本文主要记录如何在 VSCode 关联 Laradock 容器,配置和使用容器的 php 环境和一些插件,如:phpcs。
由于 VSCode 已经继承了很多工具,不用我们怎么设置,就可以达到我们的目标。
从容器中打开代码
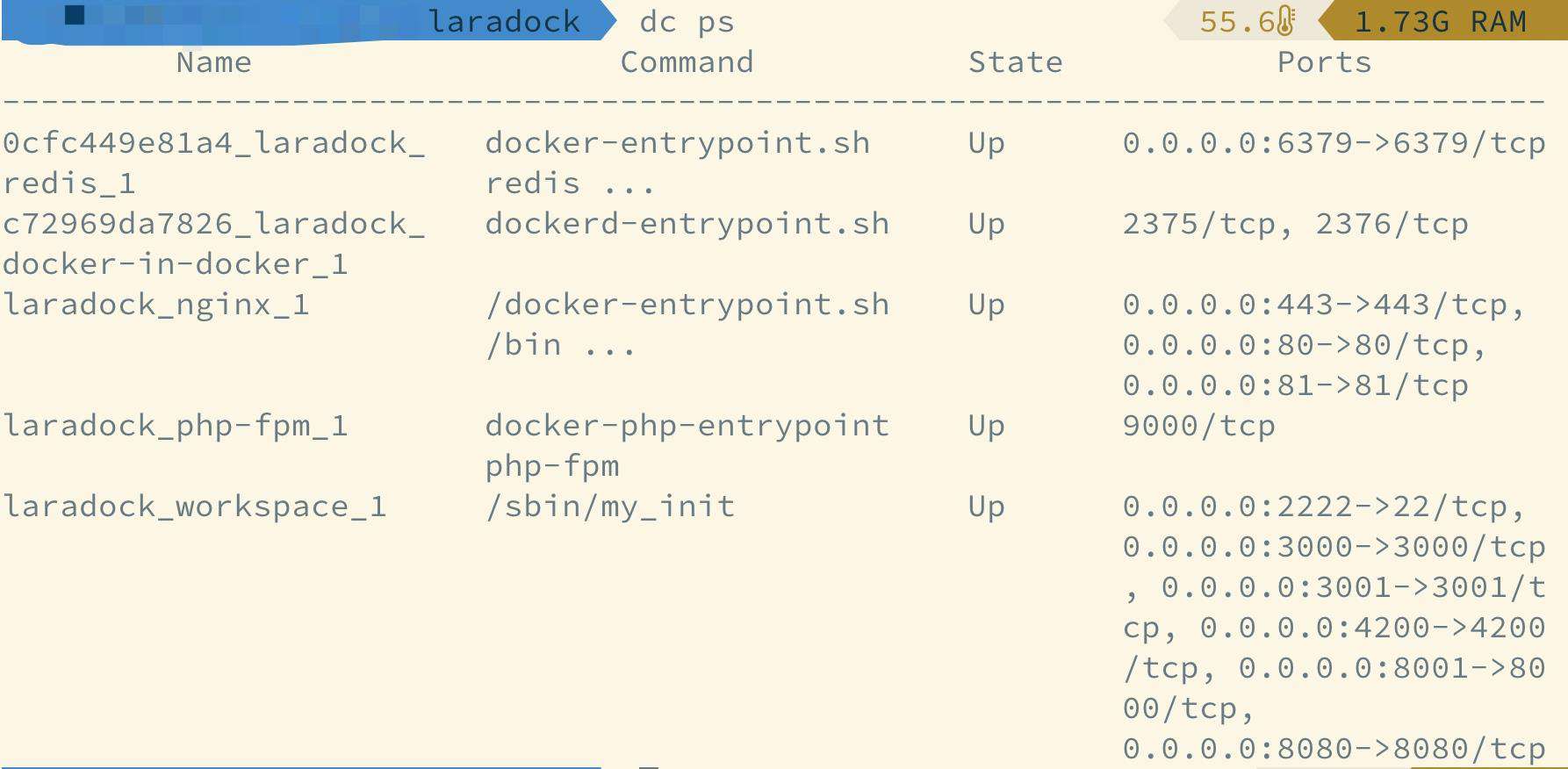
首先必须保证我们已经启动我们的容器了:

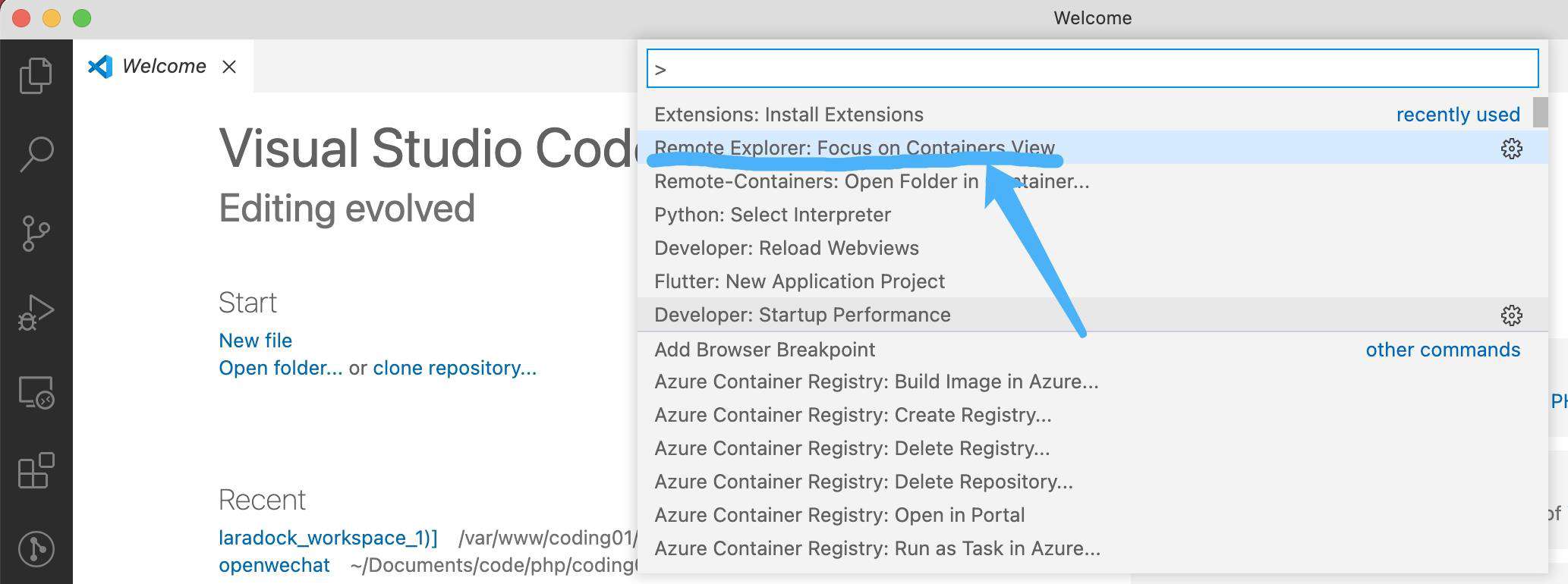
然后启动 VSCode,使用命令 F1,选择 Remote Explorer: Focus on Containers View:

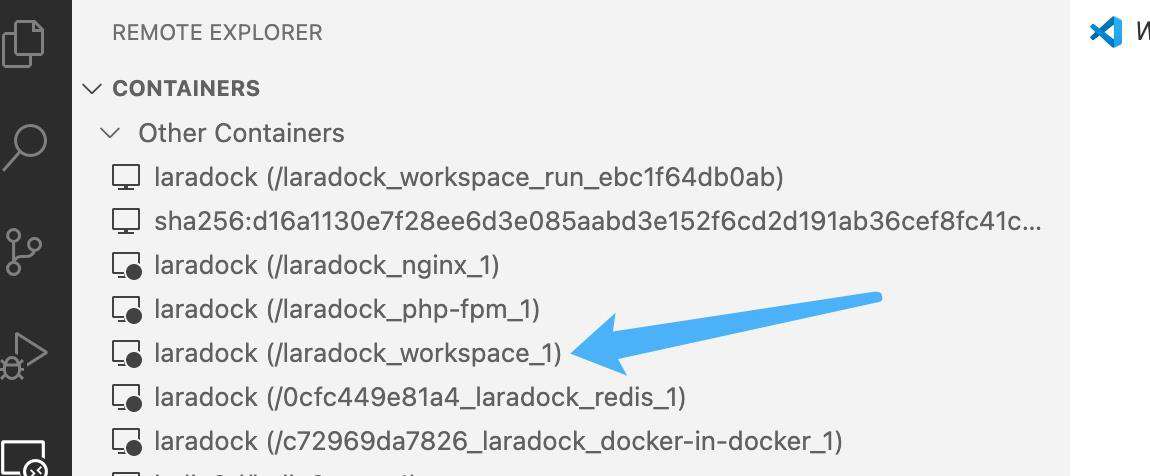
选择我们的 workspace 容器:

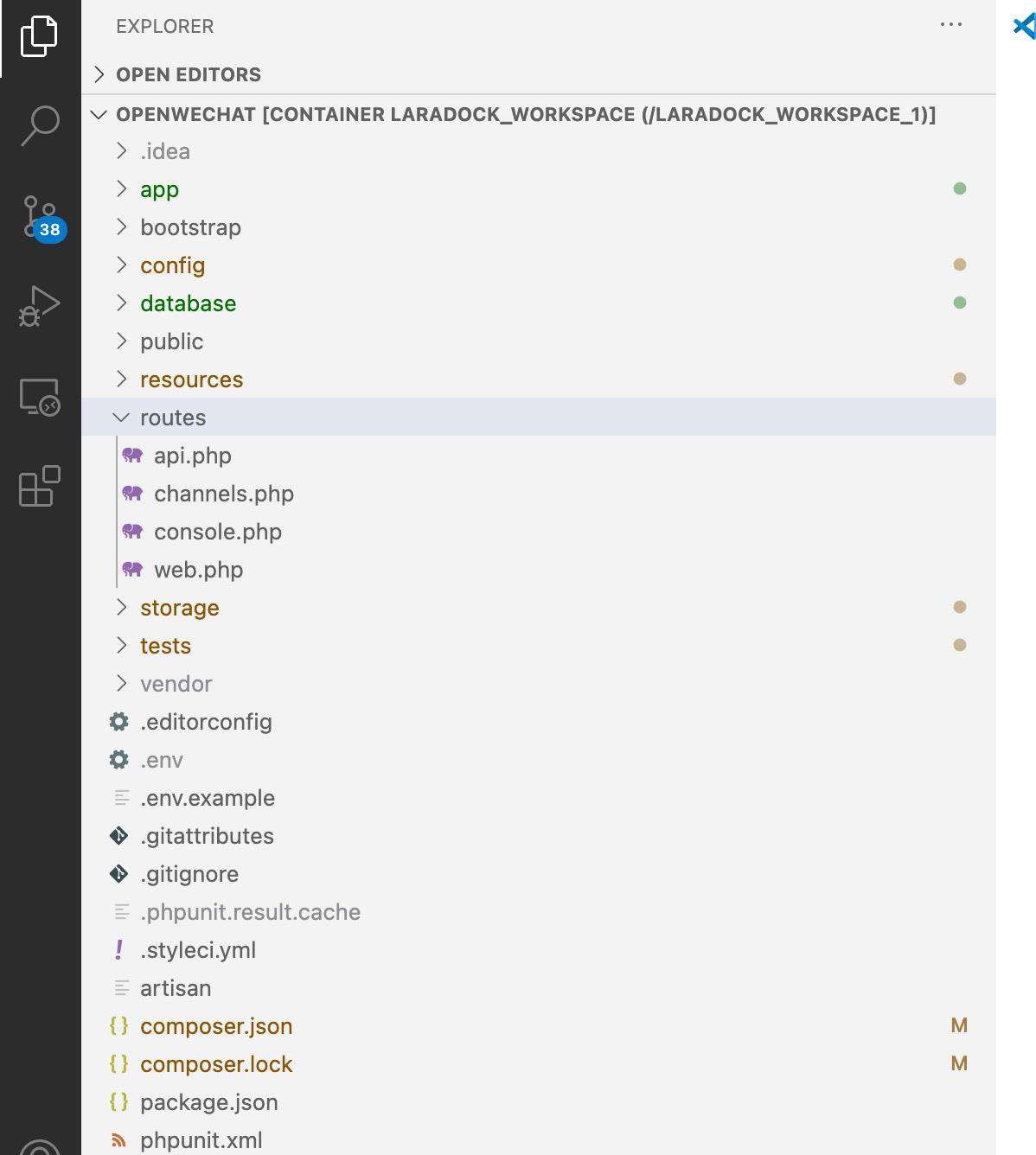
这时候会重新打开新的页面让你选择代码所在的路径,OK 后即可打开代码,和从本地路径选择效果一样:

安装 phpcs 插件
因为本地 Laradock 配置多个源代码项目,所以全局安装 squizlabs/php_codesniffer,进入 workspace 容器:
// 进入容器
dc exec workspace bash
// 安装插件
composer global require squizlabs/php_codesniffer
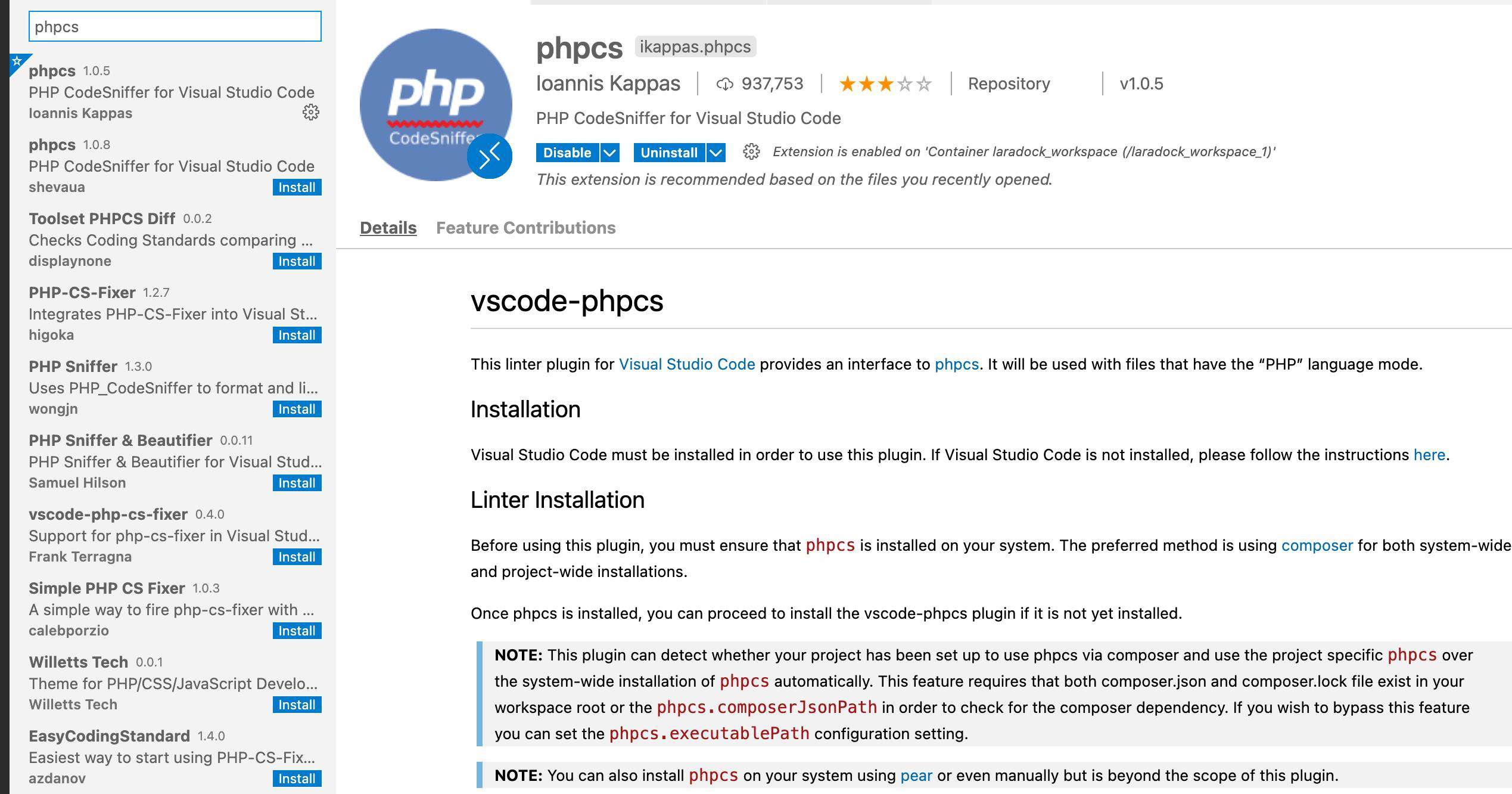
在 VSCode 安装 phpcs 插件:

接着就可以配置使用了,在 setting.json 增加:
"phpcs.executablePath": "/root/.composer/vendor/bin/phpcs",
"phpcs.standard": "PSR2"
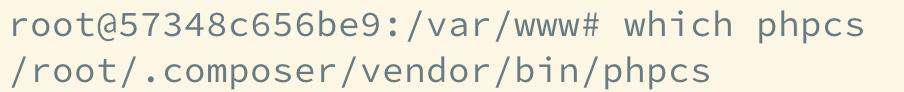
其中 phpcs 路径:

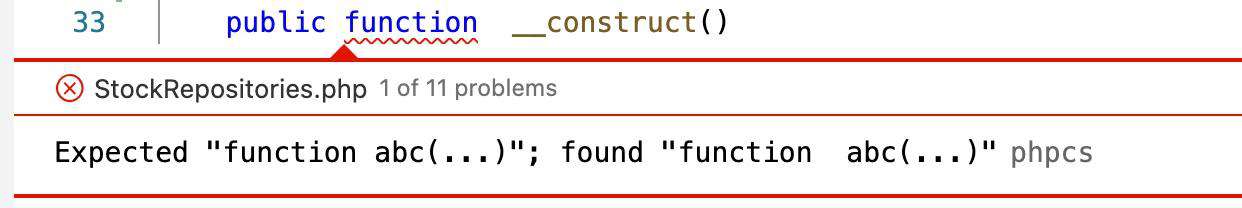
配置之后,就可以看到我们的代码不规范提示了:

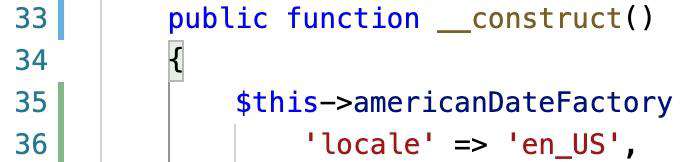
原来关键字 function 和方法名之间多一个空格。改完之后,提示就消失了:

总结
有了环境在本地就可以不用安装所需的环境,如 PHP、phpcs 等,完全可以让自己的电脑很「干净」。不开发时,可以直接关闭 Docker 或者容器,让电脑处于「办公」状态。「开发」与「行政办公」无缝切换。
下一步配置 debug 插件。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!