项目地址: github
网站演示:demo

作为一个有逼格的前端开发,当然要写出一手有逼格的项目文档,让大家看的舒心,用的放心。自从用上docsify,妈妈再也不用担心别人不用我的项目了~
等等等等,那就有请我们今天的主角docsify上场。docsify 是一个动态生成文档网站的工具,当然你也可以用它来写博客,外带设置一张高逼格的封面图,我高冷技术范(sha diao qian duan gou)人设就此诞生。使用Markdown格式写文档,对开发来说简单易上手,一旦入坑无法自拔~
接下来我就一步一步的带大家用docsify建一个blog,废话不多说,直接开干!
前期准备
作为一个前端开发,默认你已经会掌握了node npm 等基础技能,以及使用github新建一个项目并且clone到本地。如果以上的基础技能你还不会,就不建议往下看了。建议你直接找花花姐姐手把手教前端入门~
快速开始
推荐全局安装 docsify-cli 工具,可以方便地创建及在本地预览生成的文档。
npm i docsify-cli -g
github新建项目
使用github新建一个项目,并且clone到本地,进入项目根目录,直接通过 init 初始化项目。
docsify init ./docs
使用编辑器打开项目会看到

本地预览
docsify serve docs
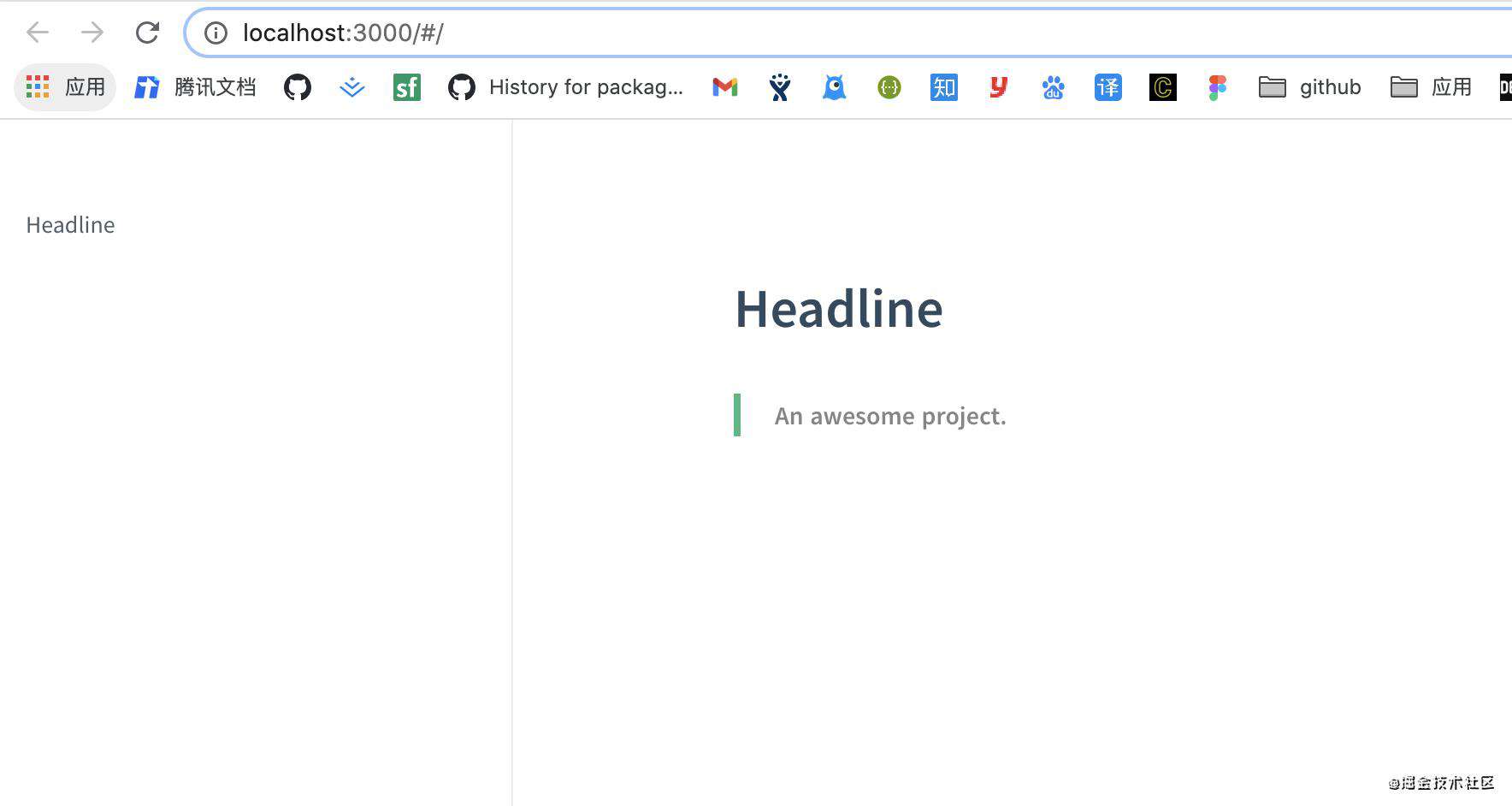
执行完命令打开,在浏览器打开 http://localhost:3000/#/ 就可以看到一个非常简单的页面,到这里我们基础已经做好,接下来就是美化她,让她美美哒~

美化项目
接下来就是美化我们的项目,封面,侧边栏,主题色。打开docs目录下的index.html找到window.$docsify接下来很多进行配置,接下来很多都是在这里面配置的
1.设置名字和仓库地址
设置文档名称和仓库地址
<!-- index.html -->
<script>
window.$docsify = {
name: 'Sunnie’s Blog',
repo: 'https://github.com/sunniejs/blog'
}
</script>
<script src="https://cdn.jsdelivr.net/npm/docsify/lib/docsify.min.js"></script>
2.设置封面
首先配置 coverpage,默认加载的文件为 _coverpage.md。具体配置规则见
配置项#coverpage
window.$docsify = { coverpage:true
}
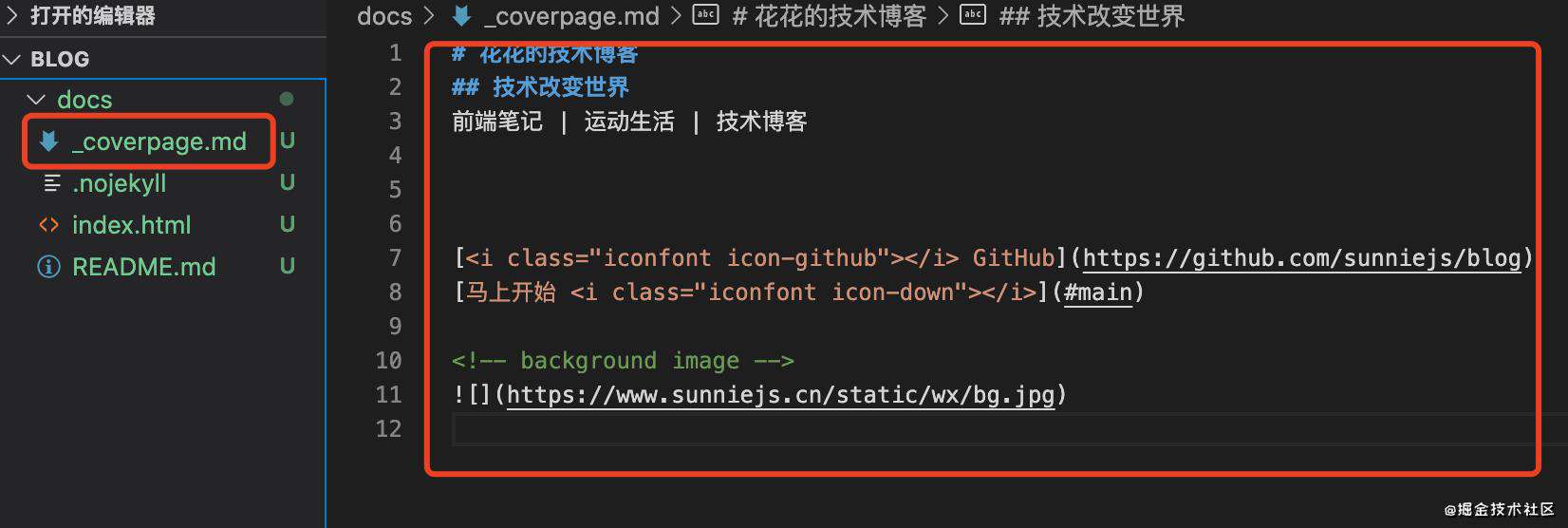
新建一个_coverpage.md文件,写一些基础的配置,具体的配置说明就直接官网查看吧cover

还是有点丑呢,快来改改样式吧

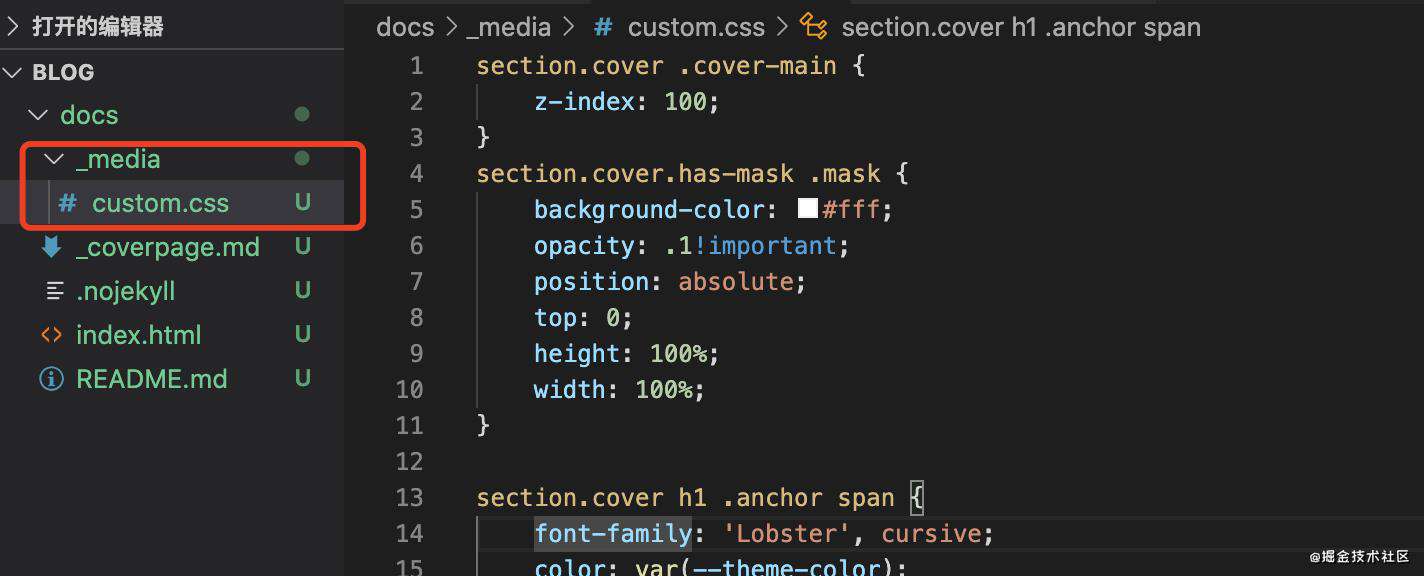
新建_media文件夹新建custom.css自定义样式,并且在index.html里引入,并引入了一个新字体。
<link rel="stylesheet" href="./_media/custom.css">
<link href="https://fonts.googleapis.com/css?family=Lobster"rel="stylesheet">

修改下主题色
window.$docsify = { themeColor: '#25798A' }
改了下主题色和字体机上一个好看的封面,一下子就有感觉了
3.配置侧边栏
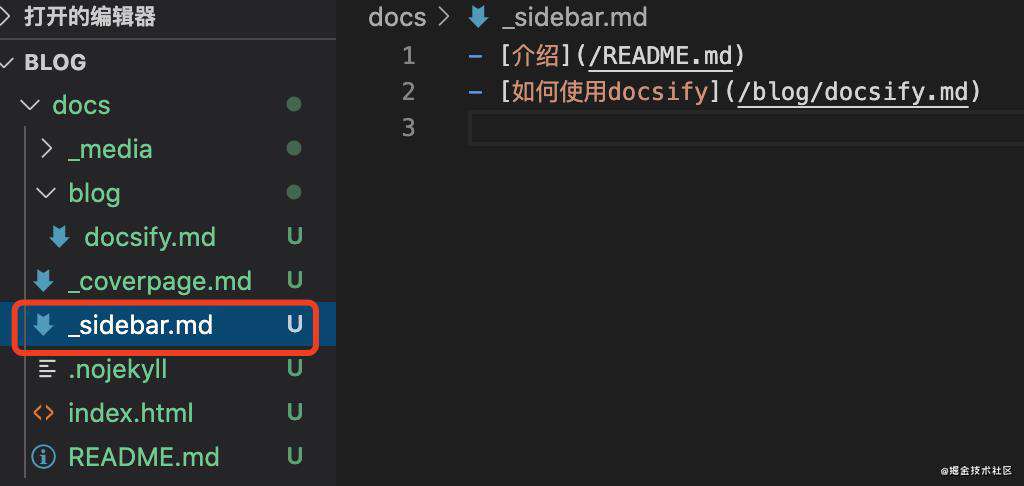
显示侧边栏,新建_sidebar.md,配置 loadSidebar 选项,具体配置规则见配置项#loadSidebar。
window.$docsify = {
loadSidebar:true
}

然后我们就可以看到侧边栏了~

4.写内容
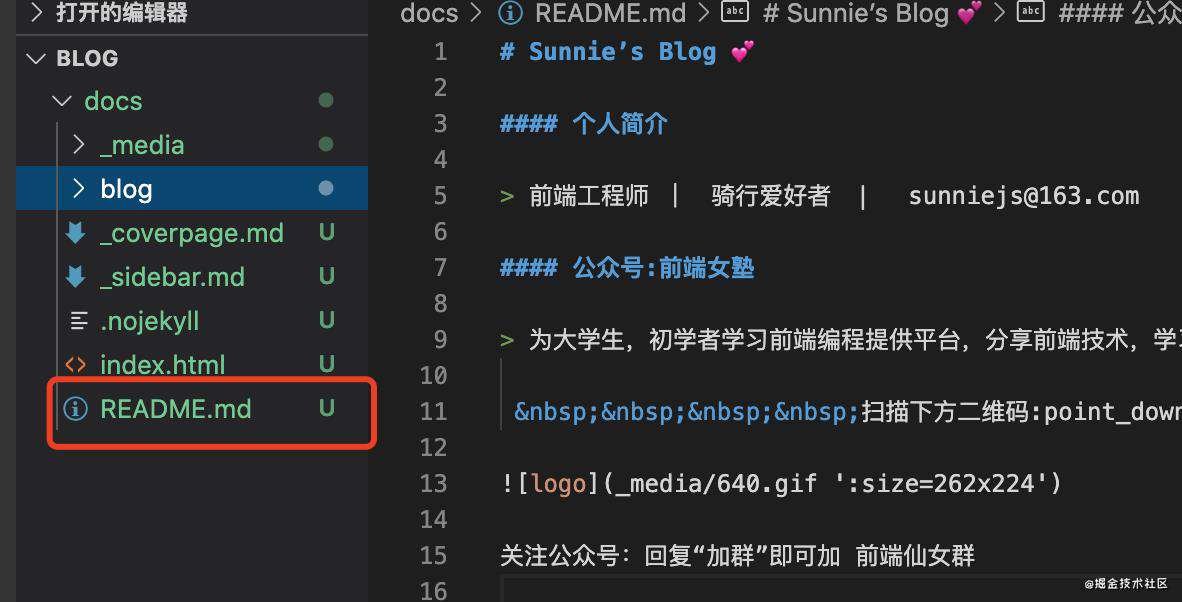
接下来就是写内容了。每一篇文章都是一个md文件,直接编辑 docs/README.md 就能更新文档内容,然后我们将侧边栏的链接指向该文件即可。为了管理方便新建的其他md文件我放到了blog文件夹下面。
 到此博客的基本内容就结束了。接下来就是如何让别人看到我们的博客。
到此博客的基本内容就结束了。接下来就是如何让别人看到我们的博客。
部署
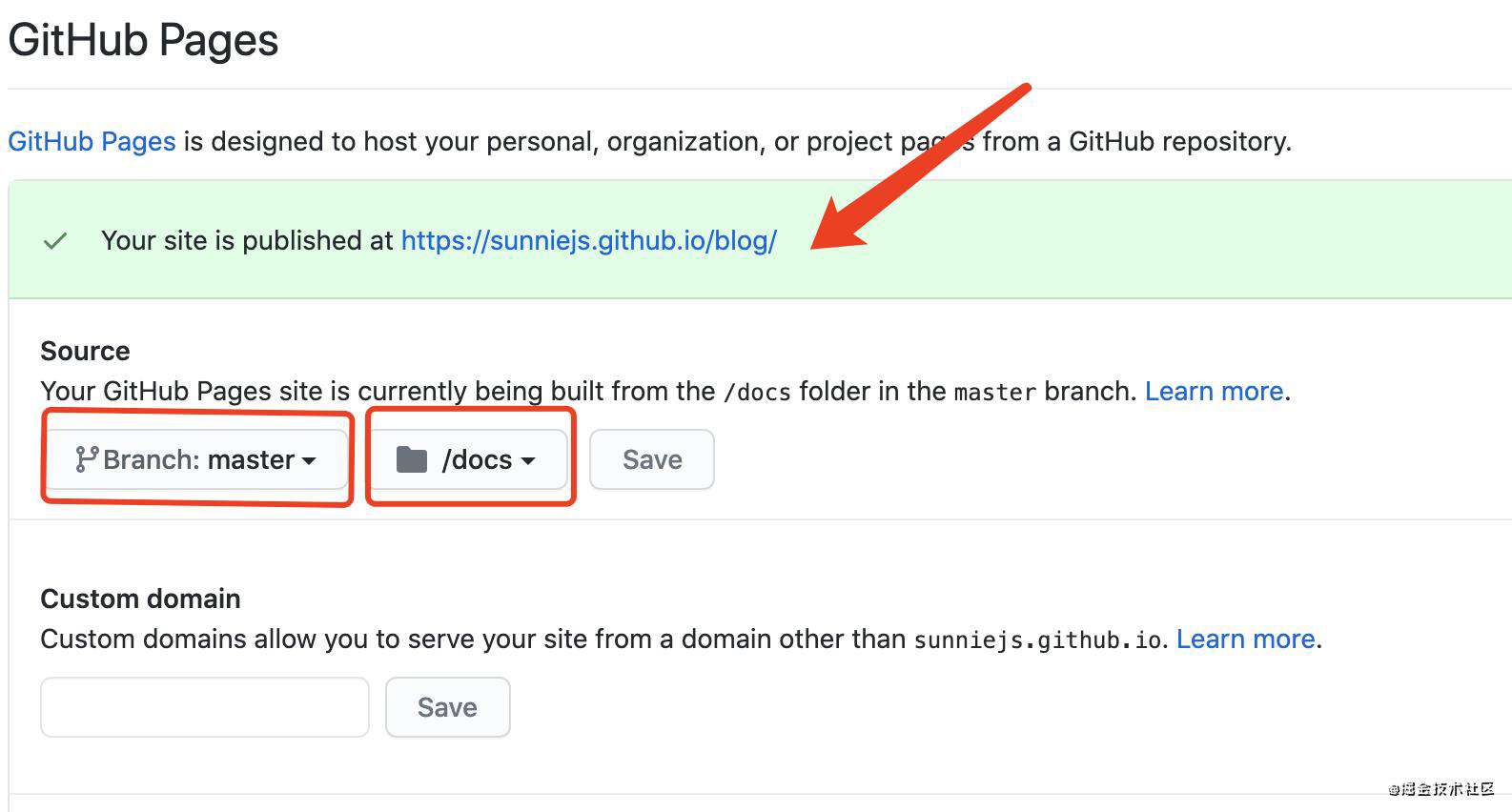
把本地的代码提交到github上(这一步就省略了)。然后我们设置一下,在我们的项目下点击setting 找到GitHub Pages按照下面红框设置,保存好,就可以看到箭头的地址了。
通过这个链接就可以访问到你的文档、博客了。

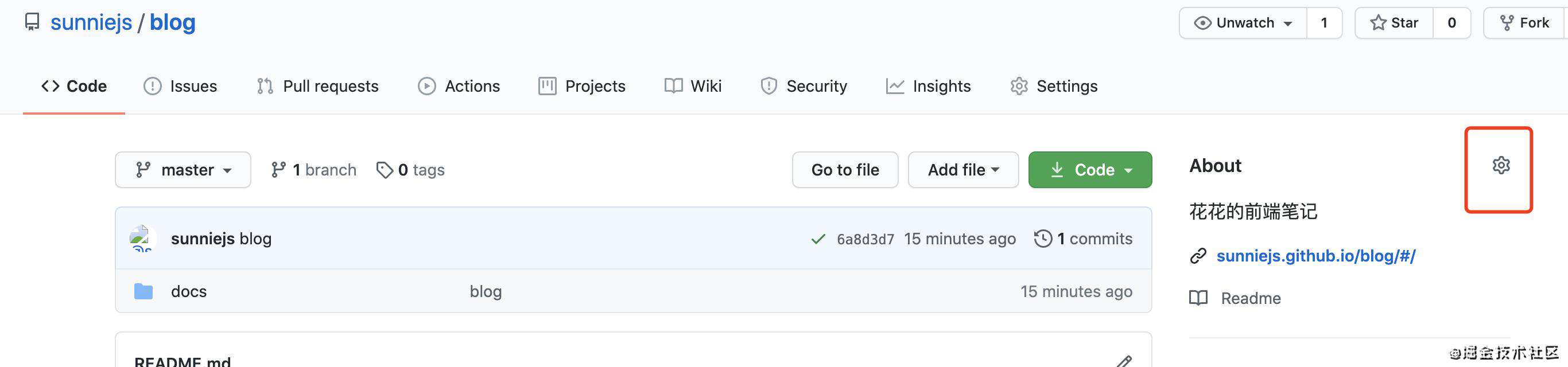
最后为了方便访问,我们拿到链接之后再回到code界面,点击设置,将链接填写在描述或者网站一栏,方便大家访问。

总结
docsify还有很多功能需有待我们探索,今天只是带大家简单的入门,更多内容可以去官网学习。又是努力奋斗的一天,打工人,加油!
关于我
最后,如果文章对你有用就给我点个赞吧,你的每一个点赞我都认真的当成了喜欢~
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!