进入大厂以后,发现好多大佬都有自己的脚手架,引来无数小白羡慕的目光

那咱么也搞!!!!

我:拥有自己脚手架的男人,才是这世界最帅的程序员
女朋友:...(无语ing)
我:首先我们先建一个文件夹,就叫cliDemo吧
然后进入文件夹,使用命令行
npm init -y //进行默认设置
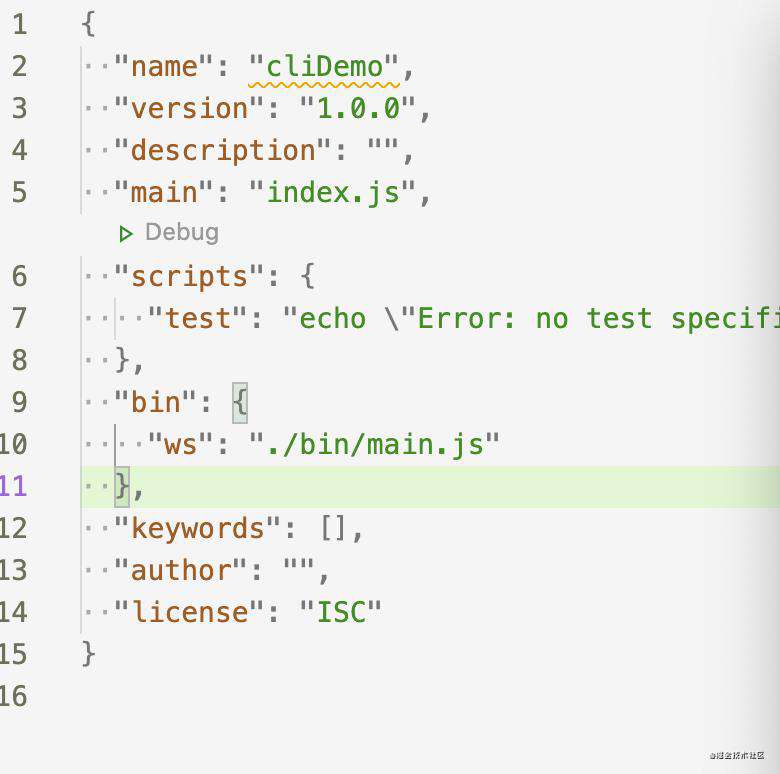
文件夹下出来一个package.json文件
在package.json中添加bin

女朋友:bin是干什么用的
我:就是写一个内部命令,比如我写的'ws',右边就是这个命令所对应的要执行的文件
所以我们在根目录下创建一个bin文件夹,文件夹下面写一个main.js,在main.js中写入
#!/usr/bin/env node
#!/usr/bin/env node 的作用就是这行代码是当系统运行到这一行的时候,去 env 中查找 node 配置,并且调用对应的解释器来运行之后的 node 程序
然后再在main.js中写入
console.log('hello ws');
 对,就是这个样子
对,就是这个样子
关键的异步来了 在命令行中输入
npm link
女朋友:npm link又是啥
我:他就是把我们的ws命令,安装到全局,这样我们在其他地方也可以使用这个命令了 然后在命令行,执行
npm init
我们的console.log语句就出来了,是不是很神奇
上面的代码如果你遇到什么问题,欢迎评论区留言,如果有用的话,给点个赞吧
未完待续
参考 [脚手架搭建]如何搭一个自己的脚手架
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论
还没有评论,快来抢沙发吧!