来搭建中后台项目
【以模块化的思想开发中后台项目】第一章
【前端体系】从一道面试题谈谈对EventLoop的理解 (更新了四道进阶题的解析)
【前端体系】从地基开始打造一座万丈高楼
【前端体系】正则在开发中的应用场景可不只是规则校验
「函数式编程的实用场景 | 掘金技术征文-双节特别篇」
【建议收藏】css晦涩难懂的点都在这啦
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!