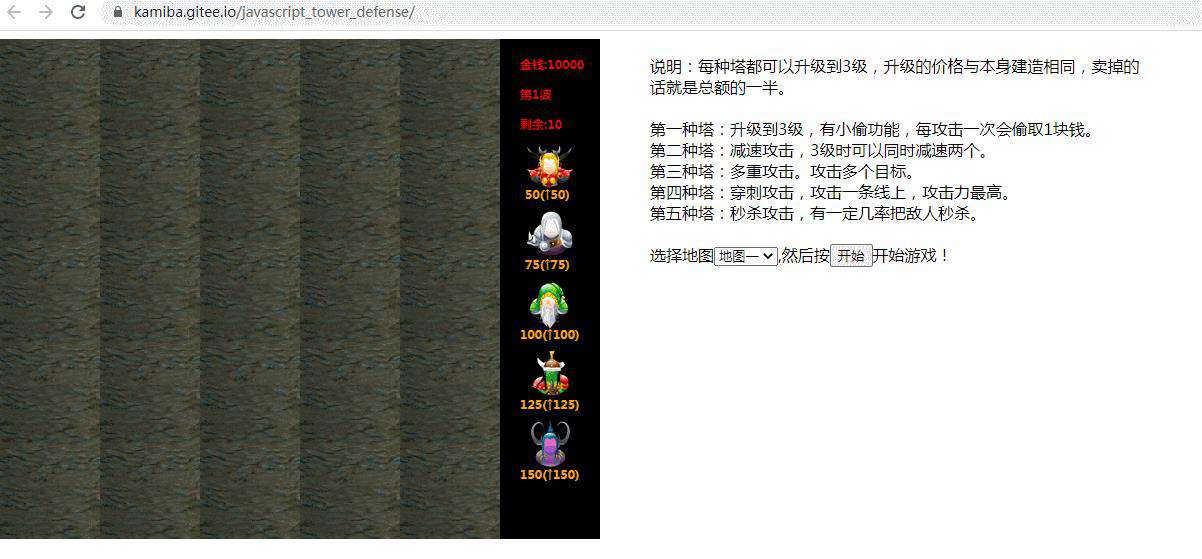
项目演示

项目演示地址:
体验一下
项目源码:
项目源码
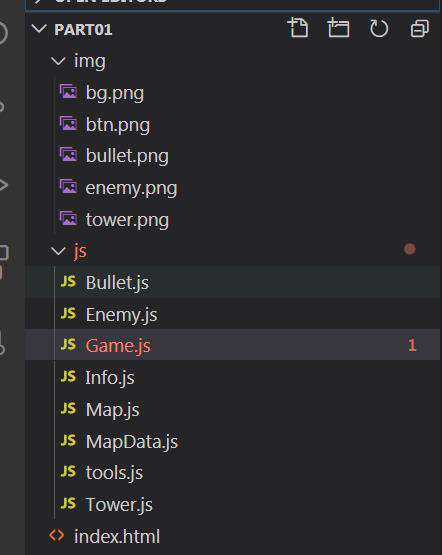
代码结构

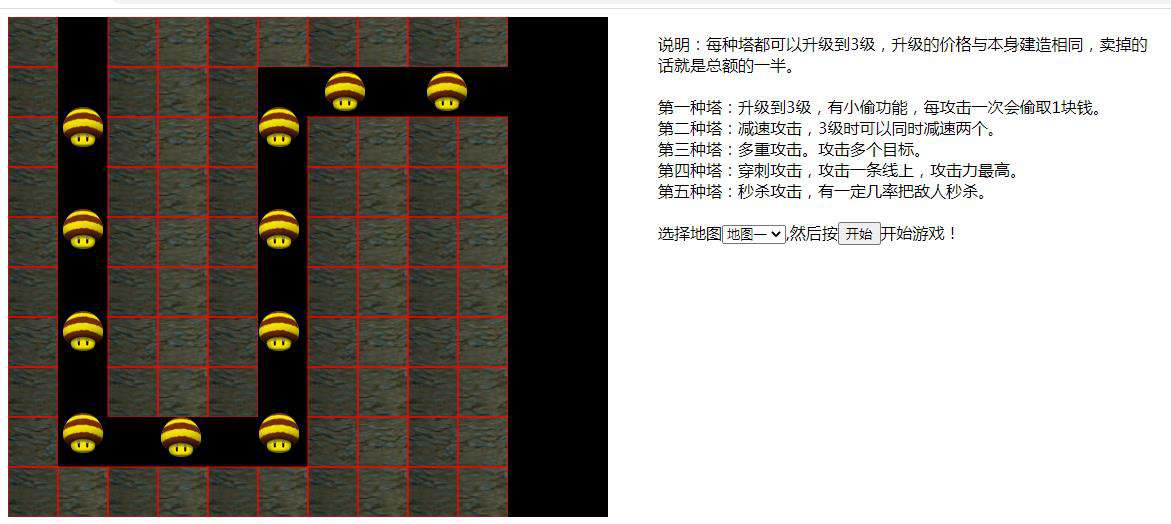
本节做完效果

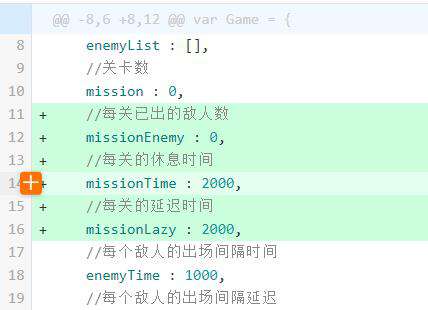
game.js修改

修改initEnemy
//出敌人
initEnemy : function(){
if(Game.missionLazy > 0){
Game.missionLazy -= 20;
return false;
}
if(Game.enemyLazy > 0){
Game.enemyLazy -= 20;
return false;
}
else{
Game.enemyLazy = Game.enemyTime;
}
if(Game.missionEnemy > 20){
Game.missionEnemy = 1;
Game.mission += 1;
Info.updateMission();
Game.missionLazy = Game.missionTime;
if(Game.mission >= 20){
Game.initEnemy = function(){
if(Game.enemyList.length <= 0)Game.win();
};
return false;
}
return false;
}
Game.missionEnemy += 1;
//新增一个敌人
var enemy = new Enemy(Game.canvasList.main,Game.imgList.enemy_img,Game.mission,55,0,40,40);
enemy.num = Game.mission*20+Game.missionEnemy;
Game.enemyList.push(enemy);
}
项目源码:
项目源码
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!