最近在客户端开发中需要用带数据库作数据的存储,之前为了图方便,一直都是使用浏览器自带的indexedDb。但毕竟这样也只是一种折中的选择,因此想着把数据切换到sqliteDb中。研究了一番终于搞定。
前提
- better-sqlite3看官网上说是对sqlite3进行了更好的封装,而且github上也有2k个star,所以就选它了!
- github.com/JoshuaWise/…
- electron是基于nodejs的环境进行开发的,而在nodejs中使用better-sqlite3是需要node-gyp重新编译的。
node-gyp环境配置
电脑上安装vs2015以上的版本 我自己电脑上一直用的是vs2017因此我使用vs2017作为本次编译的windowsSdk库。 这里要注意的是,老的gyp版本需要vs2015的库(4.0之前),而更新最新的才支持vs2017以及vs2019。
- 1.安装or更新node-gyp
npm install node-gyp@latest
npm prefix -g | % {npm config set node_gyp "$_\node_modules\node-gyp\bin\node-gyp.js"}
- 2.设置VCINSTALLDIR
设置环境变量 VCINSTALLDIR的值为VS目录,比如我的电脑上的VS目录就是
C:\Program Files (x86)\Microsoft Visual Studio 12.0\VC
- 3.设置gyp vs版本
npm config set msvs_version 2017 --global
node-gyp configure --msvs_version=2017
- 4.执行编译
注意:到这一步只是在nodejs环境中完成了better-sqlite3的编译,但倘若要在electron的环境中使用的话 还需要安装 electron-rebuild 插件
- 5.在目录下执行 ./node_modules/.bin/electron-rebuild 命令
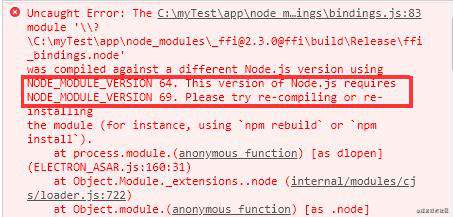
注意:原来项目中,我的electron是4.x版本,nodejs版本是10.2.x。而这个版本的NODE_MODULE_VERSION是 69,而node10版本的是64,因此就导致这样反向rebuild的时候会报错v8错误。

经过一番查阅之后,翻查了一下找到了如下的对应表:

思索一番之后,尝试把node升级到12(72) electron升级到5(70),这样node的版本高于electron的版本,就可以成功rebuild了。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论
还没有评论,快来抢沙发吧!