前言
昨天,我的开源项目成员给我提交了代码,我在用webstorm看他的代码时发现了一堆跟代码格式相关的黄色报错,我就问他这一堆黄色报错你的编辑器就没给你提示吗?他说他用的vscode没有提示这些报错。
于是,我就亲自下载了vscode搞了下发现真没提示,在百度和掘金搜了下vscode配置eslint+prettier的文章没有一个好使的,终于在踩了很多坑后,配置成功了。
本文就跟大家分享下如何在vscode上配置Eslint+Prettier,欢迎各位感兴趣的开发者阅读本文。
写在前面
本文中所使用的项目在package.json中已经装了相关依赖包,在项目根目录也有其对应的配置文件。webstorm是可以正确识别我的配置文件在保存时进行格式化的,vscode就不行了,本文的目的就是解决这个问题。
本文中使用的项目地址:chat-system
插件安装
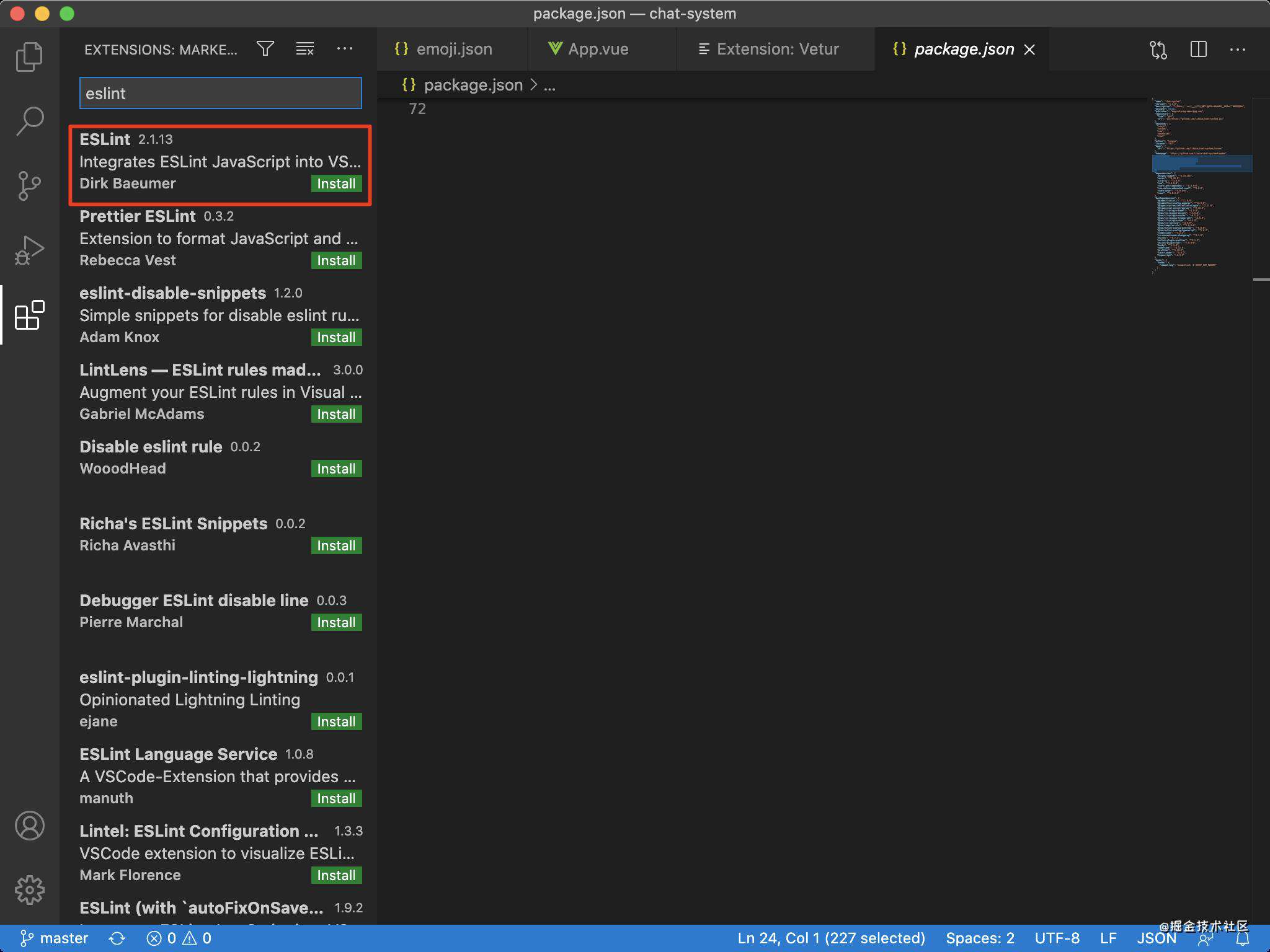
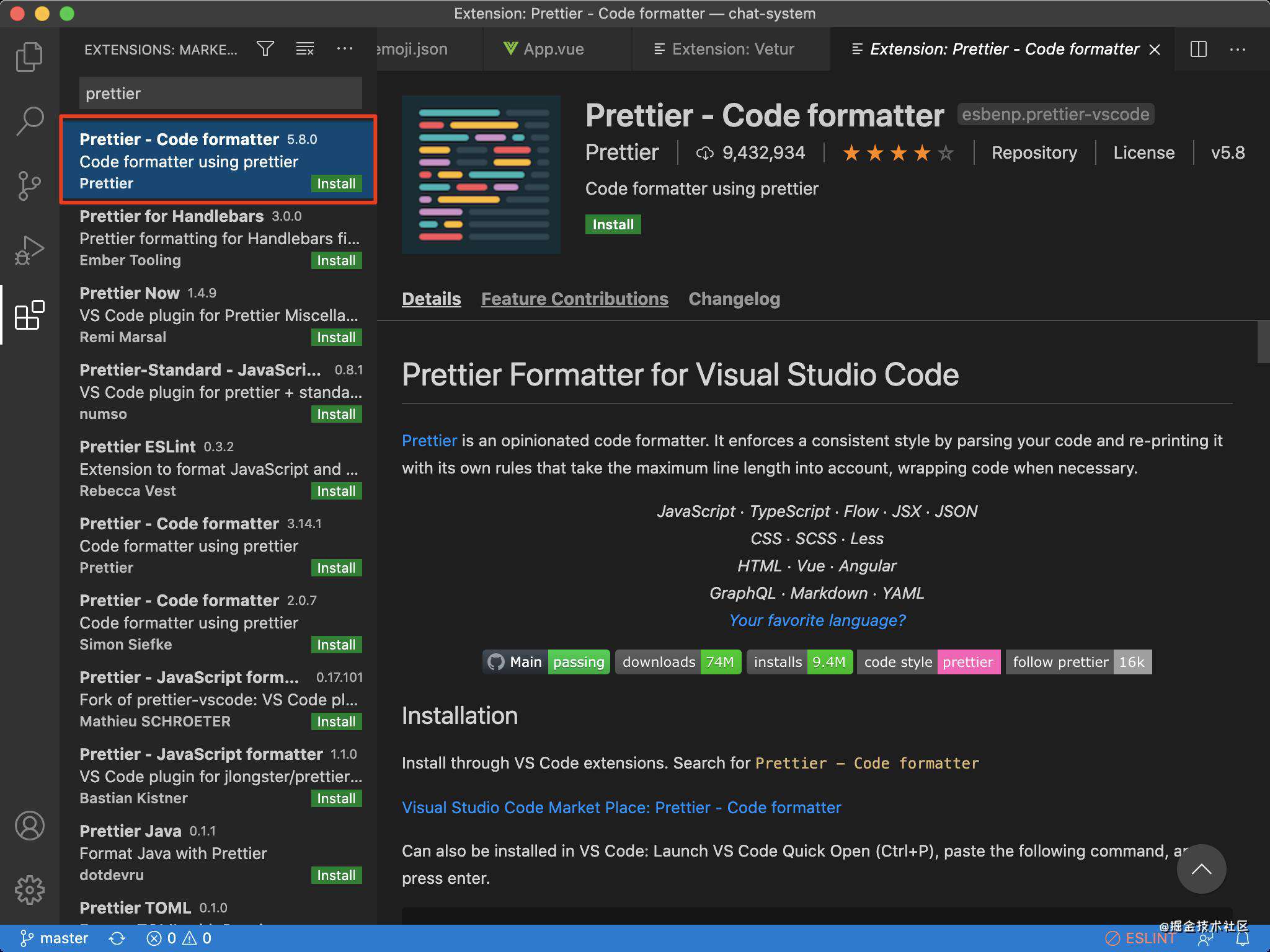
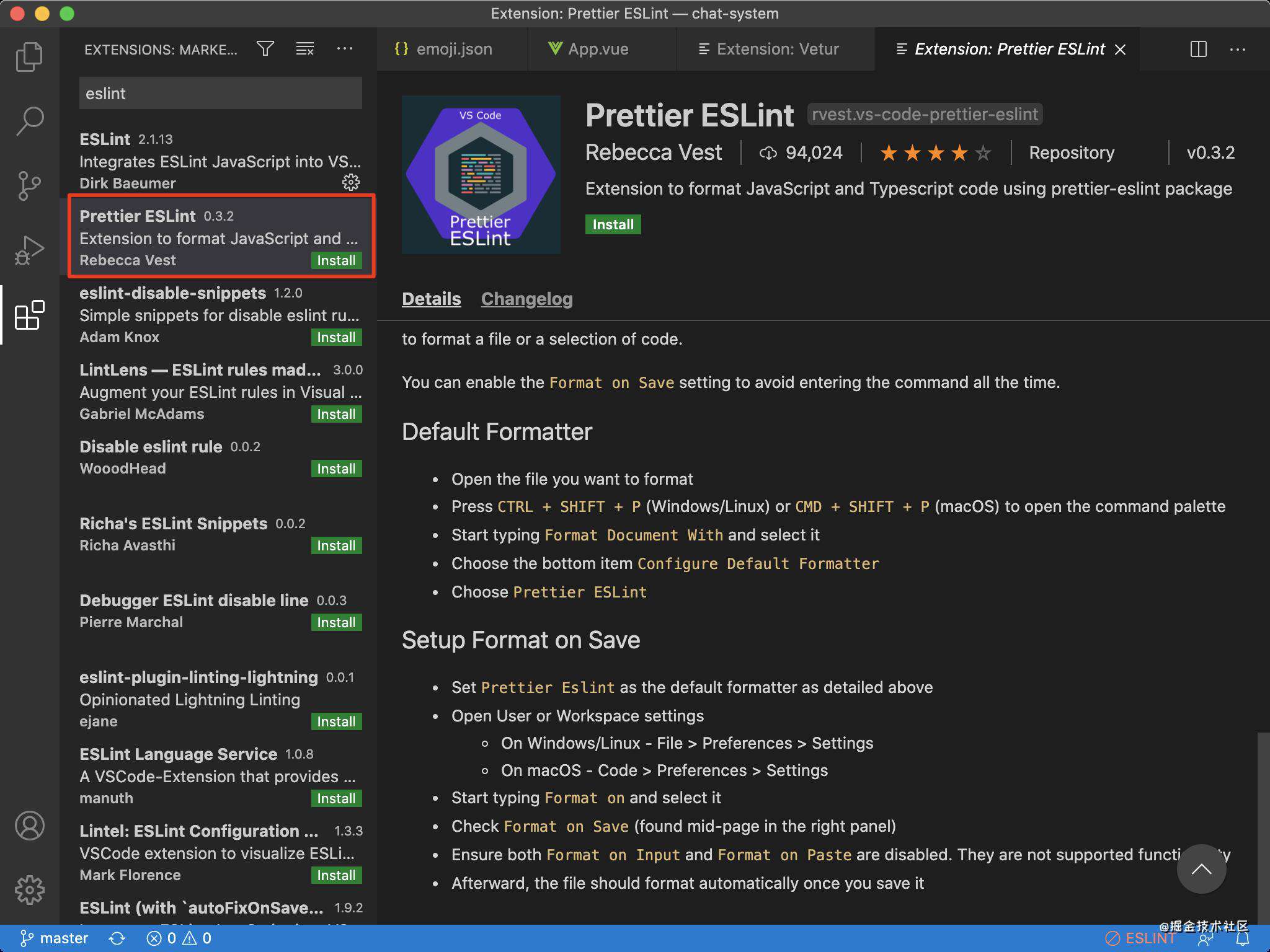
我们先需要为vscode安装相关插件。
- 安装eslint、prettier插件



插件使用
这里你可以选择直接修改vscode的setting.json文件,这样的修改是本地的,无法做到同步,如果有其他人也是用的vscode,那么你要告诉他改什么改什么,他在去改,甚是麻烦。
我这里选择在项目的根目录创建.vscode文件夹, 然后再在其下面创建setting.json文件,将这个文件夹同步到git,这样做vscode就会优先读取项目根目录下的配置文件了,完美的解决了刚才那个痛点。
创建好文件后,添加下述配置:
{
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"eslint.alwaysShowStatus": true,
"eslint.format.enable": true,
"eslint.packageManager": "yarn",
"eslint.run": "onSave",
"prettier.packageManager": "yarn",
"eslint.validate": [
"vue",
"javascript",
"javascriptreact"
],
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"vetur.validation.template": false,
"editor.formatOnPaste": true,
"editor.formatOnType": true,
"editor.formatOnSave": true,
"files.eol": "\n"
}
接下来,我们来配置prettier,同样的在项目根目录创建.prettierrc.json文件,添加下述配置:
{
"tabWidth": 2,
"useTabs": false,
"endOfLine": "auto",
"singleQuote": false,
"semi": true,
"trailingComma": "none",
"bracketSpacing": true
}
做完上述配置后,vscode就已经可以按照我们的规范来进行相应的提示了,按ctrl+s保存代码时其也会按照我们自定义的的规范进行格式化。
写在最后
- 文中如有错误,欢迎在评论区指正,如果这篇文章帮到了你,欢迎点赞和关注?
- 本文首发于掘金,未经许可禁止转载?
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!