React v16.3前生命周期:
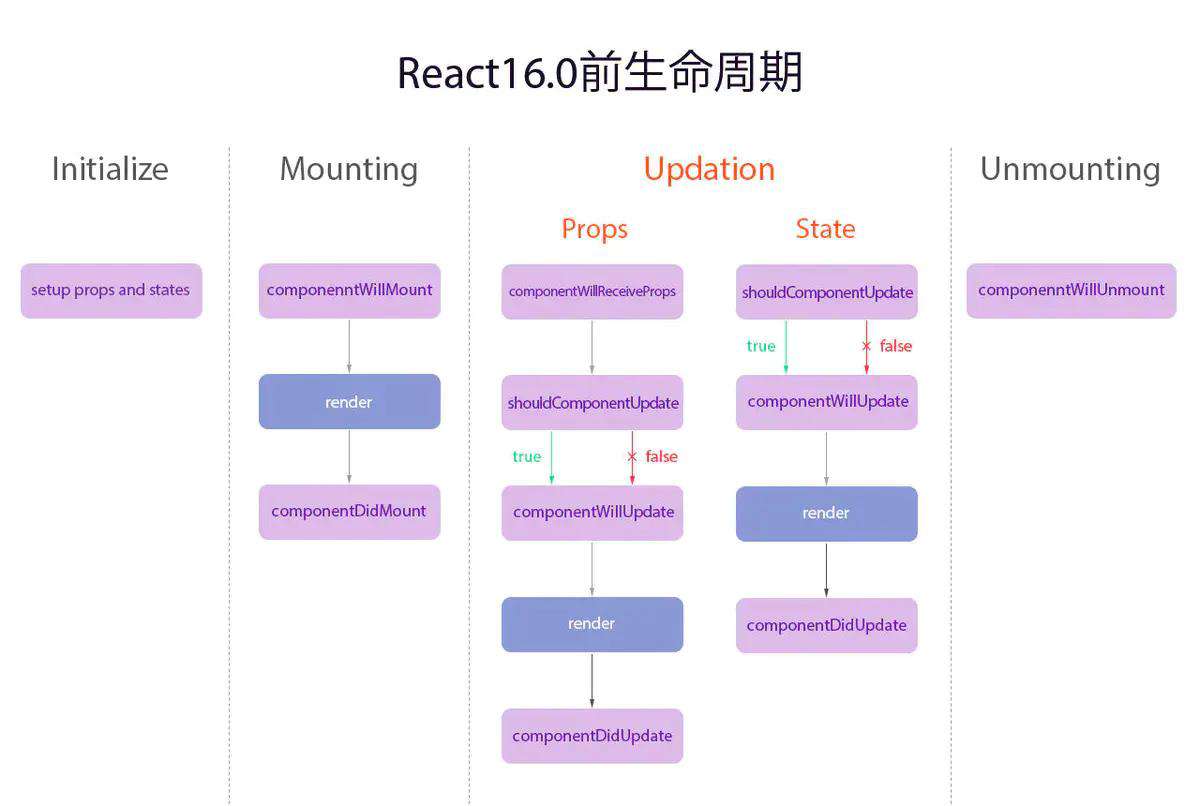
在聊React v16.3版本的生命周期更新之前,让我们先来回顾一下老的生命周期,如下是React 生命周期一览图:

需要注意的几点:
- shouldComponentUpdate在props和state更新时都会出发,返回true则继续更新,返回false不更新,是可以提升应用性能的生命周期函数;
- 在更新阶段的几个生命周期中不能用setState,(shouldComponentUpdate,componentWillUpdate,render,componentDidUpdate)容易造成无限循环,除非通过某些判断停下来;
React v16.3生命周期:
React v16.3 不是React的大版本更新,却有了生命周期的大改动,即新增了两个生命周期:
- getDerivedStateFromProps
- getSnapshotBeforeUpdate
deprecate了三个生命周期(三个带will的):
- componentWillMount
- componentWillUpdate
- componentWillReceiveProps

变更缘由
原来(React v16.0前)的生命周期在React v16推出Fiber之后就不合适了,因为如果要开启async rendering,在render函数之前的所有函数,都有可能被执行多次。
禁止不能用比劝导开发者不要这样用的效果更好,所以除了shouldComponentUpdate,其他在render函数之前的所有函数(componentWillMount,componentWillReceiveProps,componentWillUpdate)都被getDerivedStateFromProps替代。
如果在v16.3后的版本使用三个被禁用的生命周期,在其前面需要加上UNSAFE__,而在v17版本有可能直接被干掉无法使用。
React v16.4生命周期:
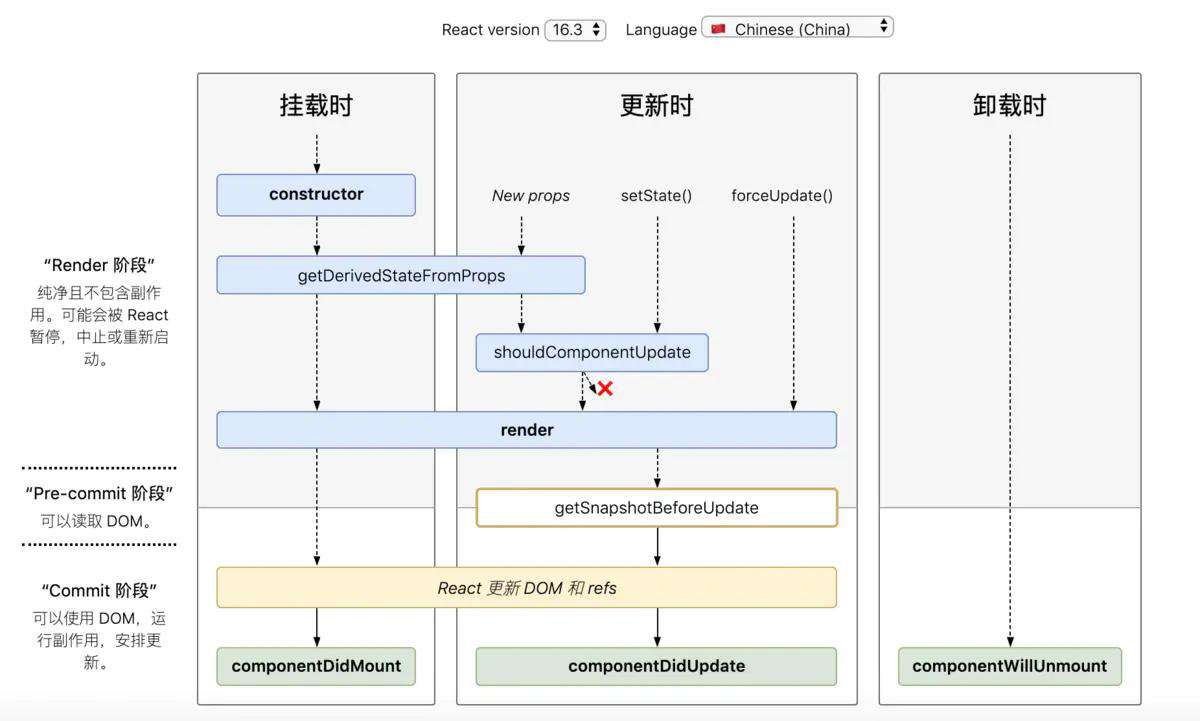
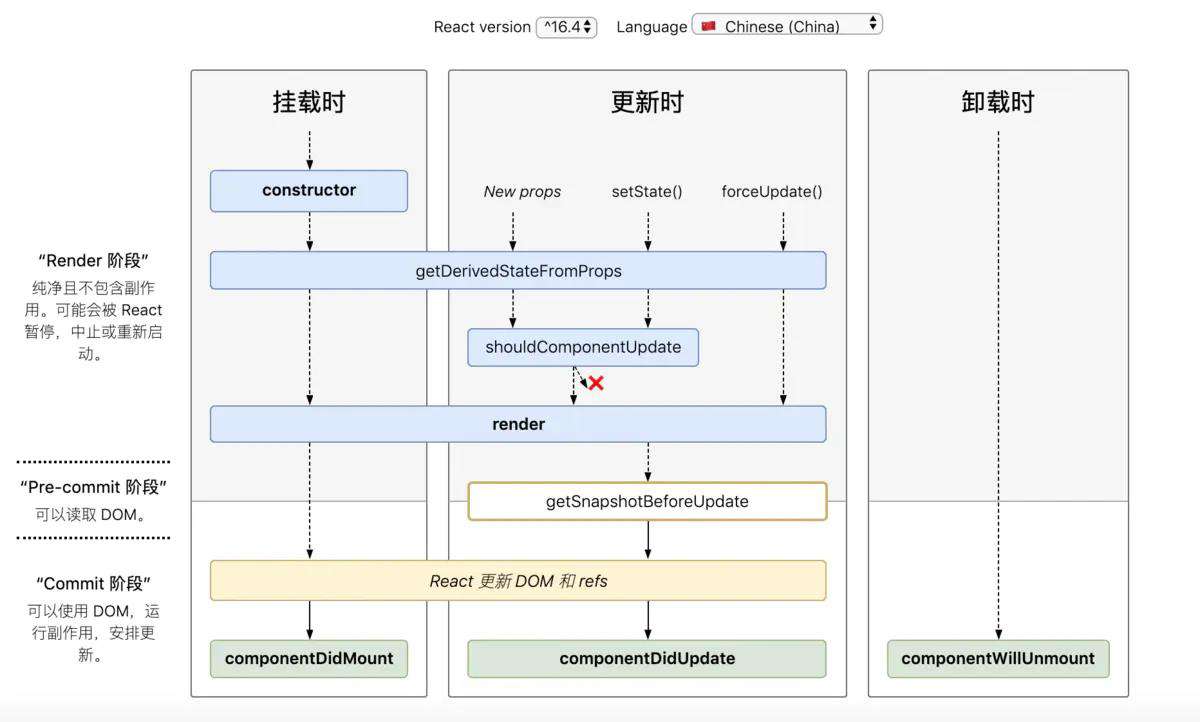
 16.3和16.4的生命周期一览图:http://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/
16.3和16.4的生命周期一览图:http://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/
相比之前的版本,修改了getDerivedStateFromProps,使其在props,state变化和forceUpdate时都更新,这样这个生命周期理解起来更容易一些。
getDerivedStateFromProps
static getDerivedStateFromProps(props, state)
getDerivedStateFromProps 会在调用 render 方法之前调用,并且在初始挂载及后续更新时都会被调用。它应返回一个对象来更新 state,如果返回 null 则不更新任何内容。
我们知道getDerivedStateFromProps是一个静态函数,在其中是无法访问到组件实例的,也就是强制开发者在render之前只做无副作用的操作,而是根据props和state决定新的state,仅此而已。
getSnapshotBeforeUpdate
getSnapshotBeforeUpdate(prevProps, prevState)
getSnapshotBeforeUpdate() 在最近一次渲染输出(提交到 DOM 节点)之前调用。它使得组件能在发生更改之前从 DOM 中捕获一些信息(例如,滚动位置)。此生命周期的任何返回值将作为参数传递给 componentDidUpdate(prevProps, prevState, snapshot)。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!