MockJS使用
- 引入mockjs
<script src="https://cdn.bootcdn.net/ajax/libs/Mock.js/1.0.1-beta3/mock.js"></script>
- 拦截匹配 url 的 Ajax 请求,根据数据模板生成模拟数据,并作为响应数据返回。
Mock.mock('mock/news', 'GET', {
'list|1-10': [{
'id|+1': 1,
'name': "@cname"
}]
})
- 请求 url,获得模拟数据
axios.get('mock/news').then(res => {
console.log(res)
})
Ajax拦截原理
- 覆盖原生 XMLHttpRequest 对象
- ajax请求会创建 XMLHttpRequest 对象,重写 XMLhttpRequest 对象,这样就可以操作响应逻辑和数据了
(源码:/src/mock.js)
MockXMLHttpRequest = require('./mock/xhr')
Mock.mock = function(rurl, rtype, template) {
...
if (XHR) window.XMLHttpRequest = MockXMLHttpRequest
...
}
- 模拟原生 XHR (重写 XMLHttpRequest )
function MockXMLHttpRequest() {
// 初始化 custom 对象,用于存储自定义属性
this.custom = {
events: {},
requestHeaders: {},
responseHeaders: {}
}
}
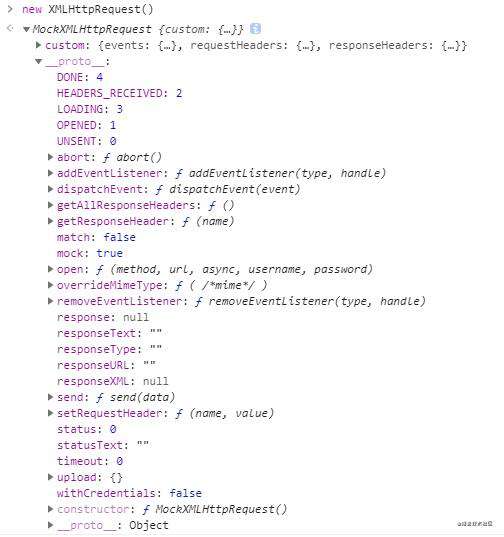
下面看看 MockXMLHttpRequest 对象:

如上图,MockXMLHttpRequest 原型基本和 XMLHttpRequest 原型一致
MockXMLHttpRequest 生成对象的属性,比如response, responseText等是在open()/send()方法调用的时候进行赋值的
(源码:/mock/xhr/xhr.js)
send: function send(data) {
var that = this
this.custom.options.body = data
...
if (this.custom.async) setTimeout(done, this.custom.timeout) // 异步(默认异步)
else done() // 同步
function done() {
...
// that.custom.template 是 Mock.mock(rurl?, rtype?, template) 传的数据模板
// convert 方法把数据模板编译成数据
that.response = that.responseText = JSON.stringify(
convert(that.custom.template, that.custom.options),
null, 4
)
that.readyState = MockXMLHttpRequest.DONE // 4
that.dispatchEvent(new Event('readystatechange' /*, false, false, that*/ )) // 触发readystatechange事件(会调用onreadystatechange处理函数)
that.dispatchEvent(new Event('load' /*, false, false, that*/ ));
that.dispatchEvent(new Event('loadend' /*, false, false, that*/ ));
}
}
这样,响应数据就是用户设置的模拟数据。
上面过程请求根本没有发出,请求相当于调用了几个函数,得到了返回数据而已。
当然,如果不拦截的url请求,mockjs是会正常发出请求的,具体实现请自行查阅。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论
还没有评论,快来抢沙发吧!