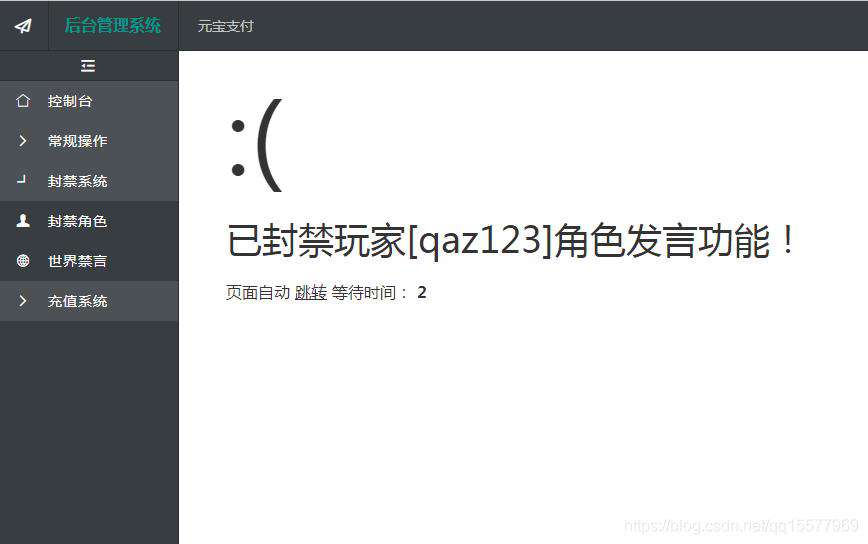
效果图:

第一步、在网站根目录创建保存模板文件的template目录文件夹,分别创建success.html和error.html两个文件

success.html的代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
<title>跳转提示</title>
<style type="text/css">
*{ padding: 0; margin: 0; }
body{ background: #fff; font-family: "Microsoft Yahei","Helvetica Neue",Helvetica,Arial,sans-serif; color: #333; font-size: 16px; }
.system-message{ padding: 24px 48px; }
.system-message h1{ font-size: 100px; font-weight: normal; line-height: 120px; margin-bottom: 12px; }
.system-message .jump{ padding-top: 10px; }
.system-message .jump a{ color: #333; }
.system-message .msg,.system-message .error{ line-height: 1.8em; font-size: 36px; }
.system-message .detail{ font-size: 12px; line-height: 20px; margin-top: 12px; display: none; }
</style>
</head>
<body>
<div class="system-message">
<h1>:)</h1>
<p id="msg" class="msg"></p>
<p class="detail"></p>
<p class="jump">
页面自动 <a id="href" href="javascript:history.go(-2);">跳转</a> 等待时间: <b id="wait">3</b>
</p>
</div>
<script type="text/javascript">
(function(){
var msg = getQueryString('msg');
document.getElementById('msg').innerHTML=msg;
//倒计时
var wait = document.getElementById('wait'),
href = document.getElementById('href').href;
var interval = setInterval(function(){
var time = --wait.innerHTML;
if(time <= 0) {
history.go(-2);
clearInterval(interval);
};
}, 1000);
})();
function getQueryString(name) {
var reg = new RegExp('(^|&)' + name + '=([^&]*)(&|$)', 'i');
var r = window.location.search.substr(1).match(reg);
if(r != null) {
return decodeURI(r[2]);
} else {
return null;
}
}
</script>
</body>
</html>
error.html的代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
<title>跳转提示</title>
<style type="text/css">
*{ padding: 0; margin: 0; }
body{ background: #fff; font-family: "Microsoft Yahei","Helvetica Neue",Helvetica,Arial,sans-serif; color: #333; font-size: 16px; }
.system-message{ padding: 24px 48px; }
.system-message h1{ font-size: 100px; font-weight: normal; line-height: 120px; margin-bottom: 12px; }
.system-message .jump{ padding-top: 10px; }
.system-message .jump a{ color: #333; }
.system-message .msg,.system-message .error{ line-height: 1.8em; font-size: 36px; }
.system-message .detail{ font-size: 12px; line-height: 20px; margin-top: 12px; display: none; }
</style>
</head>
<body>
<div class="system-message">
<h1>:(</h1>
<p id="msg" class="msg"></p>
<p class="detail"></p>
<p class="jump">
页面自动 <a id="href" href="javascript:history.go(-2);">跳转</a> 等待时间: <b id="wait">3</b>
</p>
</div>
<script type="text/javascript">
(function(){
var msg = getQueryString('msg');
document.getElementById('msg').innerHTML=msg;
//倒计时
var wait = document.getElementById('wait'),
href = document.getElementById('href').href;
var interval = setInterval(function(){
var time = --wait.innerHTML;
if(time <= 0) {
history.go(-2);
clearInterval(interval);
};
}, 1000);
})();
function getQueryString(name) {
var reg = new RegExp('(^|&)' + name + '=([^&]*)(&|$)', 'i');
var r = window.location.search.substr(1).match(reg);
if(r != null) {
return decodeURI(r[2]);
} else {
return null;
}
}
</script>
</body>
</html>
第二步、在公共的php类里编写success()和error()两个方法:
<?php
function success($msg){
echo '<script language="javascript">self.location.href="/template/success.html?msg='.$msg.'"</script>';
}
function error($msg){
echo '<script language="javascript">self.location.href="/template/error.html?msg='.$msg.'"</script>';
}
第三步、调用示例:
<?php
//引入公共类
include_once("config.ini.php");
success(' 充值成功');
error(' 充值失败');
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!