1.需求描述
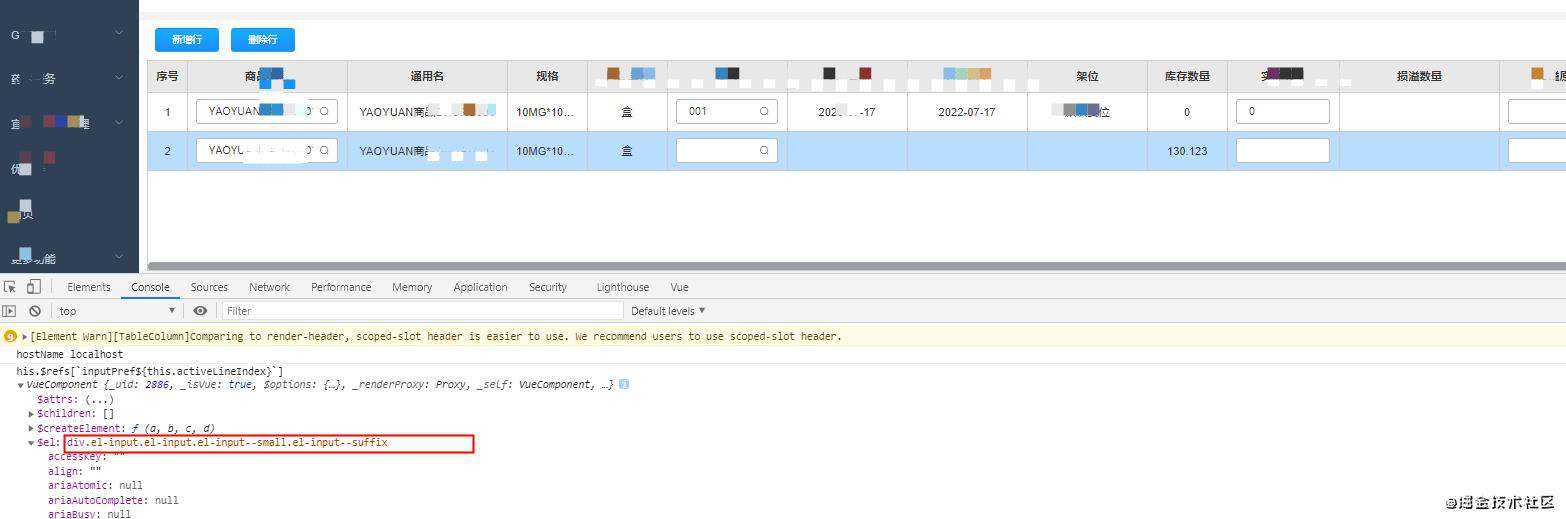
el-table中行中某一行中input回车(enter);会带出选中商品弹窗;通过上下箭头可控制弹窗中产品上下移动到视图、回车后数据落到el-table当前行中 然后光标自动换行到当前行下一个input中、遇到最后一个input回车时、自动新增行
2.拆分:
1.回车换行 2.弹窗鼠标上下箭头控制行的移动
3.思路:
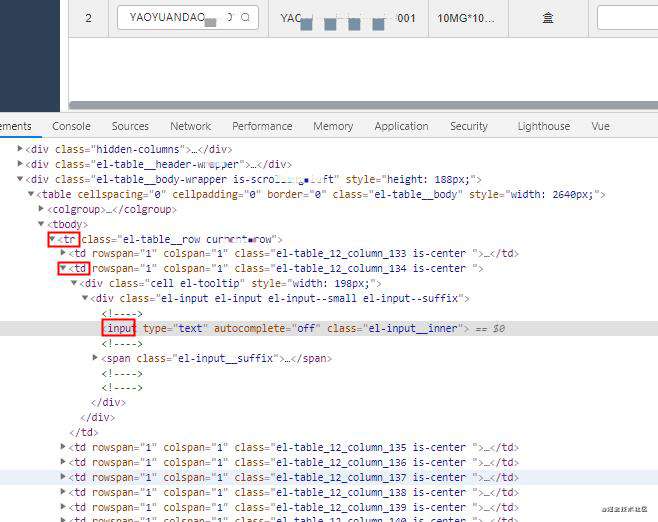
table构造 父元素往内构造如下 tbody->tr->td->div->div..->input

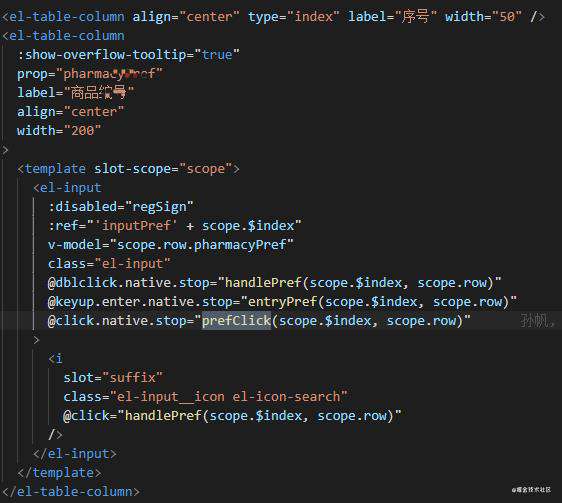
页面input如下:

故把当前input绑定ref 通过this.refs[‘inputPref{this.activeLineIndex}`].$el 获取Vue实例关联的DOM元素
dom如下:

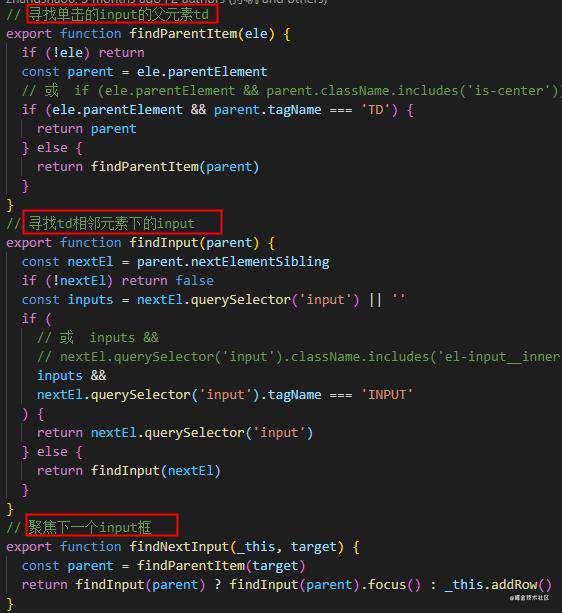
以此往上找此input父元素td的dom;然后找父元素td相邻的td;相邻td再往内找input;找到就聚焦;以此类推 找不到就新增行(换行)
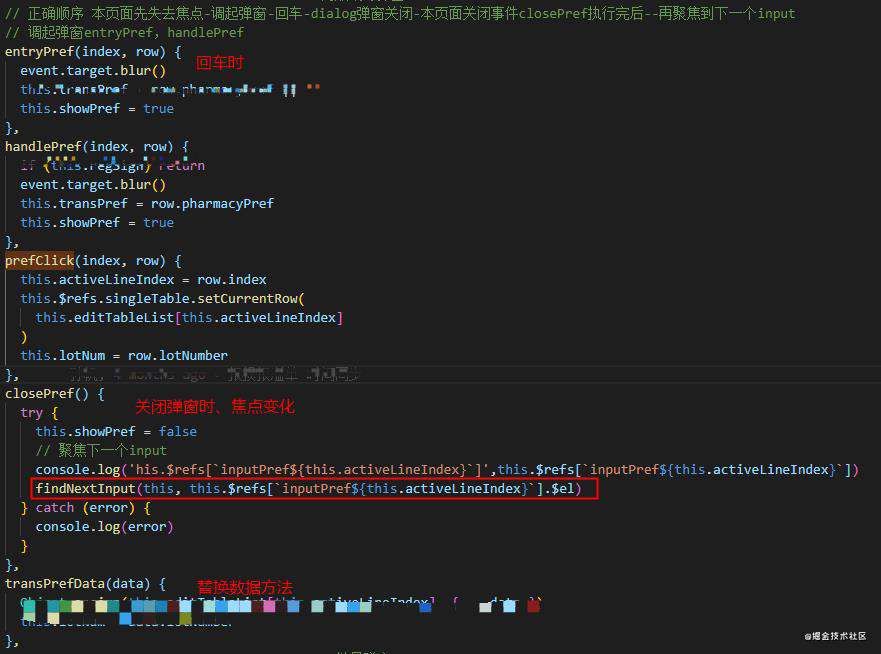
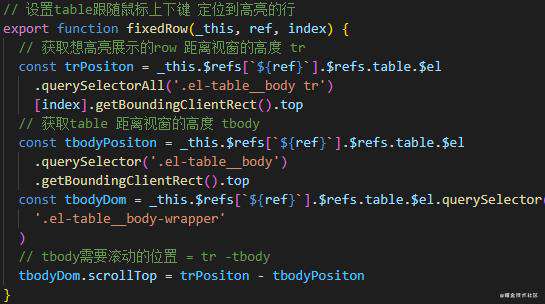
3个方法如下:

4.页面使用

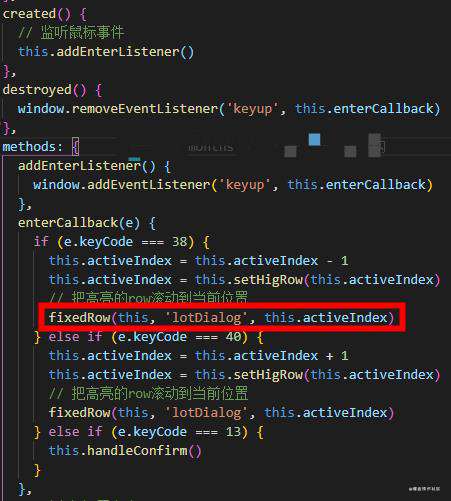
5.鼠标上下箭头控制行上移下移
思路:监听键盘按键


常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论