Flutter 中 Container 默认是没有间距的,当使用多个 Container 进行布局时,它们会紧贴在一起,如下图:

我们不想让它们紧贴在一起,而是想让它们相互之间有一定的距离,那么如何解决这个问题呢?
在 Flutter 中,解决多个 Container 之间的间距问题一般有三种方式。
设置margin
第一种方式是设置 Container 组件的 margin属性:
Container(
margin: EdgeInsets.symmetric(horizontal: 30, vertical: 20),
color: Colors.orange,
width: 150,
height: 150,
),
Container(
color: Colors.orange,
width: 150,
height: 150,
)
在上面代码中,设置了其中一个 Container 组件水平方向上的 margin 为 30,垂直方向上的 margin 为 20。效果如下:

使用 Padding 组件
第二种方式是使用 Padding 组件,将 Container 组件放在 Padding 组件内,然后设置 Padding 组件的 padding 属性:
Container(
color: Colors.blue,
width: 150,
height: 150,
),
Padding(
padding: EdgeInsets.only(top: 20),
child: Container(
color: Colors.orange,
width: 150,
height: 150,
),
),
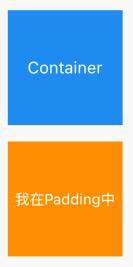
在上面代码中,我们将第二个 Container 放在了Padding 组件中,并设置了 Padding 组件的内上边距为 20。效果如下:

使用 SizeBox 组件
第三种方式是设置 SizeBox 组件的 height 属性或 width 属性:
Container(
color: Colors.blue,
width: 150,
height: 150,
child: Text(
'data',
style: TextStyle(fontSize: 16),
),
),
// 设置 SizeBox
SizedBox(height: 20),
Container(
color: Colors.orange,
width: 150,
height: 150,
)
在上面代码中,在两个 Container 组件之间添加 SizeBox 组件,然后设置 SizeBox 的 height 属性,从而让两个 Container 之间具有垂直方向上间距。效果如下:

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!