今年入职了一家做直播的公司,主要是负责APP中内嵌webview页面的开发,之前移动端兼容经验比较少,对于我来说最大的困扰就是网页兼容性问题。
在Chrome浏览器的模拟器进行开发调试已经完美完成了需求之后,一到验收或者上线,就出现各种兼容引起的bug,要解决还特别曲折,不仅要探索Android和iOS手机的不同调试方式,还要支持在不同浏览器或者APP上调试,极大的影响了开发的效率。
虽然我们也可以通过模拟器进行开发调试,但模拟终究是模拟,在某些场景下真机还是不可或缺,尤其是特定机型版本的问题。
一般情况下,真机Web调试要怎么做呢?
一、vConsole
npm地址: github.com/Tencent/vCo…
介绍: vConsole插件是一个移动端轻量可扩展的工具,其功能和电脑端的控制台基本一致,能运行JS代码、查看cookie、抓包等
使用: 在head中添加如下代码即可
<script src="https://cdn.bootcss.com/vConsole/3.3.4/vconsole.min.js"></script>
<script>
// 初始化
var vConsole = new VConsole();
console.log("hello vconsole");
</script>
如果是想通过npm安装或者对于TypeScript的使用方式请去仓库查看!
调试:

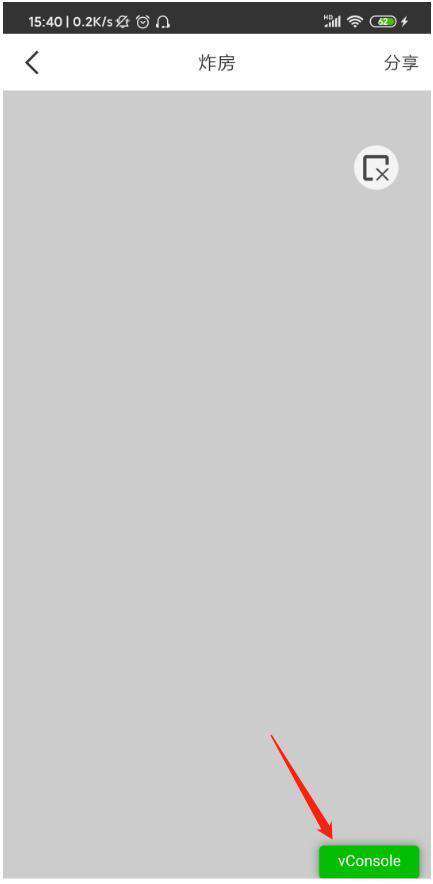
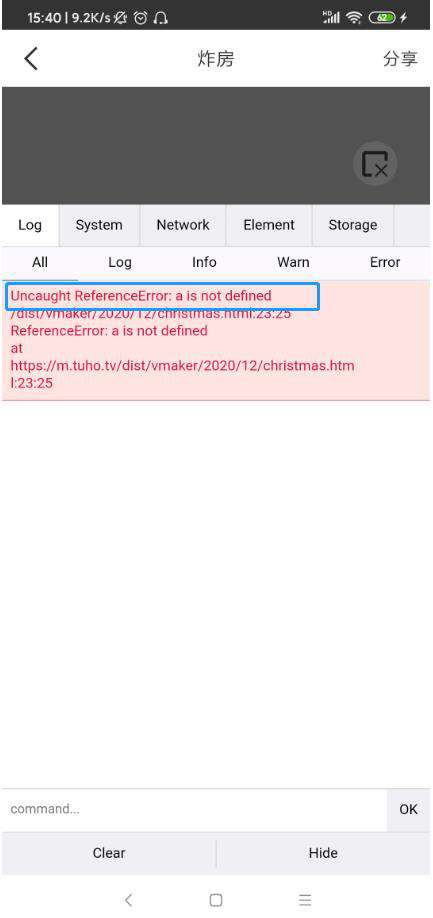
面板:

其实和console控制台一样,打开一个页面的时候,下方会出现一个绿色的“vConsole”按钮,点击按钮即可打开控制台,在“log”页面中输入JS代码,即可执行脚本,“Network”页面为分析网络会话列表,“System”页面显示协议头User-Agent、系统信息网络状态等信息,“Storage”页面为cookie信息等
二、Eruda
npm地址: github.com/liriliri/er…
介绍: Eruda 是一个专为前端移动端、移动端设计的调试面板,类似Chrome DevTools 的迷你版(没有chrome强大 这个是可以肯定的),其主要功能包括:捕获 console 日志、检查元素状态、显示性能指标、捕获XHR请求、显示本地存储和 Cookie信息、浏览器特性检测等等。
使用: 在head中添加如下代码即可
<script src="//cdn.jsdelivr.net/npm/eruda"></script>
<script>eruda.init();</script>
Eruda 的使用方法和面板跟vConsole差不多,更详细的使用方法可去官方仓库查看!
三、Fildder
下载地址: www.telerik.com/fiddler
介绍: Fiddler是最强大最好用的Web调试工具之一,它能记录所有客户端和服务器的http和https请求,允许你监视,设置断点,甚至修改输入输出数据,Fiddler无论对开发人员或者测试人员来说,都是非常有用的工具
使用:
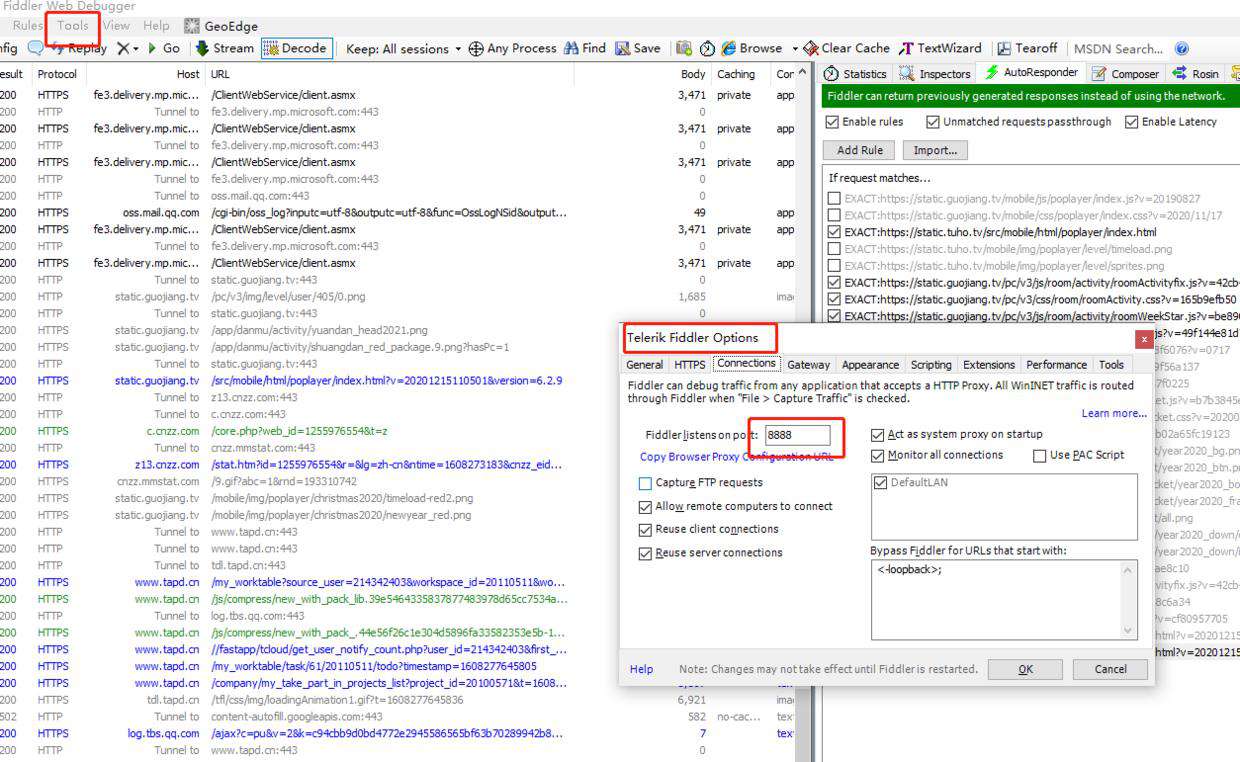
1、下载安装并配置好fillder工具

2、手机和fildder链接同一个网络,然后手机开启手动代理并安装证书
a.配置手动代理

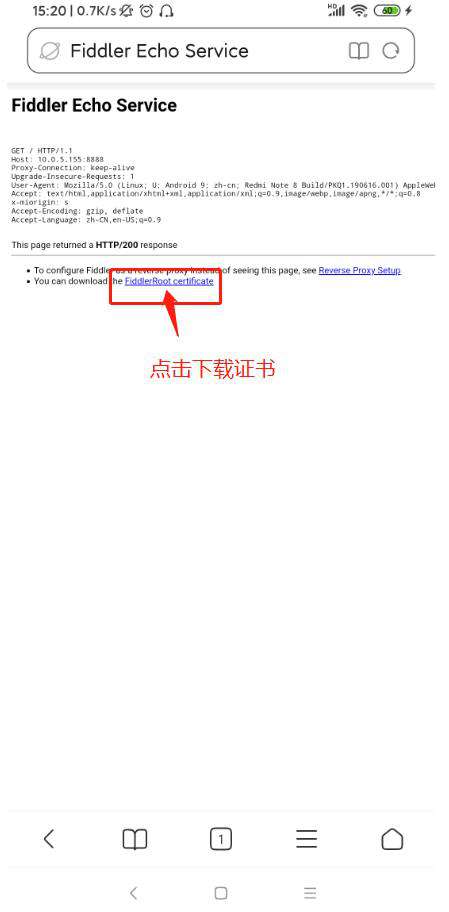
b.下载证书
手机浏览器地址输入代理的主机名和端口(10.0,5.155::8888)

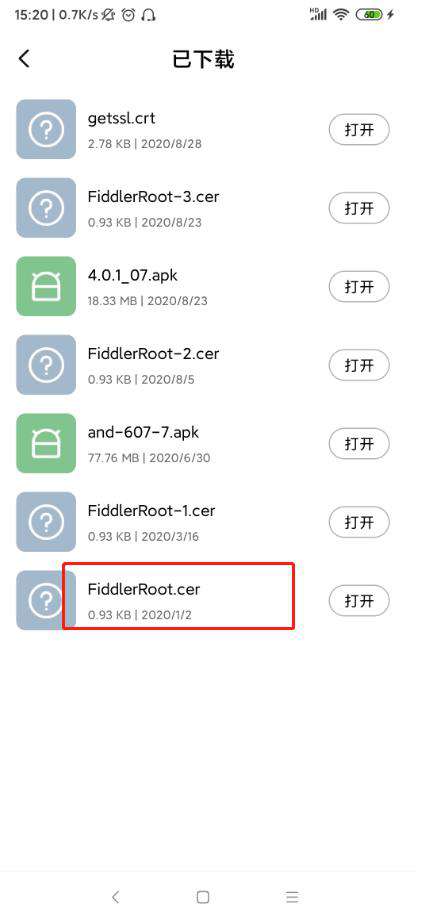
c.安装证书

上面步骤完成后然后打开H5页面,如果能在fildder抓到页面资源表示抓包成功
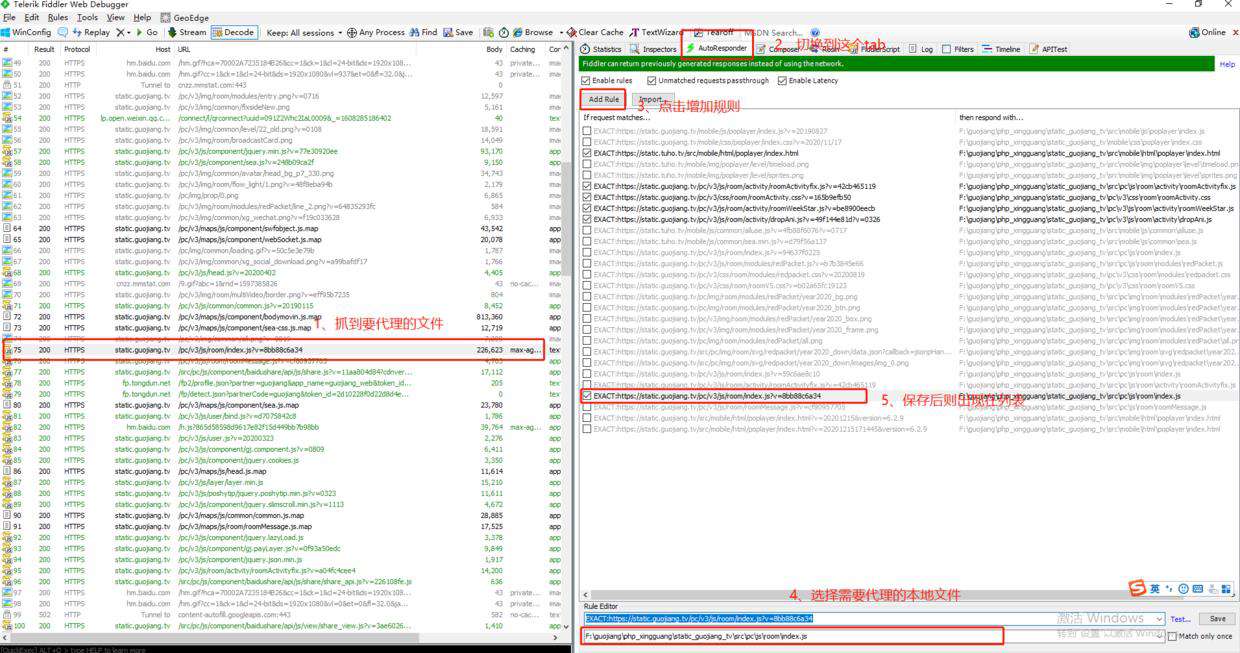
3、然后线上或则测试环境有问题的相关文件或者页面代理到本地调试

AutoResponder不仅可以代理文件,还能代理接口返回等,代理成功后就可以在本地文件中debugger断点一步步调试,找出线上真机出现的问题
本文如有偏颇,欢迎留言指正,若您觉得本文对你有用,不妨点个赞~
关于作者: GitHub 简书 掘金
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!