
开发中通常使用rgb进行色彩描述,在需要的时候可以加上透明度,即rgba,但在大多数没有设计稿的时候,想自己折腾点页面,调颜色是一个老大难。于是乎,特意向设计的同事进行一番学习。
接下来开启新世界大门。 周知,在css中,描述颜色的方式有4种:
rgb(),rgba()三原色通道+透明度通道- 颜色名称,如
red,yellow - 十六进制 如
#f1f1f1,#33333 hsl(),hsla(), 色相,饱和度,亮度通道 +透明度通道
现在主要介绍hsl(hsla)
定义与用法
小技巧就是以色相H作为主要操作项,然后饱和度s和亮度L作为辅助颜色调整; 介绍技巧之前,有几个小概念
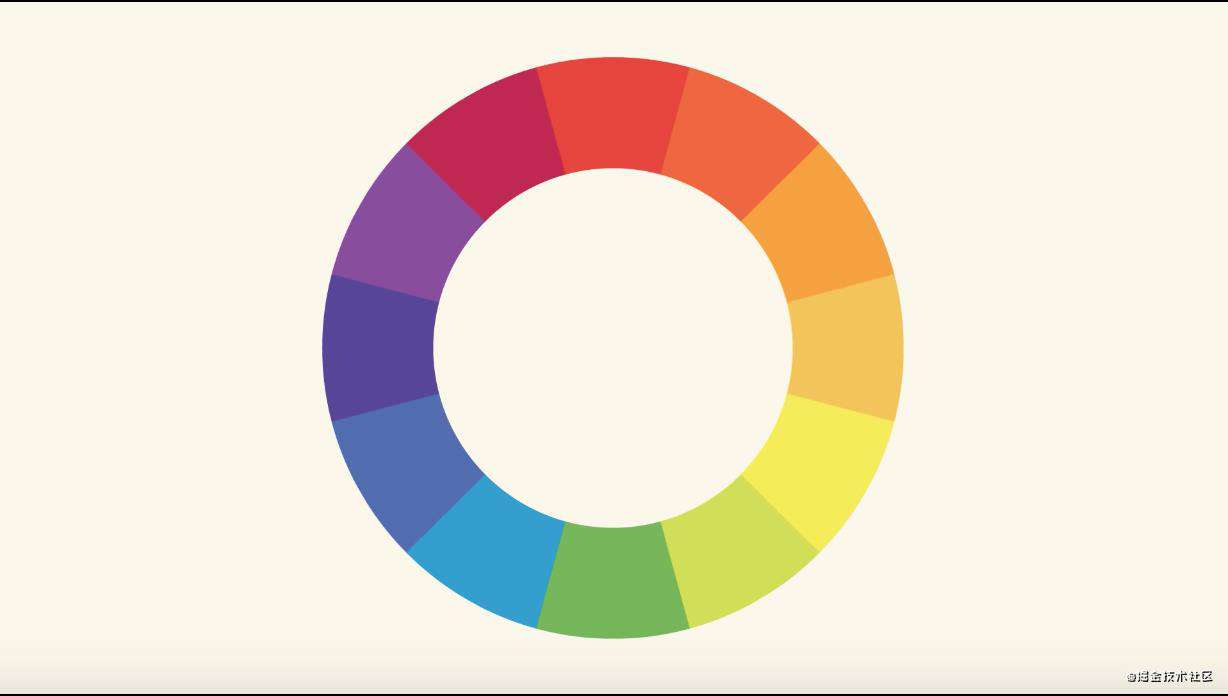
- 十二色轮 :将色相取值等分为12分,就形成12个区间,叫做12色轮,每个区间包含30度角的颜色范围。
- 相近色 :当前颜色的色相±30度的范围内颜色,定义为相近色
- 互补色 :当前颜色的色相+180度,是当前颜色的互补色,通常用于突出某些内容。
言归正传,了解以上的知识点,就可以开始一波大法了。
在开发过程中,需求方给定了一个主题色,那么我们就可以
-
- 在网站使用相近色进行整体颜色配置,同时可以通过调节颜色的
饱和度和亮度,对颜色进行微调;
- 在网站使用相近色进行整体颜色配置,同时可以通过调节颜色的
-
- 在需要突出的地方,比如按钮文字等,
先取互补色,再取其相近色,再通过调节颜色的饱和度和亮度,对颜色进行微调;
- 在需要突出的地方,比如按钮文字等,
-
- 透明度,看心情看需要进行调节,设计师同事说,一般情况下不会调整透明度,默认保持1.
安利时间
最后,安利一个色彩搭配网站 colorhunt.co/ 当你拿到一个给定的需求色,直接到这个网站去找包含(或者相近)这个颜色的色卡,然后就可以取用上面的颜色,通过微调色相、饱和度和亮度,就可以愉快的配色了。
以上就是颜色搭配的小技巧了,但是这只是一个参考,具体情况,还是需要多践中不断学习,才会越来越有感觉。自己觉得有点用,就分享给大家了,欢迎在评论区分享你们的颜色小技巧,我会拿小板凳小本本来学习的。共勉。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?



发表评论
还没有评论,快来抢沙发吧!