Angular CLI: 8.3.29
Node: 10.15.0
OS: win32 x64
Angular: 8.2.14
一、搭建 Angular 项目
安装 Angular CLI
要使用 npm 命令安装 CLI,请打开终端/控制台窗口,输入如下命令:
npm install -g @angular/cli
创建 Angular 项目
ng new my-app
运行应用
cd my-app
ng serve --open
ng serve 命令会启动开发服务器、监视文件,并在这些文件发生更改时重建应用。
--open(或者只用 -o 缩写)选项会自动打开你的浏览器,并访问 http://localhost:4200/。
如果你的安装和环境搭建成功了,就会看到如下页面:

废话不多说,我们先集成一套 UI 组件库进来,增益我们的开发速度
二、集成UI组件库 NG-ZORRO
// 注意:
// 如果您已经按照第一步完成项目的初始化,成功构建好了Angular项目
// 您不再需要根据 NG-ZOORO的快速入门教程一步步做
// 假如你还没构建Angular项目,您根据NG-ZOORO的快速入门教程,您能构建一个完成的、并包含NG-ZOORO库的项目
初始化ng-zorro-antd
ng add ng-zorro-antd
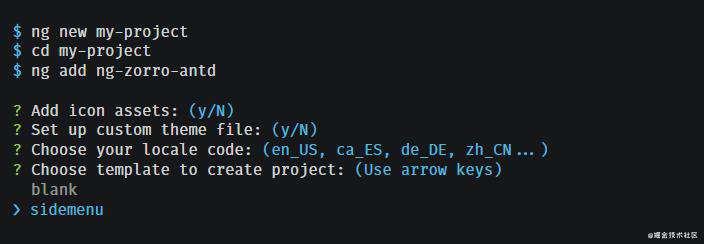
在控制台窗口,输入以上命令,您需要进行一些选择

// 这里是询问您是否需要在assets文件夹下,添加ng-zorro的icon图标。 y允许, N不允许
Add icon assets:(y/N)
// 是否添加一个theme(主题)文件。y允许, N不允许
Set up custom theme file: (y/N)
// 选择您的本地语言。按左右键选择,并按回车确认
Choose your locale code:
// 选择一个模板。按上下方向键选择,并回车确认
Choose template to create project
我的设置是, y、y、zh_CN、sidemenu 短暂的等待执行之后,重新启动项目
ng serve --open
我们若能看到如下页面,则项目集成UI库NG-ZORRO成功了

有了UI库,Angular框架,前端大部分页面我们也能画了,但是
但是
。。。。。
我们还没法和后端交互,作为一个崇拜前后端分离模式的重度患者
根据以往经验,我肯定要做个代理,代理后端服务,方便开发
三、代理后端服务
根据文档指引
1. 在src/目录创建一个proxy.config.json文件,编写如下代码
{
"/api": {
"target": "您的后端服务器地址/api/",
"changeOrigin": true,
"secure": false,
"pathRewrite": {
"^/api": ""
}
},
}
2. 在项目根目录,找到angular.json文件,并在文件中找到server配置项
...
"serve": {
"builder": "@angular-devkit/build-angular:dev-server",
"options": {
"browserTarget": "ng-demo:build"
},
"configurations": {
"production": {
"browserTarget": "ng-demo:build:production"
}
}
},
...
3. 在option选项下面添加 proxyConfig 属性,属性值是proxy.config.json文件的路径
...
"options": {
"browserTarget": "your-application-name:build",
"proxyConfig": "src/proxy.conf.json"
},
...
这样,我们的代理就配置好了
四、集成第三 js 库
这个其实很简单,我们同样找到 angular.json 文件,找到 build 选项
......
"architect": {
"build": {
"builder": "@angular-devkit/build-angular:browser",
"options": {
......
然后找到 option 下面的style,script两个属性
"assets": [
...
],
"styles": [
...
],
"scripts": [
...
]
下载一个您需要的第三方库,我这里以echarts为例
npm install --save echarts @types/echarts
@types/echarts 这个库是echarts的ts支持,因为echarts是js写的,而angular是ts,安装这个是为了API提示
安装成功之后,我们在 angular.json 文件的 build 编译步骤中 option 下 scripts 中添加如下代码
"scripts": [
...
"./src/assets/static/js/echarts.min.js",
...
]
这样,你就把 echarts 全局注入到了您的项目中,使用echarts时,不需要单独 import 或者 require 引入
以上代码添加好之后,需要重新启动项目,才能生效
重新启动项目之后,在组件中还不能直接使用echarts,会报echarts未定义错误
解决该问题你只需要在组件,.ts文件头部假如如下代码:
declare const echarts;
这样 echarts 就可以生效了
您还可以添加其他的库,作为 scripts 值数组的其他项就可以了
比如我们常用moment.js
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论
还没有评论,快来抢沙发吧!