WHAT
作为 Chrome 的使用者,对于其插件/扩展程序应该不陌生,笔者就装了不少~

其实 Chrome 插件的开发并不难,只要具备一定的前端开发基础,你也可以,不信?? ?
HOW
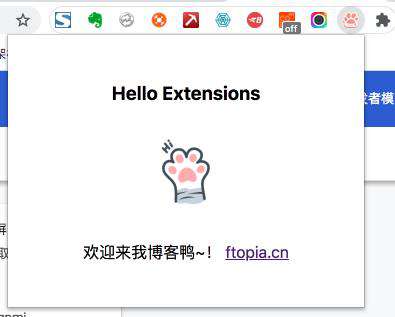
直接上一个本人完成的类 HelloWorld 的插件,点击插件图标,显示如下:

Chrome 加载已解压的扩展程序
打开 更多工具 - 扩展程序
-
打开开发者模式

-
以我的开发插件为例,下载 ChromeCRX.zip (右键 - 新标签打开),解压,点击「加载已解压的扩展程序」,选择加载该文件夹

-
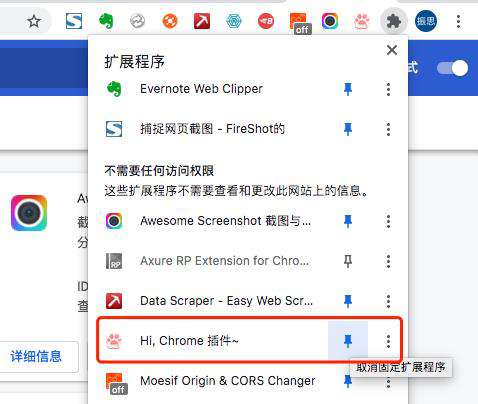
加至标签栏,点击查看~

本地开发插件
完成上述插件开发,只需执行以下三步,Done !
- 创建文件夹,创建 manifest.json 文件,准备 Icon png
- manifest.json 配置完成
- 加入单页应用
具体目录及配置参考如下:

扩展单页应用
其实这方面就不是 Chrome 插件的范畴了,比如可以考虑 react、vue 开发哦 ?
是不是豁然开朗?(访问插件界面 ≈ 访问网页)=》三分钟入门:真·实 可行
Chrome 插件开发进阶
以上插件其实只引用了用户界面 popup.html,如果你的插件只需界面和自己提供的API,仅需引入该页面即可。
但,插件的功能往往与用户在浏览器的行为强绑定(如浏览的网页等),这就需要浏览器可提供的API加入,以及后台事件的辅助,那就完全不是一个用户单页应用可承担的,觉不可能三分钟就搞定啦。
好在,Chrome 已提供了不少官方的 Samples,API Reference 文档也比较清晰,需要的具体功能自行攻克罢。
打包插件
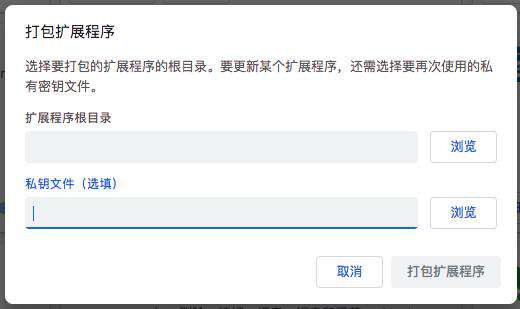
方式一
chrome 支持直接打包


方式二
命令行 crc 模块自行打包
npm install crx
发布插件
应用开发完成打包后就可以上架到应用商店了。
但,首先需要一个Google账号,并 注册为 Chrome 网上应用店开发者,笔者止步于此 ……

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




![[浏览器工作原理与实践] Day 03 | HTTP 请求流程](/ripro/timthumb.php?src=https://img.qiyuandi.com/img/20210621/[llrgm5qpnlh1y0a.jpg&h=200&w=300&zc=1&a=c&q=100&s=1)

发表评论
还没有评论,快来抢沙发吧!