为什么使用nui-app开发微信小程序呢?
- 一次开发,多端发布
- 防止源码反编译,增加安全性
- 提供插件市场,ui库,丰富的周边生态
确实是优点多多,所以打算用uni-app开发一款微信小程序,奈何首席ui设计师小姐姐不喜欢nui-app自带的ui库,却一眼相中了vant的组件样式,于是开始了舍近求远的引入VantWeapp的征程
一.建立nui-app新项目

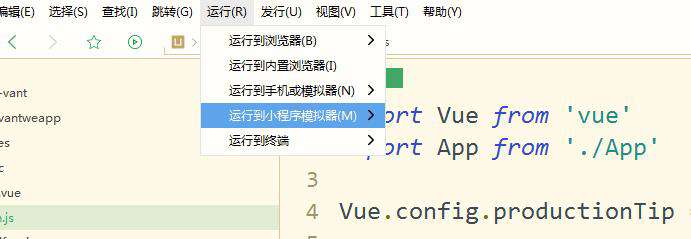
二.运行微信开发者工具

运行到小程序模拟器>>微信开发者工具

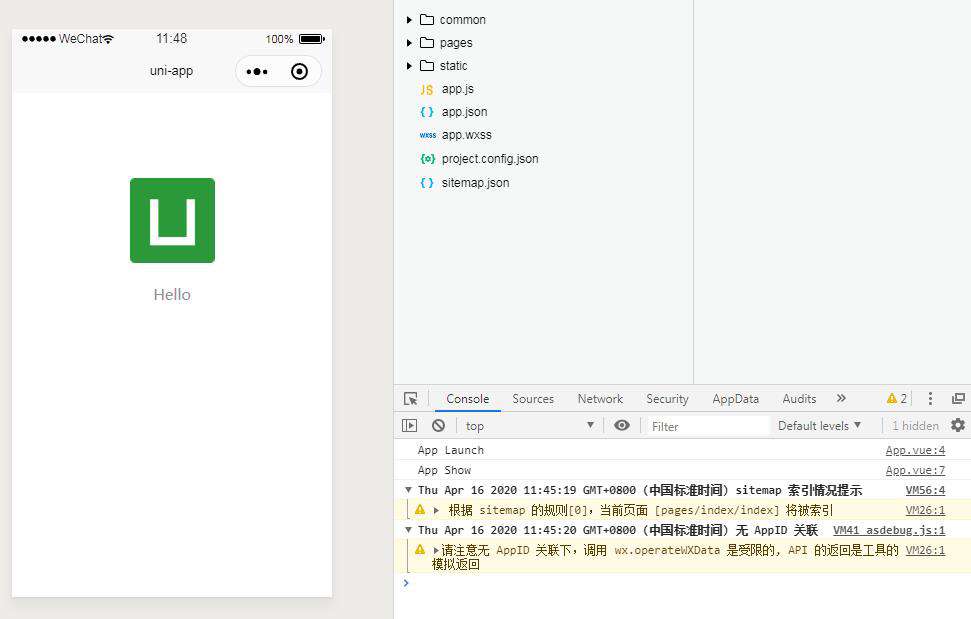
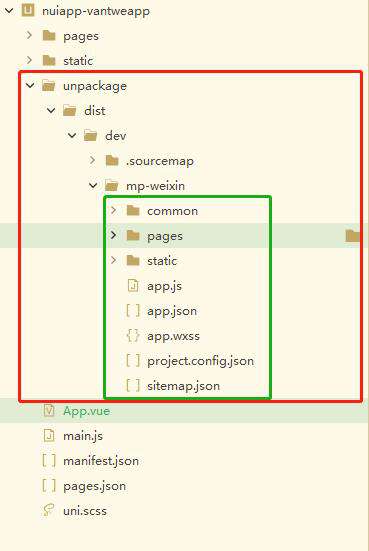
此时发现nui-app编译多出一个nupackge文件夹(红框),而绿框中的代码正是运行在微信开发者工具中的

三.引入Vant Weapp组件库
1.进入unpackage/dist/ dev/mp-weixin文件夹下,执行npm init初始化一个package.js文件
npm init
2.在unpackage/dist/ dev/mp-weixin文件夹下,执行npm i vant-weapp -S --production,完成Vant Weapp的下载
npm i @vant-weapp -S --production
3.在微信开发者工具中,点击右上角详情>本地设置勾选ES6转ES5和使用npm模块
4.在微信开发者工具中,点击菜单栏工具>构建npm,等待构建完成
四.使用Vant Weapp组件库
在uni-app项目的根目录下,在pages.json中注册组件声明
"usingComponents": {
"van-button" : "@vant/weapp/button/index"
}

在对应index.vue页面中使用该组件
<van-button type="warning">警告按钮</van-button>

五.查看页面效果

大功告成!!!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!