
Typora+Vue主题+Gitee图床轻松写文章
前言
我的博客是用Hexo+GitHub搭建的我的博客,写文章都是用的Markdown样式,刚开始还没觉得有什么,后来看别人写的文章怎么都这么好看,样式好看,主题也好看。我就越看自己写的越丑,为了写出跟掘金里面大佬们文章一样好看的样式,我请教了木易杨大佬才知道Typora,这是大佬的掘金主页。
这些天研究了Typora,安装了Vue的主题,为了方便写文章的时候插入图片,使用了Gitee图床,决定写篇文章来记录下。
环境
Typora介绍
Typora是什么?
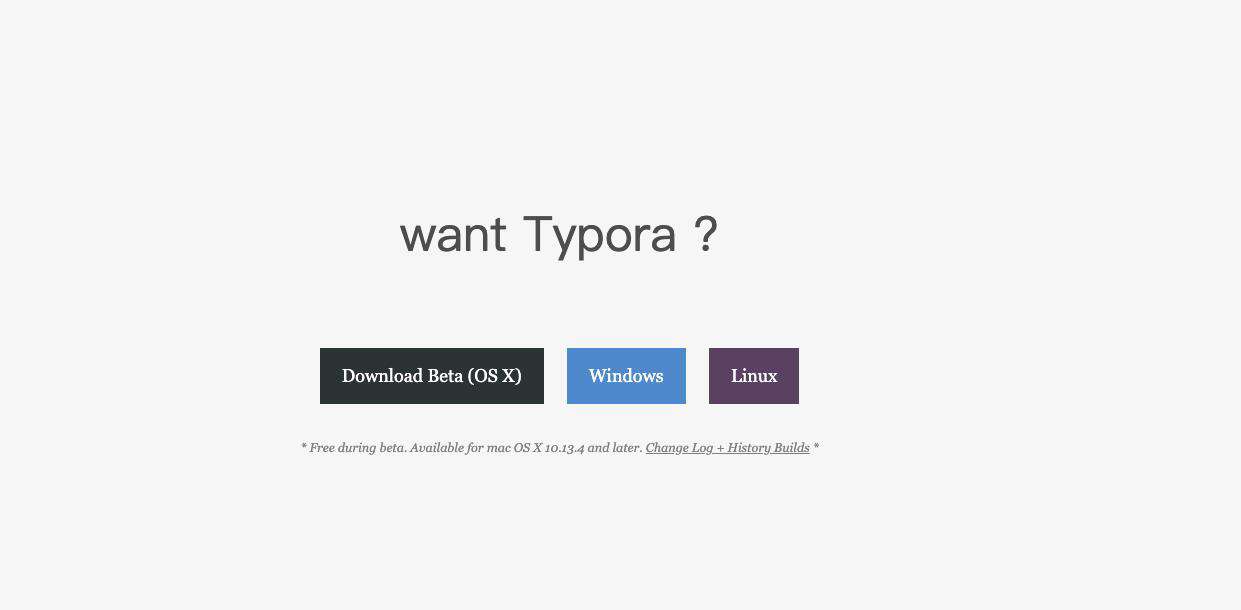
Typora 是一款支持实时预览的 Markdown 文本编辑器。它有 OS X、Windows、Linux 三个平台的版本,并且由于仍在测试中,是完全免费的。
Typora 首先是一个 Markdown 文本编辑器,它支持且仅支持 Markdown 语法的文本编辑。在 Typora 官网 上他们将 Typora 描述为 「A truly minimal markdown editor. 」。
关于Markdown
Markdown 是用来编写结构化文档的一种纯文本格式,它使我们在双手不离开键盘的情况下,可以对文本进行一定程度的格式排版。你可以在 这篇文章 中快速入门 Markdown。
由于目前还没有一个权威机构对 Markdown 的语法进行规范,各应用厂商制作时遵循的 Markdown 语法也是不尽相同的。其中比较受到认可的是 GFM 标准,它是由著名代码托管网站 GitHub 所制定的。Typora 主要使用的也是 GFM 标准。同时,你还可以在 文件 - 偏好设置 - Markdown 语法偏好 - 严格模式 中将标准设置为「更严格地遵循 GFM 标准」。具体内容你可以在官方的 这篇文档 中查看。
Typora的一些亮点
通过打开 文件 - 偏好设置 你会发现 Typora 为编辑体验的考虑细致到了令人叹为观止的程度。Typora 中提供了大量有关 Markdown 偏好的设置,据此,你可以构建一个几乎完全适合自己的 Markdown 编辑器。下面我将依次介绍一些与文本编辑体验有关的功能亮点。
智能标点
我认为「智能标点」是比较有趣的一点。它可以自动帮你将不是很美观的直引号 " ' 转化为更美观的弯引号 “ ‘ ’ ”。具体内容你可以在官方的 这篇文档 中查看。关于直弯引号在 macOS 上如何输入你也可以看 这篇文章。
图片插入
Typora 的图片插入功能是广受好评的。要知道,Markdown 原生不太注重图片插入的功能,但你可以在 Typora 中:
- 直接使用
右键 - 复制 Ctrl + V将网络图片、剪贴板图片复制到文档中 - 拖动本地图片到文档中
Typora 会自动帮你插入符合 Markdown 语法的图片语句,并给它加上标题。
你也完全可以使用图床来保证文档在分享后图片仍能正常显示。
更强大的是,Typora 支持在拖动或 Ctrl + V 网络图片后自动将其保存到本地。你可以在 文件 - 偏好设置 - 编辑器 - 图片插入 中选择复制到哪个路径,什么情况下需要复制。

这一功能保证了即使网络图片源失效了,你还有本地的备份可用。同时也能使你的文档文件夹更合理、完整。
具体的图床配置我会在Gitee图床配置中说明。
打字机模式和专注模式
**「打字机模式」**使得你所编辑的那一行永远处于屏幕正中。
**「专注模式」**使你正在编辑的那一行保留颜色,而其他行的字体呈灰色。
你可以在 视图 - 专注模式 / 打字机模式 中勾选使用这两个模式。
实时预览
Typora 不仅支持编辑界面实时预览,还会自动隐藏 Markdown 标记,只留下**「所见即所得」**的美妙。他们把这称为 Hybrid View。
为了防止一些程序 bug 的发生导致格式问题无法修改,Typora 保留了一个**「源代码模式」**。你可以通过 视图 - 源代码模式 或左下角的 </> 按钮进入。
除了以上还有很多其他的特性,大家可以自己去体验一下。
安装Typora


# 常用快捷键
新建 CTRL + N
保存 CTRL + S
另存为 CTRL + SHIFT + S
一级标题: CTRL + 1
二级标题: CTRL + 2
三级标题: CTRL + 3
四级标题 : CTRL + 4
五级标题 : CTRL + 5
六级标题 : CTRL +6
插入表格: CTRL + T
插入引用: CTRL + SHIFT + Q
有序列表: CTRL + SHIFT + [
无序列表: CTRL + SHIFT + ]
代码块: CTRL + SHIFT + K
字体加粗: CTRL + B
超链接: CTRL + K
插入图片: CTRL + SHIFT + l
显示/隐藏侧边栏: CTRL + SHIFT + L
打开/关闭源代码模式: CTRL + /
全文查找: CTRL + F
全文替换: CTRL + H
开发者工具: SHIFT + F12
跳转到文首 CTRL + Home
跳转到文末 CTRL + End
安装Vue主题
Typora默认带的有Github、 Gothic、 Newsprint、Night、Pixyll、Whitey这些主题,可以自己查看一下哪个主题比较符合自己的想法,也可以安装Vue主题试一下。
下载主题
安装主题


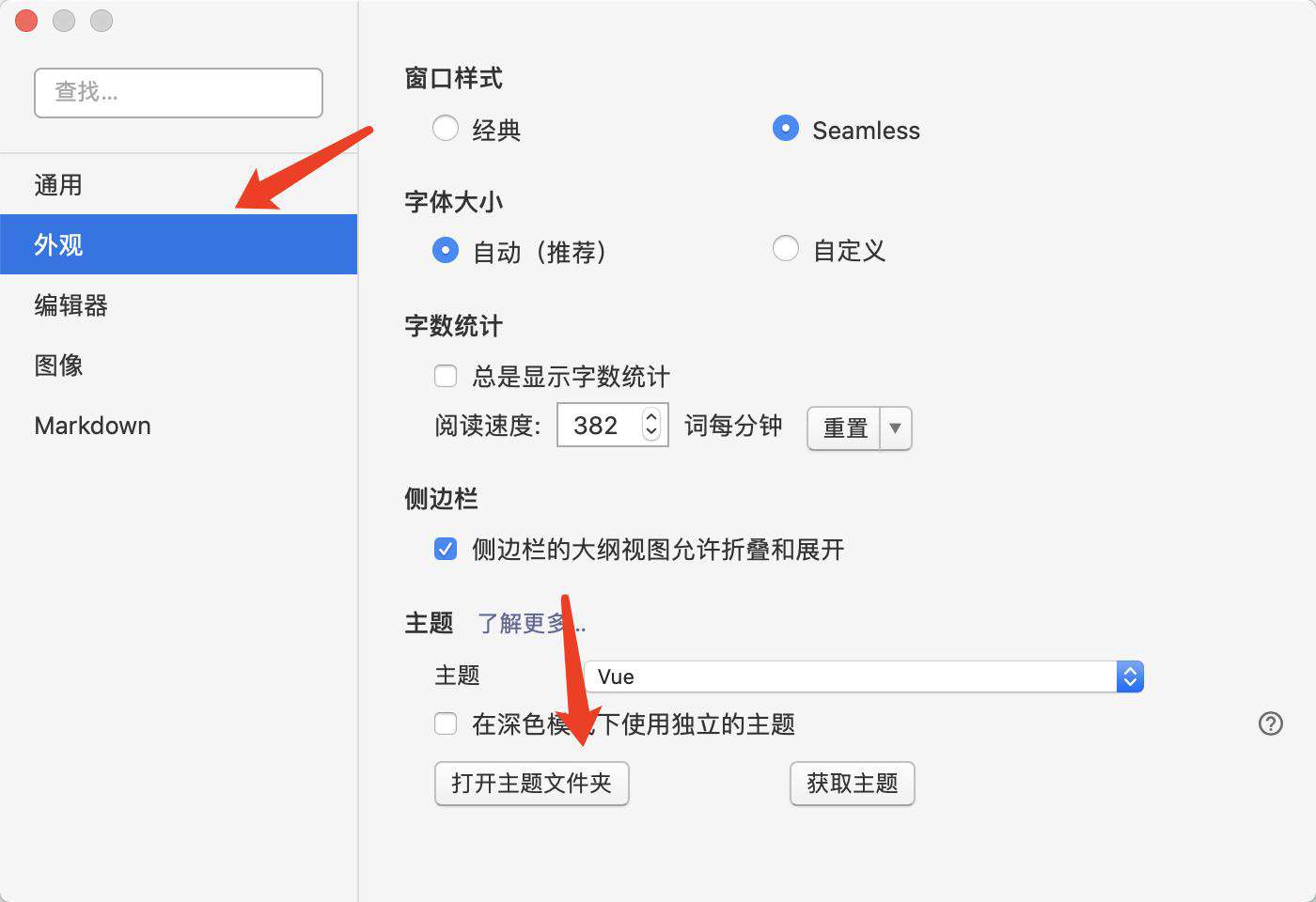
设置主题

使用PicGo+Gitee
下载PicGo

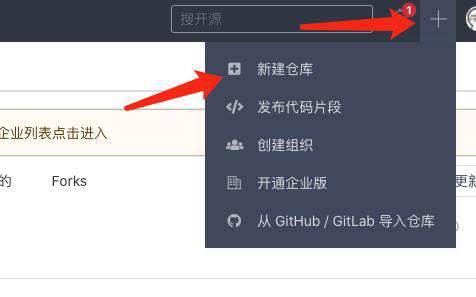
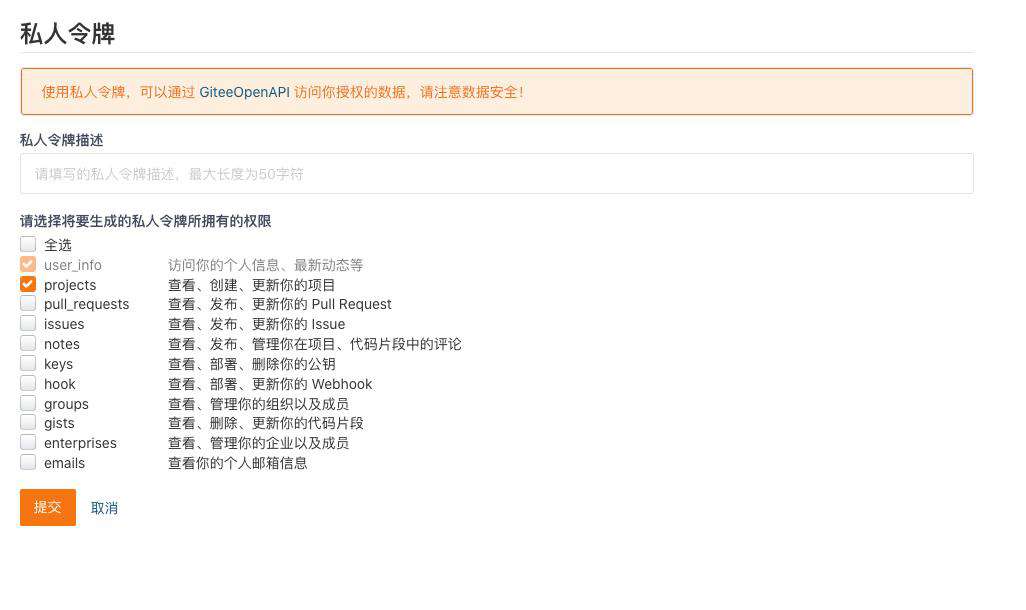
配置Gitee



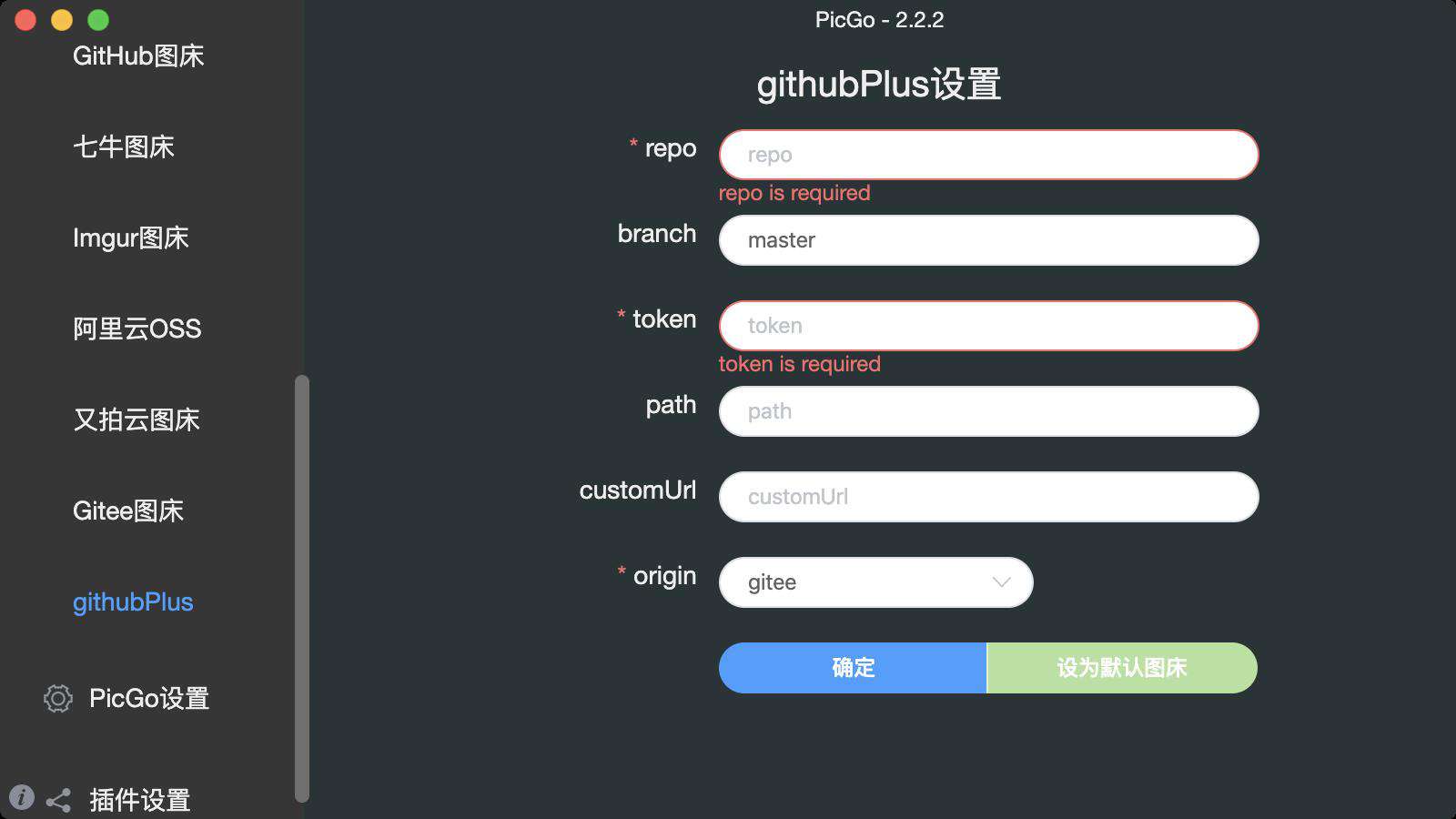
配置PicGo
我之前看别的文章是让安装git 2.0.3,但是我安装这个插件配置好之后一直是无法上传成功,提示`statusCodeError`,所以这里没有使用这个插件




repo:这里要填你的gitee项目地址,打开你刚才新建的gitee仓库,然后在地址栏复制gitee.com/之后的内容token:这里粘贴你刚才的私人令牌origin:这里选择gitee
到这里PicGo就配置好了。
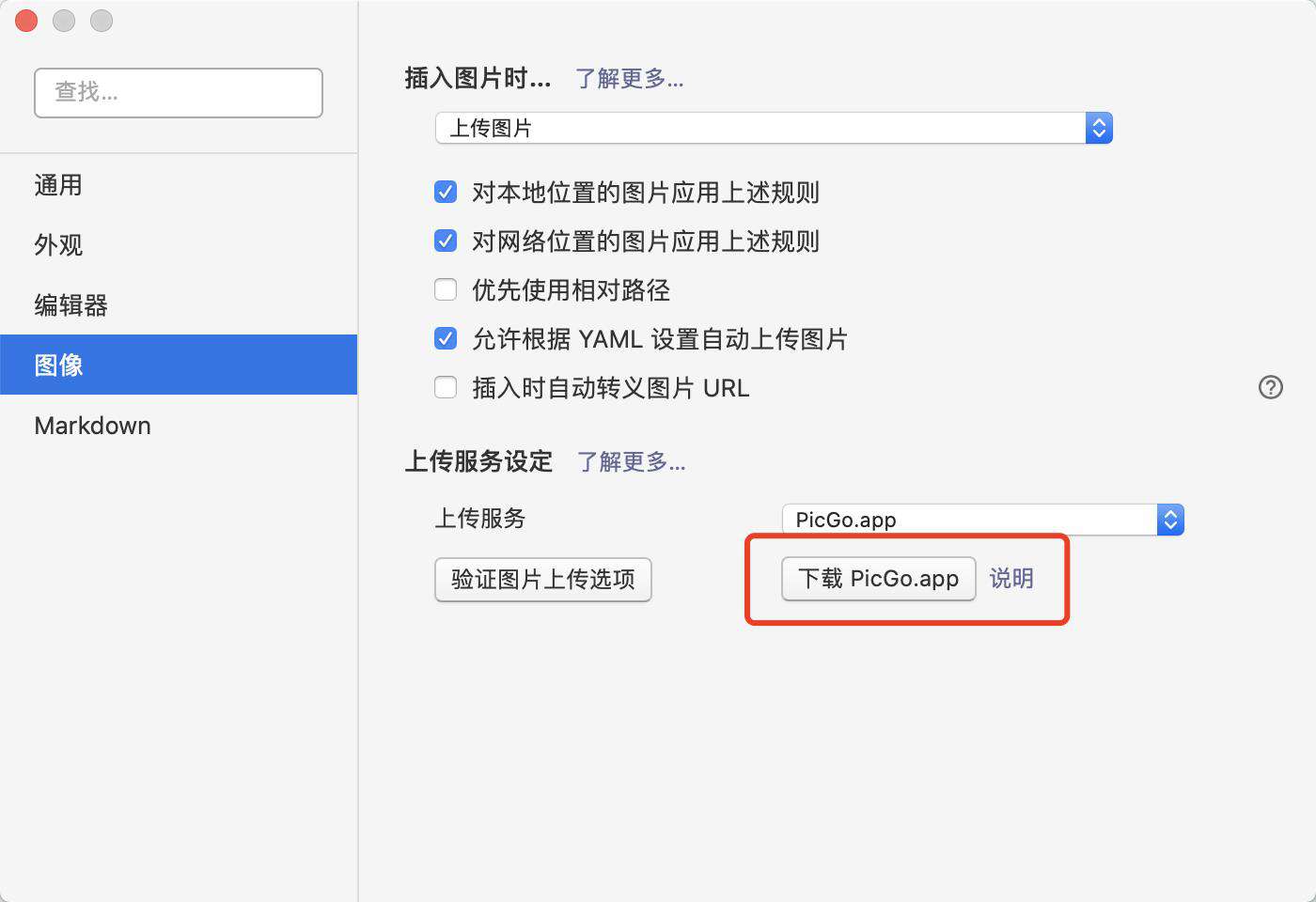
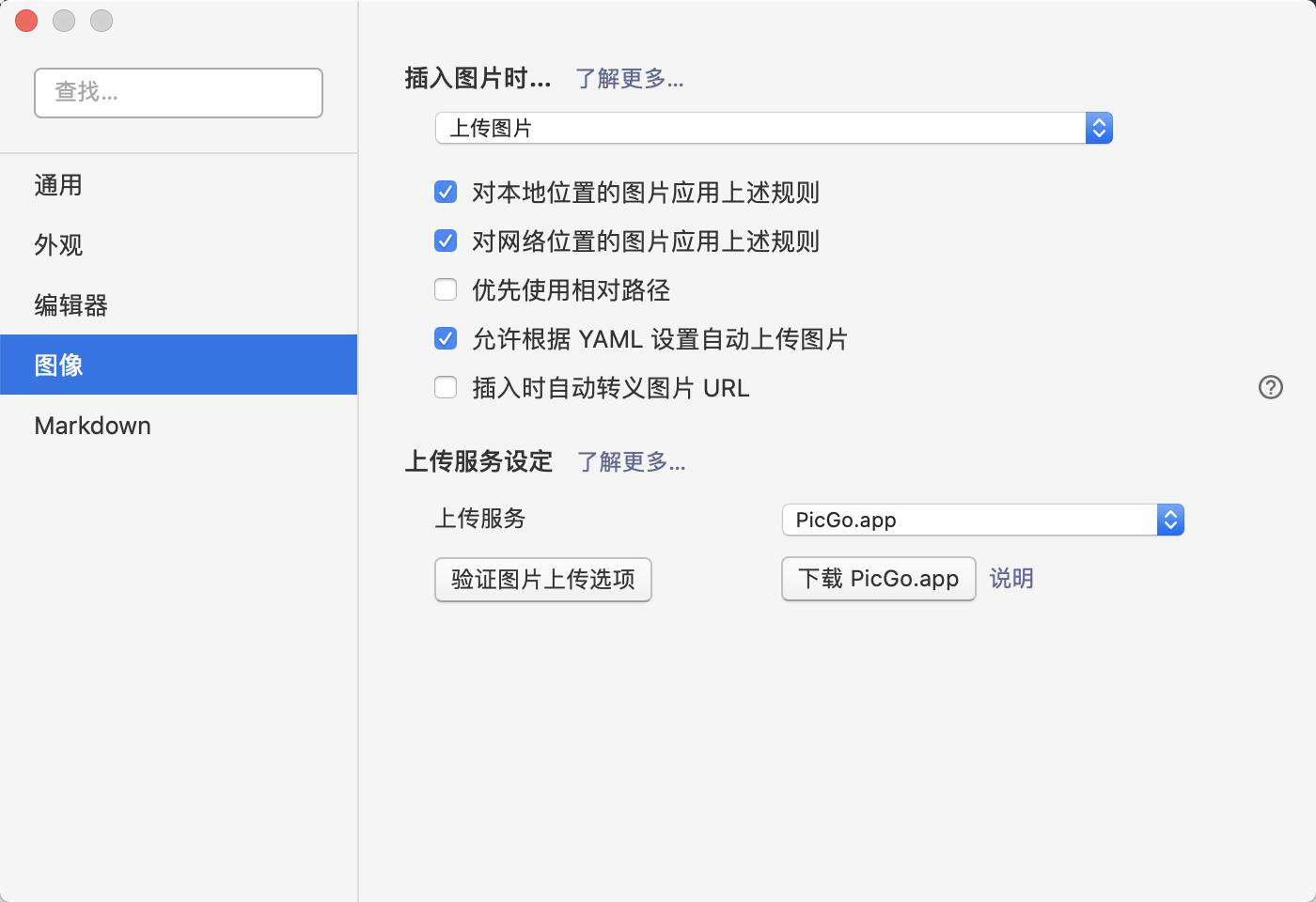
配置Typora的图床

结束
到这里这篇文章就结束了,如果你觉得这篇文章有用的话,请帮忙点个赞!谢谢!!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!