先挖坑空点再填,先整理一些测试测试
整理文档地址:www.yuque.com/wutongyela/…
1.1、
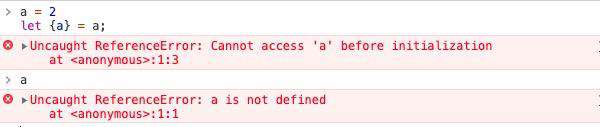
a = 2
let {a} = a;

注:分开输入
其余表现与一起输入相同

1.2、
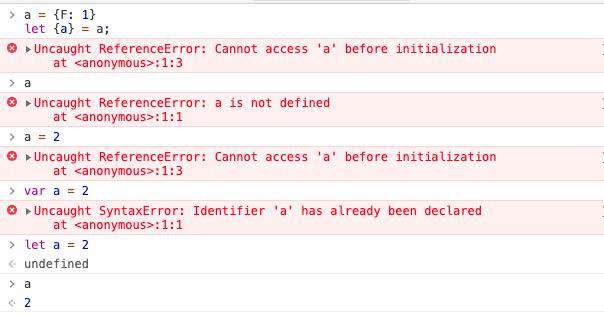
a = {F: 1}
let {a} = a;

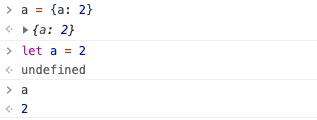
1.3、
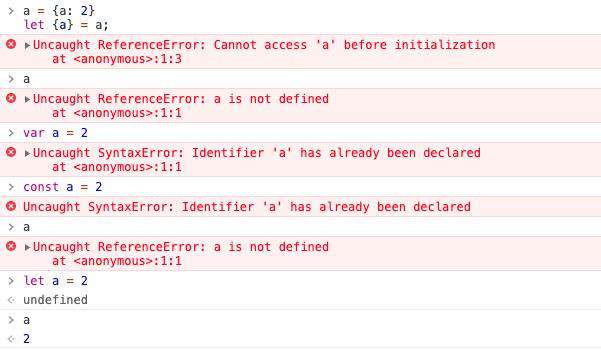
a = {a: 2}
let {a} = a;

测试结果:a变为 未定义,此时通过var与const不能重新进行赋值,通过let可以重新赋值(三种情况都是)

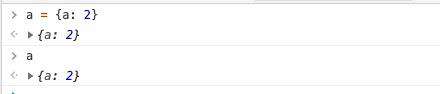
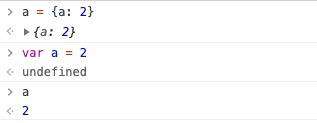
而未使用let结构时,a是有值的, 且可以通过var、 let、 const赋值




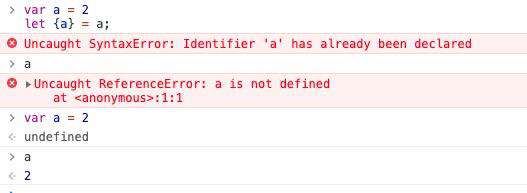
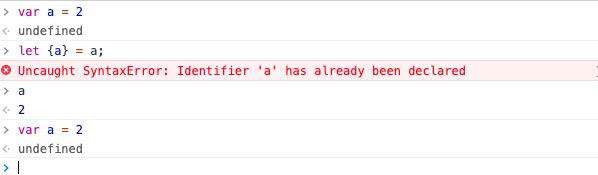
2.1、
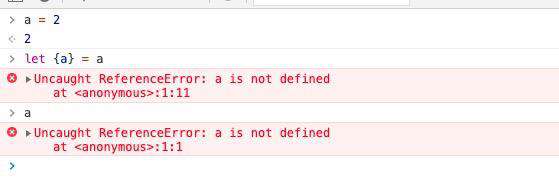
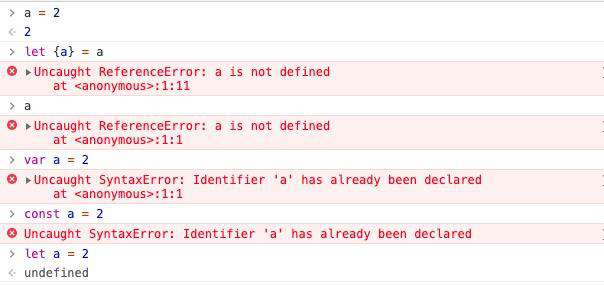
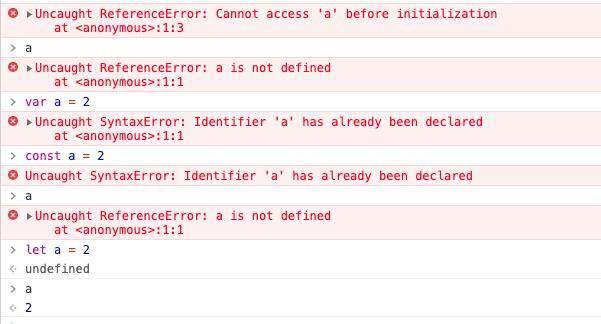
var a = 2
let {a} = a;

可以发现此时a变为未定义
注:分开输入
可以发现此时a未变为为定义
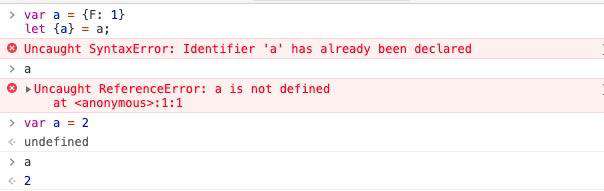
2.2、
var a = {F: 1}
let {a} = a;

2.3、
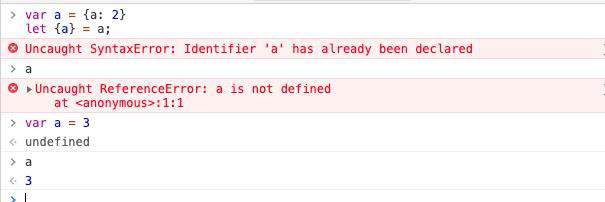
var a = {a: 2}
let {a} = a;

测试结果:a变为 未定义,此时通过var、const、let可以重新赋值(三种情况都是),
3.1、
let a = 2
let {a} = a;
3.2、
let a = {F: 1}
let {a} = a;
3.3、
let a = {a: 2}
let {a} = a;
4.1、
const a = 2
let {a} = a;
4.2、
const a = {F: 1}
let {a} = a;
4.3、
const a = {a: 2}
let {a} = a;
switch(testNumber) {
case 1:
a = 2
console.log(1)
break;
case 2:
a = {F: 1}
console.log(1)
break;
case 3:
a = {a: 2}
console.log(1)
break;
case 4:
var a = 2
console.log(1)
break;
case 5:
var a = {F: 1}
console.log(1)
break;
case 6:
var a = {a: 2}
break;
case 7:
let a = 2
break;
case 8:
let a = {F: 1}
break;
case 9:
let a = {a: 2}
break;
}
let {a} = a;
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!