源码
// 源码很简单,不多介绍
function DragElement(root) {
this.dom = root;
}
DragElement.prototype = {
constructor: DragElement,
mouseDownListener(ev) {
ev.preventDefault();
let currentLeft = this.dom.offsetLeft;
let currentTop = this.dom.offsetTop;
let currentPageX = ev.pageX;
let currentPageY = ev.pageY;
let move = (ev) => {
console.log('move')
let left = ev.pageX - currentPageX + currentLeft;
let top = ev.pageY - currentPageY + currentTop;
left < 0 && (left = 0);
top < 0 && (top = 0);
let maxLeft = this.dom.parentElement.clientWidth - this.dom.clientWidth;
let maxTop = this.dom.parentElement.clientHeight - this.dom.clientHeight;
left > maxLeft && (left = maxLeft);
top > maxTop && (top = maxTop);
this.dom.style.left = left + "px";
this.dom.style.top = top + "px";
};
let up = () => {
document.removeEventListener("mousemove", move, false);
document.removeEventListener("mouseup", up, false);
};
document.addEventListener("mousemove", move, false);
document.addEventListener("mouseup", up, false);
},
bind(currentEle) {
currentEle.setAttribute("style", "cursor: move;");
let mouseDownListenerBack = (e) => {
this.mouseDownListener(e)
}
currentEle.addEventListener(
"mousedown",
mouseDownListenerBack,
false
);
return mouseDownListenerBack
},
unBind(currentEle, listenerBack) {
currentEle.setAttribute("style", "cursor: default;");
currentEle.removeEventListener(
"mousedown",
listenerBack,
false
);
},
};
export default DragElement;
注册npm账号
- 开发一个npm包,需要一个npm账号,将npm包发布到npm的托管服务器
- 注册地址:http://npmjs.org
- 注册成功后一定要在邮箱里验证一下,不然发布会403报错

开发npm包
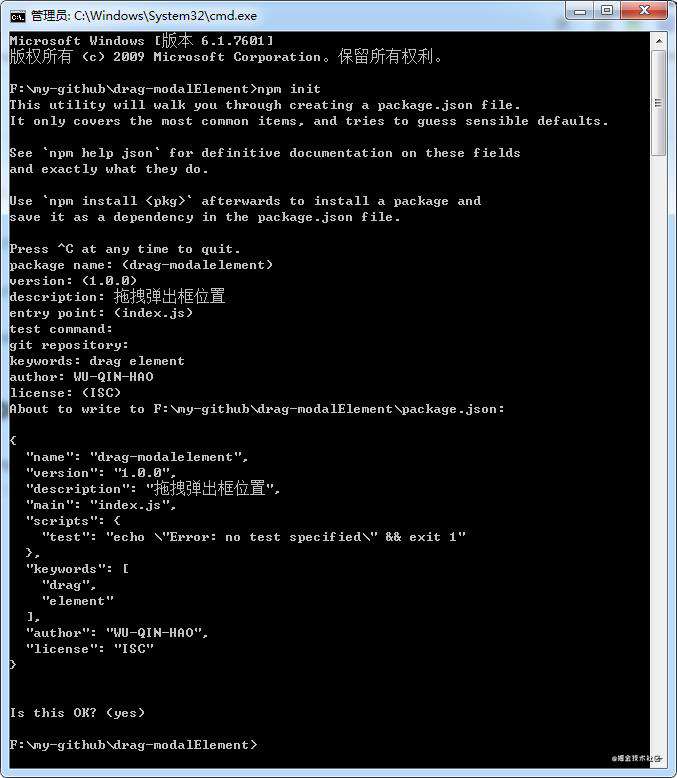
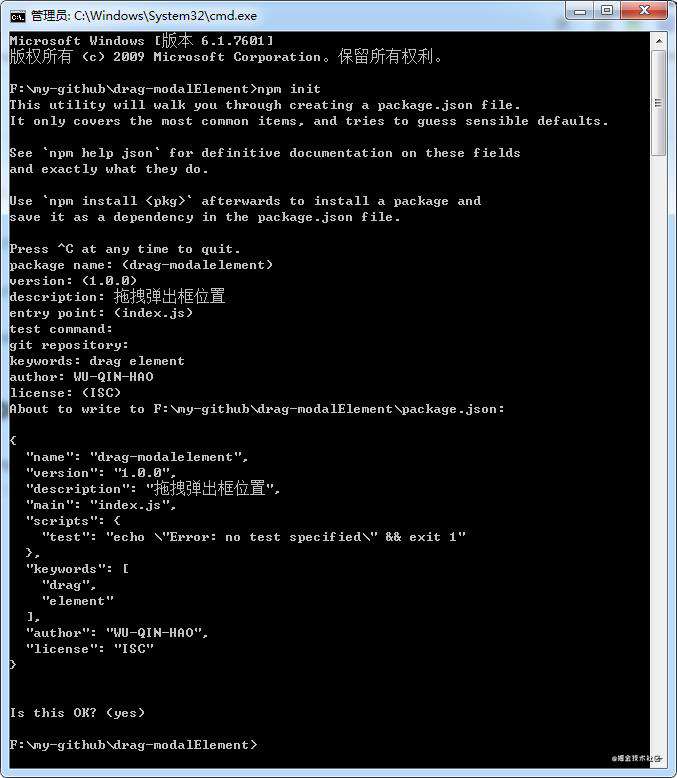
1.npm init

2.编写代码

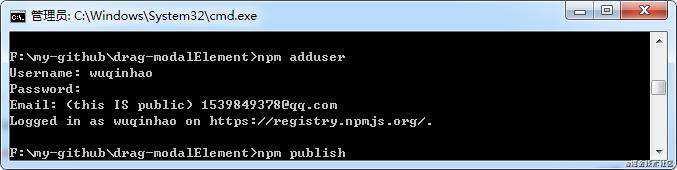
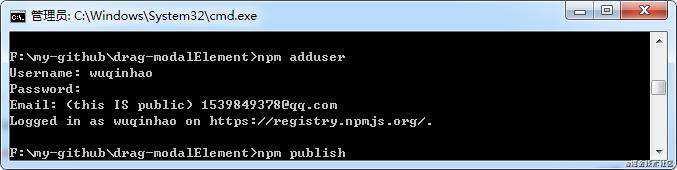
3.npm adduser

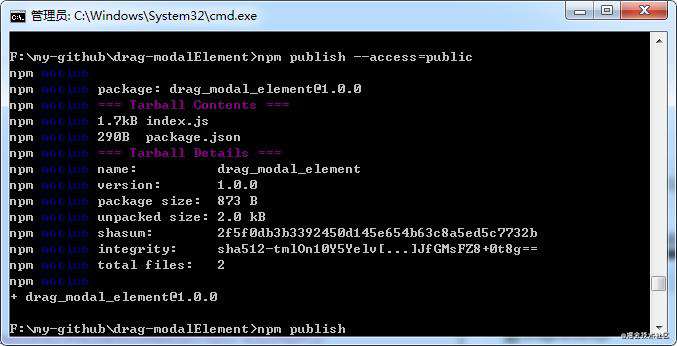
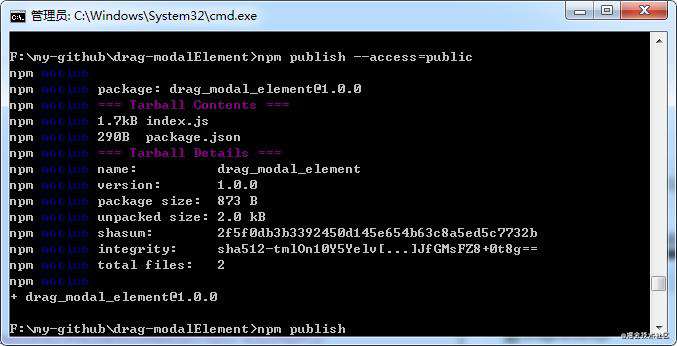
4.npm publish


5.更新npm包
1.更新版本号
2.发布版本

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 最常见的情况是下载不完整: 可对比下载完压缩包的与网盘上的容量,若小于网盘提示的容量则是这个原因。这是浏览器下载的bug,建议用百度网盘软件或迅雷下载。若排除这种情况,可在对应资源底部留言,或 联络我们.。
- 找不到素材资源介绍文章里的示例图片?
- 对于PPT,KEY,Mockups,APP,网页模版等类型的素材,文章内用于介绍的图片通常并不包含在对应可供下载素材包内。这些相关商业图片需另外购买,且本站不负责(也没有办法)找到出处。 同样地一些字体文件也是这种情况,但部分素材会在素材包内有一份字体下载链接清单。
- 模板不会安装或需要功能定制以及二次开发?
- 请QQ联系我们












发表评论
还没有评论,快来抢沙发吧!