
==============================================================================================================================
近两年互联网人口红利殆尽,获客成本明显提高,C端整体突飞猛进式的增长基本结束。与此同时,互联网开始赋能传统行业,企业对互联网服务需求逐年提升。今年疫情冲击之下,“新基建”迅速成为坊间热词,B端产品借势迎来了井喷式增长,也让许多设计师小伙伴有了入局B端的机会 。

然而对许多初级或者没有B端经验的设计师来说,B端产品设计总是让人感到头疼:功能太多,规范太多,产品和设计的争议也非常大,而且网上的参考资料相较C端也是少得可怜。设计师只能在工作中自己总结经验。这里笔者就分享有关B端设计中按钮设计的经验,希望能给大家带来一些帮助。
什么是B端产品?
谈到按钮设计前,先简单说说B端产品。
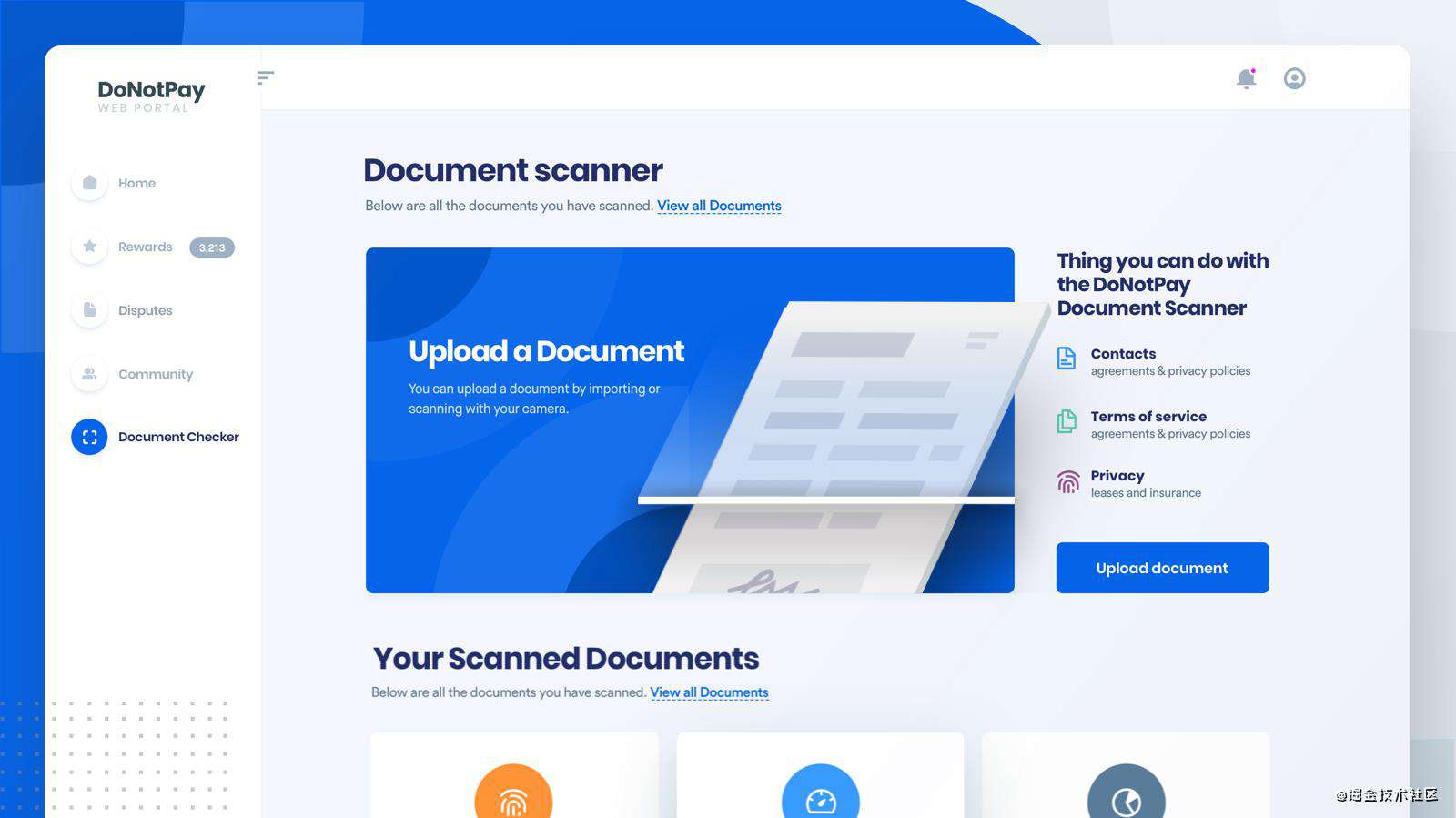
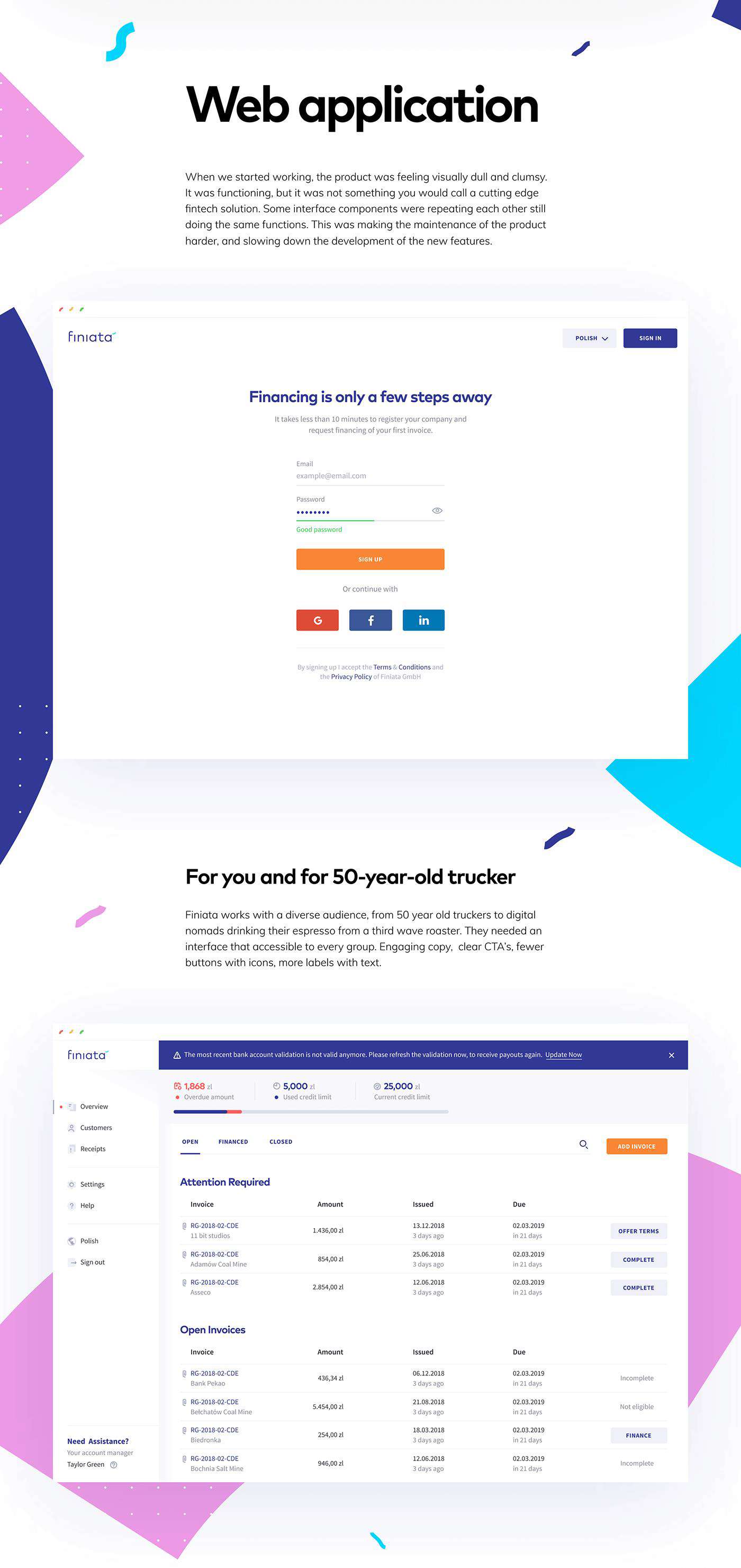
B端产品主要面向的是企业客户以及内部员工使用,比如OA、ERP、CRM等,一般除了目标用户,其他用户很难接触到。B端产品的设计通常需要结合具体的业务场景,功能和逻辑往往比较复杂,且用户通常需要长时间沉浸使用,因此要求界面设计层级清晰,布局简洁高效。

B端按钮设计通常存在三方面的复杂性:
按钮数量多:B端产品几乎所有页面都会有按钮,甚至同时有多个按钮。对层级感和美观度的要求都很高;
应用场景多:按钮需要适应B端产品的多种业务场景,包括登录界面、表单、弹窗、信息提示框等;且每个场景出现的形式都不尽相同,需要对每种场景严格规范才不至于使用混乱;
出现形式多:按钮通常具有正常、聚焦、悬停等多种状态,需要保证用户能够及时发现并获得准确的反馈效果。
要想解决这些问题,我们需要了解按钮的主要类型和设计细节,以便在各类情况下灵活运用。
按钮类型

按钮主要包括主按钮、次按钮、文字按钮、图标按钮、菜单按钮、图标+文字按钮6大类。
主按钮(Primary Button)

主按钮顾名思义承载当前页面的核心功能,通常为新建、保存、确定这一类的正向操作。由于重要性高,要让用户一眼就能看见,往往设计的比较醒目。另外主按钮在页面中不宜安排的过多,否则容易相互干扰;而且只有最重要的功能才适合设计为主按钮,因此并非所有页面都需要有主按钮。
次按钮/标准按钮(Default Button)
次按钮也叫标准按钮,是页面中出现频率最高的按钮类型。一般来说,只要不是需要被强调的核心功能,都可以作为次按钮的形式出现。由于出现的次数较多,次按钮往往不宜设计的过于抢眼,通常采用文字+边框或者文字+浅色背景的形式。
文字按钮/链接(Text Button/Link)
文字按钮类似次按钮,也是页面中大量出现的按钮类型。由于只以文字形式出现,视觉上层级较弱,可以和次按钮区分一定的层级关系,通常在列表设计中被大量使用。
图标按钮(Icon Button)
图标按钮相较其他按钮体积较小,因此布局的灵活性很高。且图标形式给了设计师更多表现的空间,是B端设计中最容易出彩的部分,许多B端产品都通过精心设计的图标按钮传递产品调性和品牌感。
由于没有文字元素,图标按钮容易出现用户理解上的偏差。为避免这一情况,需要在设计时做好用户测试,测试该图标是否符合用户视觉预期。或者当用户Hover时显示Tooltips提示按钮含义,帮助用户理解。

菜单按钮(Menu Button)
菜单按钮可以理解为一般按钮的集合,即将多个相关功能合并在一起,通过点击按钮以下拉菜单的形式出现。菜单按钮可以有效减少界面按钮冗杂的问题,提高界面使用效率。
图标+文字按钮(Icon add Button)
一般指主按钮中加入图标,为了进一步突出主按钮的视觉层级,也有增加美观度提高用户点击欲望的作用。
除了以上介绍的6种主要按钮类型外,还可以依据功能类型将按钮分为行为召唤按钮、悬浮按钮、标签按钮、危险按钮和开关按钮。
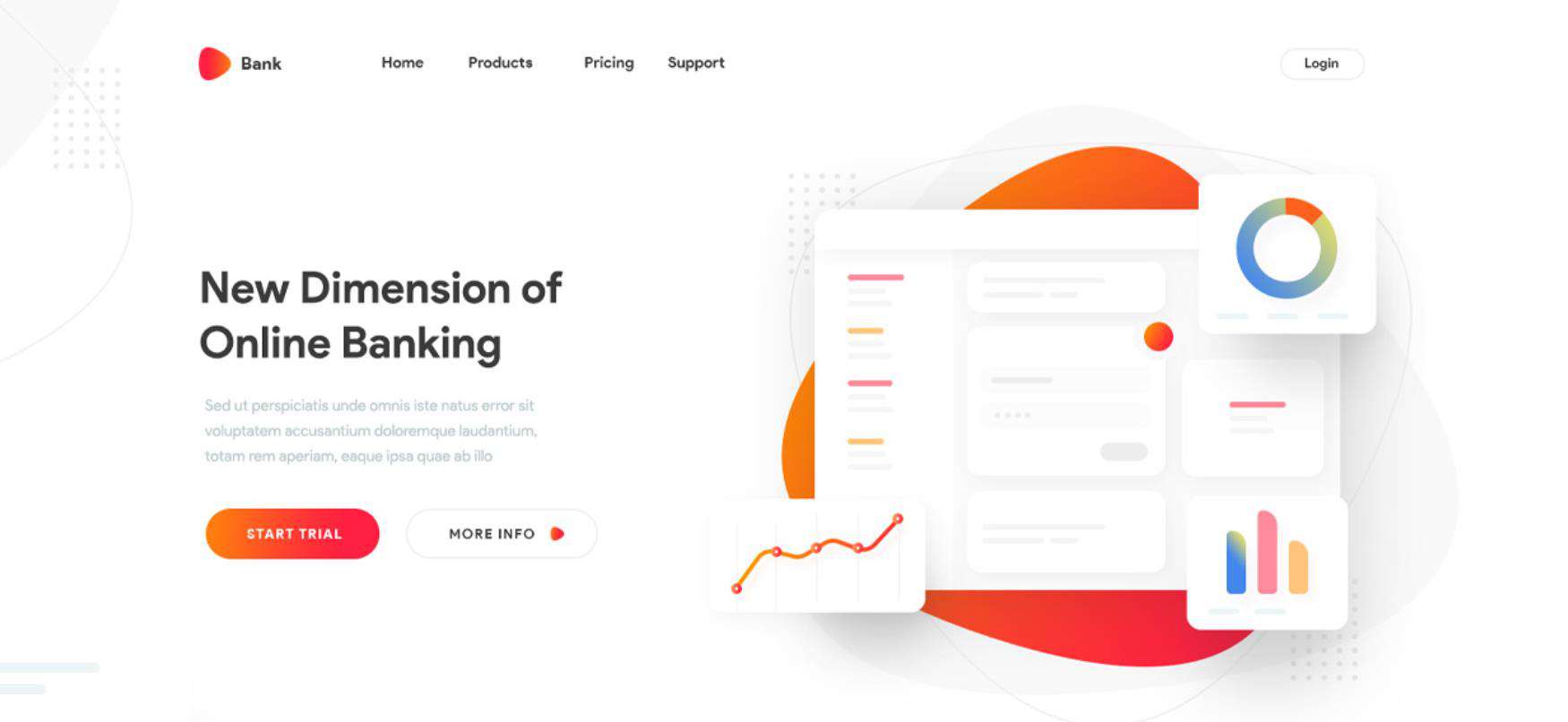
- 行为召唤(Call To action,CTA)按钮的目的是通过设计诱导或激励用户点击,从而实现产品的诉求。此类按钮的设计在颜色、形状、样式上都需要突出,让人拥有点击的欲望。行为召唤按钮一般不会出现在B端产品的内部,但在官网或活动页面被广泛运用。

- 悬浮按钮是Android规范中的一个控件,随着各平台规范的相互融合借鉴,iOS甚至网页端也经常回看到各种各样的悬浮按钮。在B端项目中,悬浮按钮有时会承担主按钮的功能,如创建、搜索等功能;同时也会作为辅助功能,如帮助或返回顶部等。

-
危险按钮可以是主按钮之外的任意按钮类型,用来警告用户审慎考虑,且点击后通常需要二次确认,避免误操作。
-
开关(Switch)按钮是两种相互对立状态间的切换,多用于功能的开启和关闭,一般操作后会即刻生效,多用于设置界面中。
设计细节
除了上面总结的6种主要按钮类型,要设计出一个好用的按钮,还需要重视一些细节,例如颜色、形状、状态、位置等。
颜色
颜色是最容易感知到的对比方式,不同的颜色会给用户不一样的心理预期。B端产品的用色一般以理性、严肃的基调为主,其中蓝色最为常见。如选用其他色彩可适当调低饱和度,以降低长时间使用造成的视觉疲劳感。

在设计时,还要将颜色分为主题色、强调色和辅助色,以适应不同按钮层级。主题色即产品主色,产品主色的设定直接影响产品气质和直观感受,也是产品直接对外的形象。主题色要根据产品特性、用户使用场景、产品定位等进行选取,尽量做好色彩的延伸性,可支持换肤。主题色的应用场景包括操作状态、按钮色、可操作图标等;强调色多用于需要拉开主次关系的次按钮中,一般采用主题色的对比色彩或者邻近色;辅助色用于提示其他场景,比如成功、失败、警告、无效等。
形状
在设计按钮时,需要根据整个界面风格设计适合的形状,主要有直角、小圆角、全圆角、异形四种样式。

直角的含义:严谨、力量、高端。属于B端产品最常用的类型,给人严谨、安全、高端的感觉。
小圆角的含义:稳定、中性。在B端产品中也经常出现。
全圆角的含义:活泼、年轻、安全。适用于儿童类、年轻类、娱乐类、购物类产品中,提升亲和力,拉近用户的距离。
异形按钮的含义:不稳定、活泼、另类。适用于需要用户做出选择的场景中。
状态
在部分界面设计中需要考虑按钮的状态设计,从而让用户获得清晰流畅的操作反馈。B端完整的系统按钮可以分为:正常状态(Normal)、聚焦状态(Focus)、悬停状态(Hover)、点击状态(Active)、加载状态(Loading)、禁用状态(Disabled)。

一般来说,正常状态(包括加载状态)展示的是产品的主色;聚焦状态仅限桌面端,代表系统光标所在位置,一般用背景色或添加醒目的描边表示;悬停状态通常叠加20%左右的白色或添加阴影,表现按钮向用户方向靠近的效果;点击状态在正常状态的基础上叠加15%的黑色,产生被按下的感觉;禁用状态则一般用灰色或者将正常状态的透明度降低至30%左右。
位置
位置的选择一般对主按钮较为重要,在设计时要以引导用户、方便用户点击为目的。
根据尼尔森团队眼动追踪研究结果发现,用户通常以F型和Z型模式浏览页面,其中Z型浏览模式较为普遍,F型浏览模式通常为新闻平台、博客等以文字为主的页面。
由此可知页面的左上方通常为用户视觉的起点,右上方次之。我们可以将主功能按钮放置于用户最容易注意到的位置,相反较为低频的按钮则可以安排在其他位置,符合用户的阅读习惯。
需要注意的点
在了解了按钮的常见类型和设计细节后,已经可以设计出符合规范的按钮了。除此之外,还有以下几点需要注意:
尽量使用常见的按钮设计
B端产品的功能较多,意味着会有大量按钮同时出现在页面中,用户在使用时需要立即知道什么是可点击的。如果按钮因样式特殊而无法被用户第一时间看到,就是失败的按钮设计。
不要忘记间距
不仅按钮本身的样式很重要,其附近的间距大小也会影响用户发现和理解按钮的成本。所以留足间距才是明智的选择。
使用合理的文案
按钮文案需要清楚的说明其功能,减少用户操作时的困惑。有时还能通过对用户行为的预测,为其提供意想不到的惊喜效果。

避免太多按钮
正如前文提到的,按钮太多是B端产品常见的问题。满屏的按钮会让用户感到困惑,使用效率低下。我们可以尝试将同类型功能折叠为菜单按钮,或者根据重要程度以不同形式的按钮展示,尽量降低视觉的疲劳感。
提供互动的视觉或听觉反馈
当用户点击按钮时,给予适当的视觉或听觉反馈会极大地提升用户的使用体验,提升产品的品质感。
总结
以上就是关于B端按钮设计的全部分享了,不管是做 C 端产品还是 B 端产品,都是为了实现用户的需求、帮用户解决问题。刚接触B端产品的时候,最希望能把产品做的炫酷、美观,工作中慢慢地发现项目的背后思考更为重要,产出的设计成果也应该有理有据、支撑整个设计体系。
此外,B端设计师可以把更多的精力投入到沉淀行业知识、研究产品架构、梳理交互方式和创新视觉表现上,辅助业务挖掘,从趋于相同的表象中找到产品独有的闪光点,从而切实解决问题和实现价值。
文末福利
最后给大家赠送摹客专业版激活码【cyrenejjw】
领取即可全方位体验这款强大的高保真设计利器,同时支持在线交付Sketch/PS/XD/Axure/Figma设计稿,还可以享受7*12小时在线客服支持
点击兑换激活码 或 复制链接领取 www.mockplus.cn/get-idoc?hm…
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!