JS 部分
new函数中this的指向
指当前这个构造函数
function Person(age, name) {
this.age = age;
this.name = name;
console.log(this);
}

- 箭头函数的
this和arguments
-
箭头函数的
this和argument是离它最近一层非箭头函数的this和arguments -
箭头函数本身没有
this和arguments
- 有没有打印过箭头函数,和普通函数有没有区别
估计是想说箭头函数是没有原型的, 不能 new
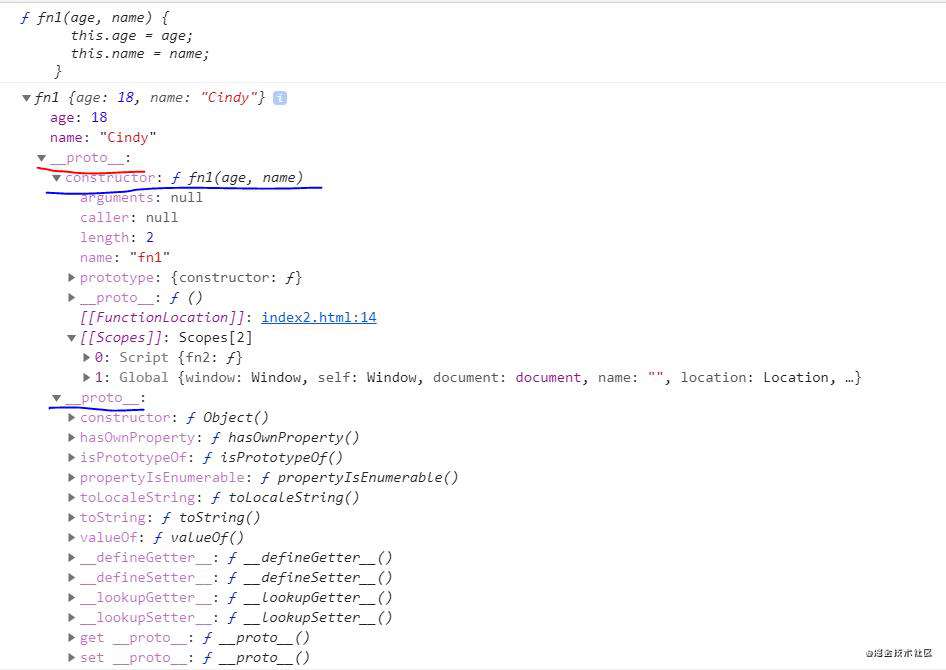
- 打印普通 JS 函数里面都有什么
估计想问 JS 函数 new 出来的对象有什么

- 箭头函数和普通 JS 函数相比的好处
-
写法更简洁
-
箭头函数不会绑定
this
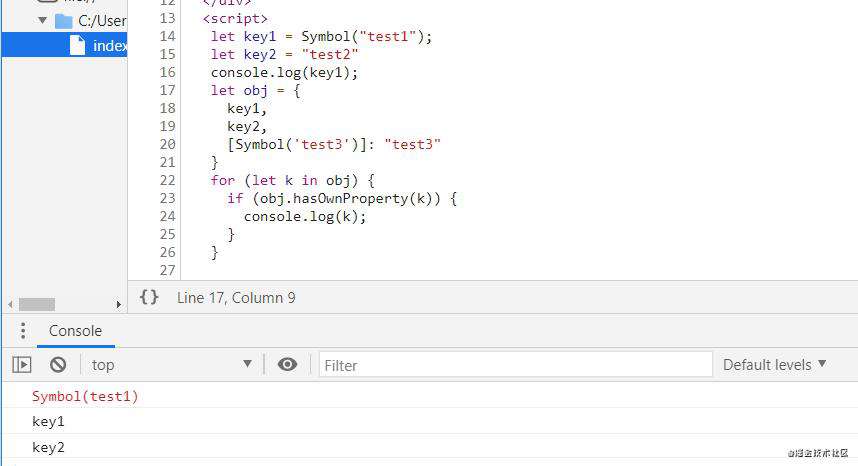
- Symbol 定义的 key for in 可以拿到吗
不能???

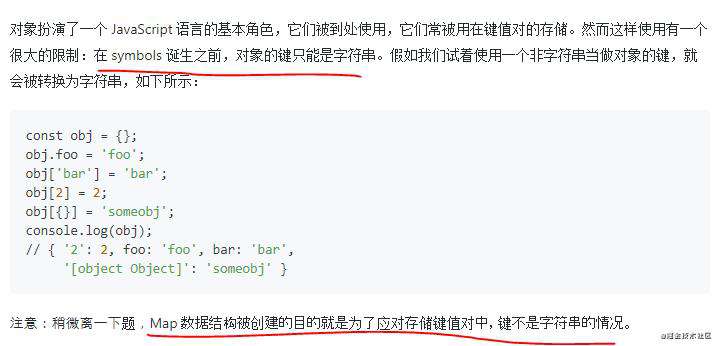
- Symbol 值做 key 有什么好处
Symbol 生成一个全局唯一的值。
可以保证 key 的唯一性
developer.aliyun.com/article/716…

- proxy
proxy 可以代理一个对象,可以通过 proxy 实现对代理对象的控制
www.jianshu.com/p/06ebb3b39…
- then
TODO
webpack 部分
React 部分
- react hook 都用过什么,useEffect
github.com/bestCindy/l…
- redux 数据流
TODO
- react 生命周期,包括新的旧的
github.com/bestCindy/r…
- react onclick 怎么实现的

juejin.cn/post/684490…
-
setState 什么时候同步,什么时候异步
-
class 写法和 hook 形式对比,应用的时候
juejin.cn/post/684490…
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!