一. CSS 简介
1. CSS(Cascading Style Sheets)层叠样式表
CSS厉害之处——层叠
- 样式层叠:可以多次对同一选择器进行样式声明
- 选择器层叠:可以用不同选择器对同一个元素进行样式声明
- 文件层叠:可以用多个文件进行层叠
所以这些特性使CSS极度灵活,也造成了CSS不正交的特点。
2. CSS版本
| 版本 | 时间 | 重点 | CSS 2.1 | 2004~2011推出 | 使用最广泛的版本(所有浏览器都支持) | CSS 3 | 1999年开始起草 | 现代版本,分模块(IE8部分支持) |
|---|
如何知道哪些浏览器支持哪些特性?
- 方法:使用caniuse.com (开发者社区的力量)
3. CSS语法(超级简单)
- 样式语法
选择器 {
属性名: 属性值;
/*注释*/
/*所有符号都是英文符号,如果写错了,浏览器会警告 ;
区分大小写;
最后一个分号可以省略,但建议不要省略 */
}
- @语法
@charset "UTF-8"; /*必须在第一行,@charset定义的是样式表的字符集,charset是字符集的意思,但UTF-8是字符编码的意思,是历史遗留问题,可以理解为声明字符编码的意思*/
@import url(2.css); /*导入额外的CSS*/
@media (min-width:100px) and (max-width:200px){
样式语法
}
如何调试CSS ?!
CSS任何地方写错了,浏览器都不会报错,会直接忽略,因此通过调试才能知道代码正确与否。
- 方法
- 使用VScode看颜色
- 使用WebStorm看颜色
- 使用开发者工具看警告: 找到标签 → 看是否有选择器 → 看样式是否被划掉 → 看样式是否有警告
- border调试法:给怀疑元素加border,逐行往下加;若border没出现,说明上一行选择器或者语法错了;若border出现了,看看边界是否符合预期;bug解决了才可以把border删掉
CSS的border调试法就相当于JS的log调试法。
4. CSS文档查询
CSS的标准制定者——W3C,搜索CSS spec可以找到CSS最新标准,看不完,可以看看CSS2.1标准的中文版。
网站推荐:
- MDN ( 搜索关键词 + MDN )
- CSS tricks
- 张鑫旭博客
5. CSS素材练习
- PSD : freepik搜索psd web ; 365PSD(中文的)
- 效果图(不提供下载) :dribbble.com顶级设计师社区,可以用肉眼模仿
- 商业网站 :直接模仿你常用的网站
不要沉迷临摹! 每个类型临摹一两个即可,PC网站、手机网站、UI套件,再多无益。
二. CSS 基本概念
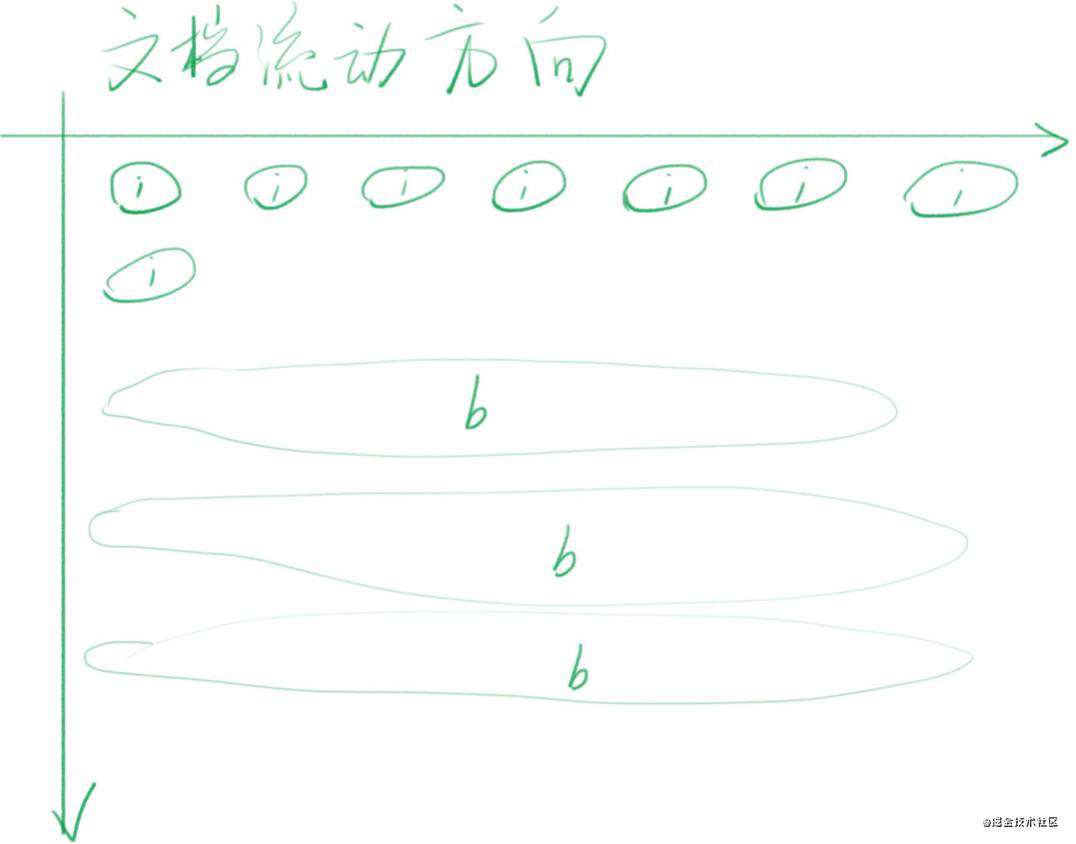
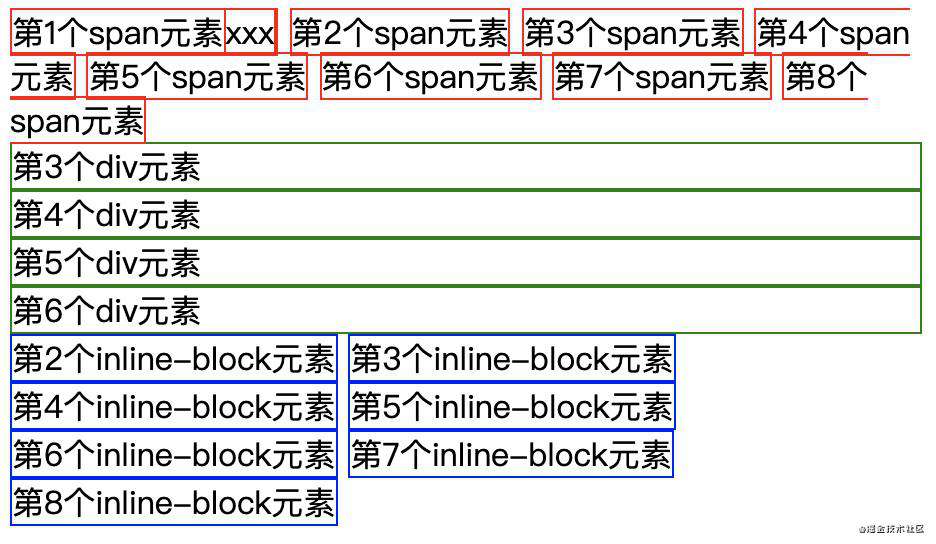
1. 文档流 Normal Flow


常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!